
<!--多柱状图+折线图-->
<div class="echarts-box" id="multiBarPlusLine"></div>import * as echarts from 'echarts';mounted() {this.getMultiBarPlusLine()
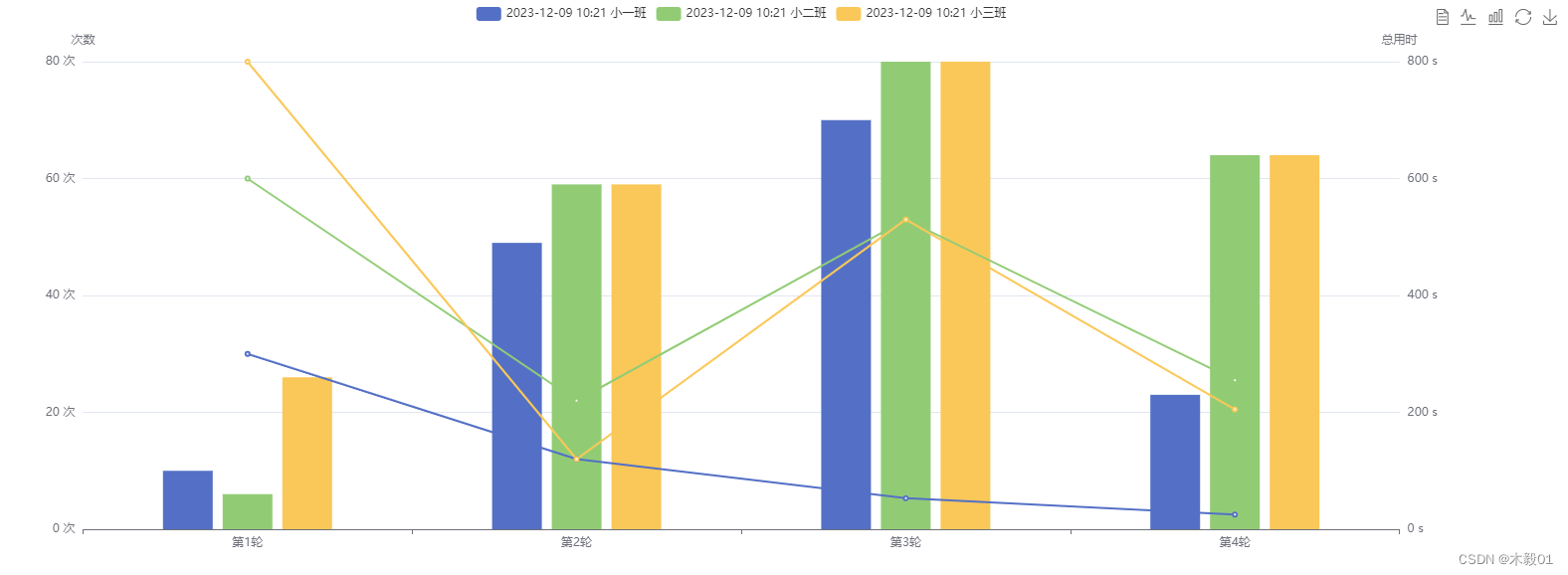
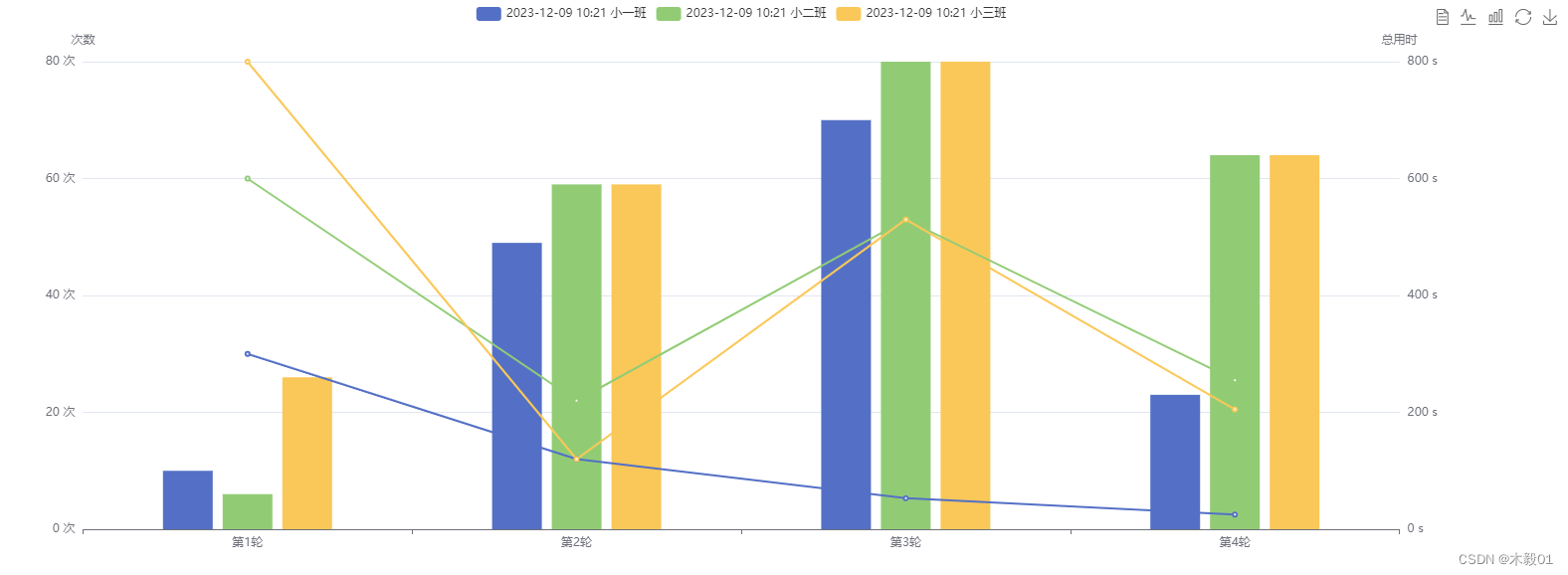
},getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},toolbox: {feature: {dataView: { show: true, readOnly: false },magicType: { show: true, type: ['line', 'bar'] },restore: { show: true },saveAsImage: { show: true }}},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班']},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]}, ]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},

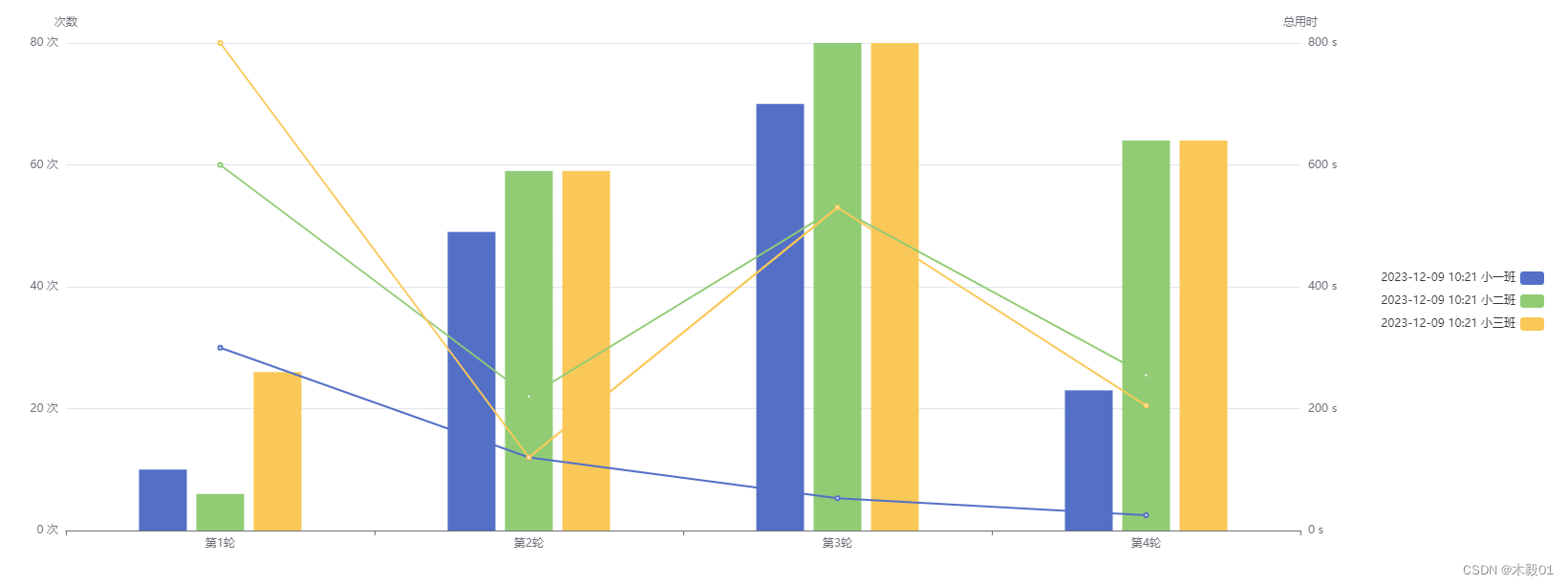
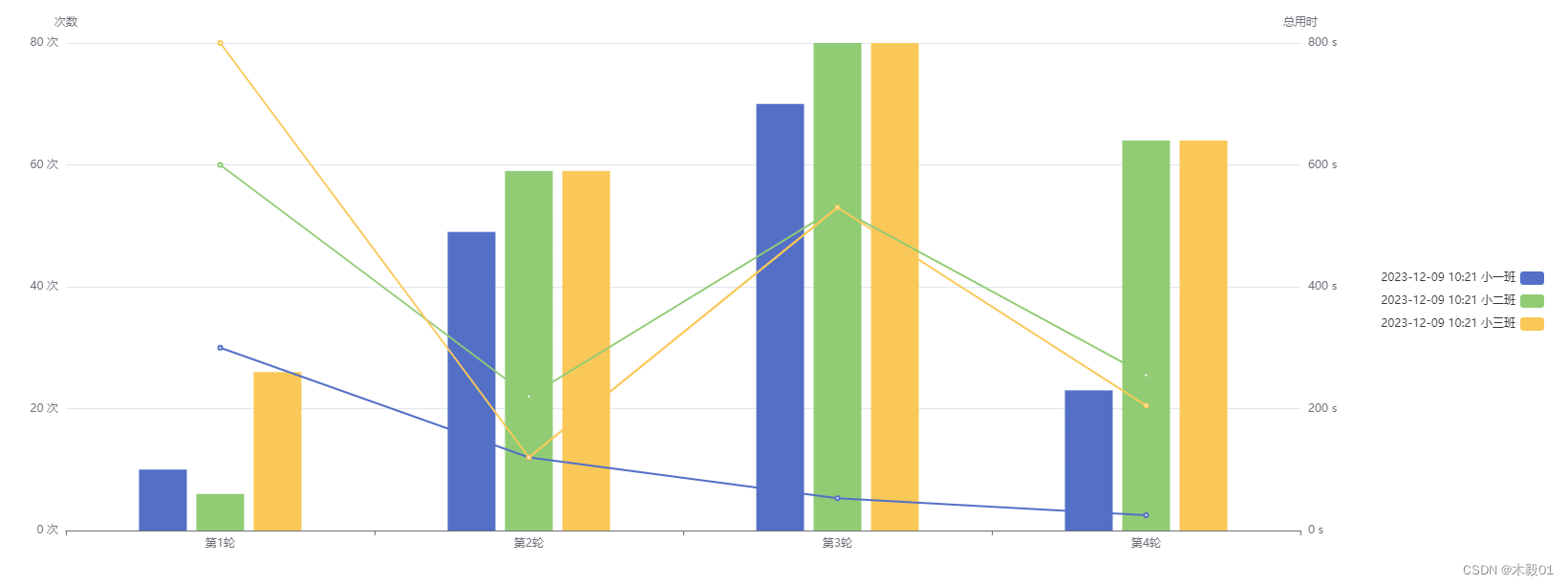
getMultiBarPlusLine() {const container = document.getElementById('multiBarPlusLine'); // 获取容器元素if (this.echartsMultiBarPlusLineDom) {this.echartsMultiBarPlusLineDom.dispose(); // 清空之前的实例(如果需要)}this.echartsMultiBarPlusLineDom = echarts.init(container); // 初始化echarts实例let obar = [{name: '2023-12-09 10:21 小一班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [10, 49, 70, 23]},{name: '2023-12-09 10:21 小二班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [6, 59, 80, 64]},{name: '2023-12-09 10:21 小三班',type: 'bar',barMaxWidth: 50,tooltip: {valueFormatter: function (value) {return value + ' 次';}},data: [26, 59, 80, 64]},]let oline = [{name: '2023-12-09 10:21 小一班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [300, 120, 53, 25]},{name: '2023-12-09 10:21 小二班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [600, 220, 530, 255]},{name: '2023-12-09 10:21 小三班',type: 'line',yAxisIndex: 1,tooltip: {valueFormatter: function (value) {return value + ' s';}},data: [800, 120, 530, 205]},]let option = {tooltip: {trigger: 'axis',axisPointer: {type: 'cross',crossStyle: {color: '#999'}}},grid: {top: '30',left: '60',right: '260',bottom: '60'},legend: {data: ['2023-12-09 10:21 小一班', '2023-12-09 10:21 小二班', '2023-12-09 10:21 小三班'],orient: 'vertical', // 垂直布局top: 'middle', // 垂直布局left: 'right', // 右侧位置},xAxis: [{type: 'category',data: ['第1轮', '第2轮', '第3轮', '第4轮'],axisPointer: {type: 'shadow'}}],yAxis: [{type: 'value',name: '次数',//左右两侧的titlemin: 0,max: 80,interval: 20,axisLabel: {formatter: '{value} 次'}},{type: 'value',name: '总用时',//左右两侧的titlemin: 0,max: 800,interval: 200,axisLabel: {formatter: '{value} s'}}],series: [...obar, ...oline]};this.echartsMultiBarPlusLineDom.setOption(option);//随着屏幕大小调节图表window.addEventListener('resize', () => {this.echartsMultiBarPlusLineDom.resize();});},