上篇我们讲了vue路由的使用
今天我们来讲vue中路由的嵌套,路由的params参数,命名路由
一.路由的params参数
1.配置路由规则,使用children配置项:
router:[{path:'/about',component:About,},{path:component:Home,//通过children配置子路由chilren:{path:'news',//此处一定不要写:/newcomponent:News},{path:'message',//此处一定不要写:/messagecomponent:Message}}
]
2.跳转(要写完整路径)
<router-link to="home/news">News<router-link>
//router中的index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'// 创建并暴露一个路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,}]}]
})
//homeRouter.vue
<template><div><h3>我是home的内容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//homeRouter.vue
<template><div><h3>我是home的内容</h3><div><ul class="nav-tabs"><li><router-link to="/home/news">News</router-link></li><li><router-link to="/home/message">Message</router-link></li></ul><router-view></router-view></div></div>
</template><script>
export default {name:'homeRouter'
}
</script><style></style>
//MessageRouter.vue
<template><div><ul><li><a href="">message001</a> </li><li><a href="">message002</a> </li><li><a href="">message003</a> </li></ul></div>
</template><script>
export default {name:'MessageRouter'
}
</script><style></style>
//newRouter.vue
<template><div><ul><li><a href="">New001</a></li><li><a href="">New002</a></li><li><a href="">New003</a></li></ul></div>
</template><script>
export default {}
</script><style>
</style>
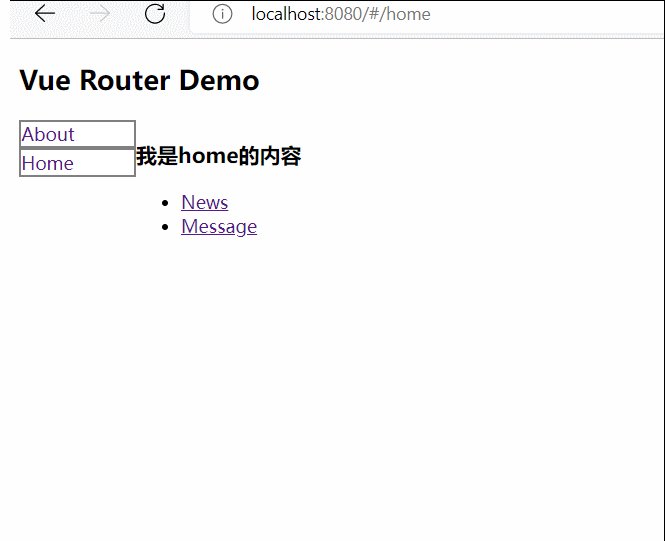
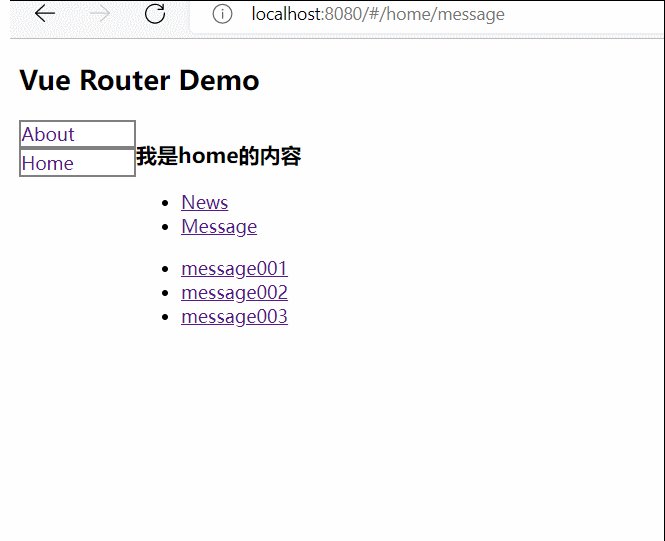
如图所示这就是展示的效果 :

二.路由的query参数
1.传递参数
跳转并携带query参数,to的字符串写法
<router-link :to="`/home/message/detail?id={m.id}&title={m.title}`"></router-link>
2.接收d参数
<router-link :to="{path:'/home/message/detail',query:{id:666,title:"你好"}}"></router-link>
//router的index.js
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router"import homeRouter from '../page/homeRouter'
import AboutRouter from '../page/aboutRouter'
import News from '../page/NewsRouter'
import Message from '../page/MessageRouter'
import DetailRouter from '../page/DetailRouter';// 创建并暴露一个路由器
export default new VueRouter({routes: [{path:'/about',component:AboutRouter},{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{path:'detail',component:DetailRouter}]}]}]
})
//messageRouter.vue
<template><div><ul><!-- 跳转路由器并携带query参数,to的字符串写法 --><li v-for="m in messageList" :key="m.id"><!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带query参数,to的对象写法 --><router-link :to="{path:'/home/message/detail',query:{id:m.id,title:m.title}}">{{m.title}}</router-link></li></ul><hr><router-view></router-view></div>
</template><script>
export default {name:'MessageRouter',data() {return {messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'}]}},}
</script><style>
</style>
//detail.vue
<template><ul><li>消息编号:{{$route.query.id}}</li><li>消息标题:{{$route.query.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style>
</style>
如图:

三.路由的params参数
1.配置路由,声明params参数
{path:'/home',// 二级路由component:homeRouter,children:[{path:'news',component:News,},{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//使用占位符声明接收params参数component:DetailRouter}]}]}
2.传递参数<!-- 跳转路由器并携带params参数,to的字符串写法 -->
<router-link :to="/home/message/detai/666/你好">跳转</router-link><!-- 跳转路由并携带params参数,to的对象写法 -->
<router-link :to="{name:'xijie',params:{id:666,title:'你好'}}">跳转</router-link>
3.特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置
4.接收参数:$route.params.id$route.para
//router的index.js detail相关部分{path:'message',component:Message,children:[{name:'xijie',path:'detail/:id/:title',//node.js的占位符,为params准备component:DetailRouter}]}
//detailRouter.vue
<template><ul><li>消息编号:{{$route.params.id}}</li><li>消息标题:{{$route.params.title}}</li></ul>
</template><script>
export default {name:'DetailRouter',
}
</script><style></style>
//messageRouter.vue传参部分<li v-for="m in messageList" :key="m.id"><!-- 跳转路由器并携带params参数,to的字符串写法 --><!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{m.title}}</router-link> --><!-- 跳转路由并携带params参数,to的对象写法 --><router-link :to="{name:'xijie',params:{id:m.id,title:m.title}}">{{m.title}}</router-link></li>
今天写到这 下次我们再讲解 命名路由