textarea标签改写为富文本框编辑器KindEditor
下载 - KindEditor - 在线HTML编辑器
KindEditor的简单使用-CSDN博客
一、 Maven需要的依赖:
如果依赖无法下载,可以多添加几个私服地址:
在Maven框架中加入镜像私服
<mirrors><!-- mirror| Specifies a repository mirror site to use instead of a given repository. The repository that| this mirror serves has an ID that matches the mirrorOf element of this mirror. IDs are used| for inheritance and direct lookup purposes, and must be unique across the set of mirrors.|<mirror><id>mirrorId</id><mirrorOf>repositoryId</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://my.repository.com/repo/path</url></mirror>--><mirror><id>nexus-aliyun</id><mirrorOf>central</mirrorOf><name>Nexus aliyun</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url></mirror><mirror><id>alimaven</id><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/groups/public/</url><mirrorOf>central</mirrorOf></mirror><mirror><id>alimaven</id><mirrorOf>central</mirrorOf><name>aliyun maven</name><url>http://maven.aliyun.com/nexus/content/repositories/central/</url></mirror><mirror><id>ibiblio</id><mirrorOf>central</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://mirrors.ibiblio.org/pub/mirrors/maven2/</url></mirror><mirror><id>jboss-public-repository-group</id><mirrorOf>central</mirrorOf><name>JBoss Public Repository Group</name><url>http://repository.jboss.org/nexus/content/groups/public</url></mirror><mirror><id>central</id><name>Maven Repository Switchboard</name><url>http://repo1.maven.org/maven2/</url><mirrorOf>central</mirrorOf></mirror><mirror><id>repo2</id><mirrorOf>central</mirrorOf><name>Human Readable Name for this Mirror.</name><url>http://repo2.maven.org/maven2/</url></mirror></mirrors>
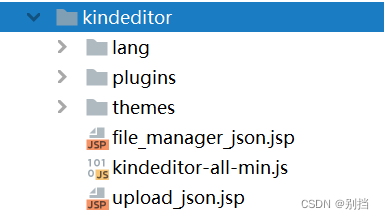
二、富文本编辑器KindEditor:
下载 - KindEditor - 在线HTML编辑器
三、在jsp界面引入kindeditor相关依赖:
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/kindeditor/themes/default/default.css"> <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/kindeditor/plugins/code/prettify.css"> <script type="text/javascript" src="${pageContext.request.contextPath}/kindeditor/kindeditor-all-min.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/kindeditor/lang/zh-CN.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/kindeditor/plugins/code/prettify.js"></script> <script>
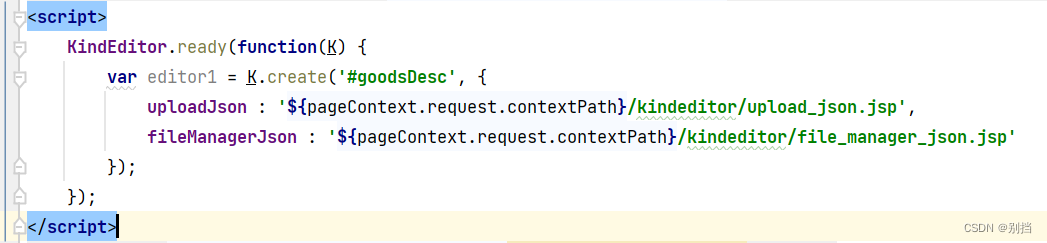
四、富文本编辑框的就绪函数:
KindEditor.ready(function(K) {var editor1 = K.create('#goodsDesc', {uploadJson : '${pageContext.request.contextPath}/kindeditor/upload_json.jsp',fileManagerJson : '${pageContext.request.contextPath}/kindeditor/file_manager_json.jsp'});});
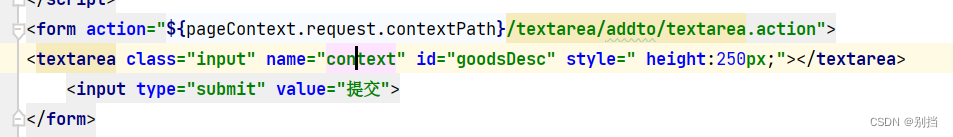
注意 就绪函数中的名称对应textarea标签的id:
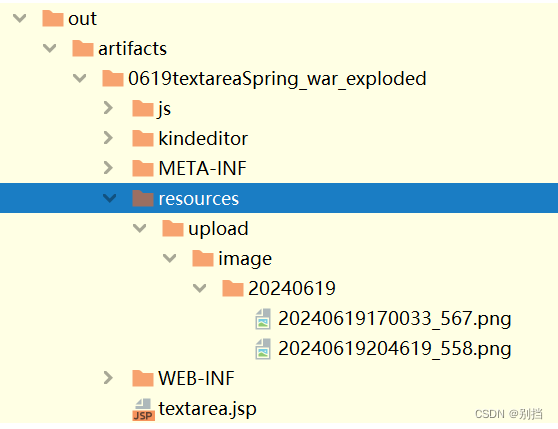
五、 编辑框中真实存储路径和项目路径:
注意:需要在项目根目录下手动创建resources目录及子目录upload,不会自动创建此目录;
如果不创建上传图片到富文本编辑框中会提示找不到此目录。

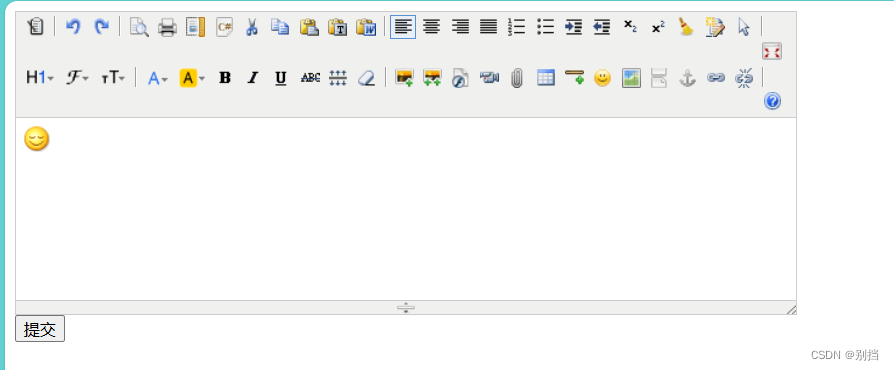
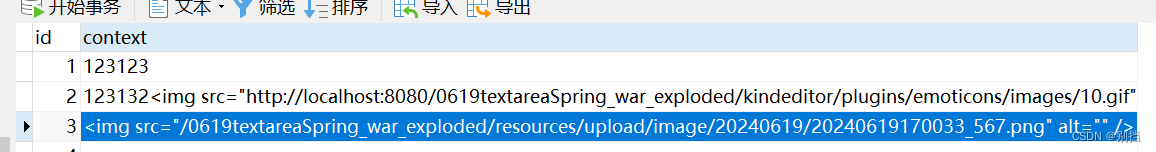
上传一个图片,富文本编辑框是怎么存储的?


数据库存储的值:

可以看到是一个写死的img标签。