C# 实现draw一个简单的温度计
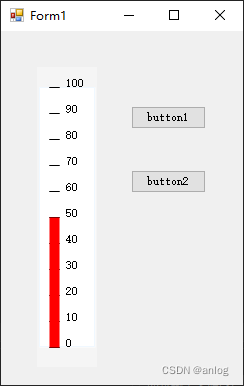
运行结果

概述:
代码分析
该控件主要包含以下几个部分:
-
属性定义:
-
MinValue:最低温度值。 -
MaxValue:最高温度值。 -
CurrentValue:当前温度值。
-
-
构造函数:
-
设置了一些控件样式来提升绘制效果,如
DoubleBuffer以及ResizeRedraw等。 -
设定了控件的默认宽度和高度,并设置背景色和内边距。
-
-
绘制逻辑(在
OnPaint方法中):-
使用
Graphics类的方法来绘制控件的各个部分。 -
先绘制背景,然后绘制温度计的边框。
-
根据
MinValue和MaxValue来绘制刻度线和刻度数字。 -
最后根据
CurrentValue绘制红色表示当前温度的水银柱。
-
这段代码创建了一个温度计控件,可以设置和显示温度值范围。通过重写 OnPaint 方法,绘制出控件的背景、边框、刻度线和水银柱。用户可以通过设置 MinValue, MaxValue 和 CurrentValue 属性来改变温度计的显示。
调用代码:
private void button1_Click(object sender, EventArgs e){temperatureGauge1.CurrentValue += 10;}private void button2_Click(object sender, EventArgs e){temperatureGauge1.CurrentValue -= 10;}控件代码:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;namespace WindowsFormsApp1
{ public class TemperatureGauge : Control{private int minValue = 0;private int maxValue = 100;private int currentValue = 50;public int MinValue{get { return minValue; }set { minValue = value; Invalidate(); }}public int MaxValue{get { return maxValue; }set { maxValue = value; Invalidate(); }}public int CurrentValue{get { return currentValue; }set{if (value < minValue)currentValue = minValue;else if (value > maxValue)currentValue = maxValue;elsecurrentValue = value;Invalidate();}}public TemperatureGauge(){SetStyle(ControlStyles.ResizeRedraw, true);SetStyle(ControlStyles.DoubleBuffer, true);SetStyle(ControlStyles.AllPaintingInWmPaint, true);SetStyle(ControlStyles.UserPaint, true);Width = 60; // 控制宽度以控制温度计的高度Height = 300; // 控制高度以控制温度计的宽度BackColor = Color.WhiteSmoke;Padding = new Padding(2, 20, 2, 20);}protected override void OnPaint(PaintEventArgs e){base.OnPaint(e);Graphics g = e.Graphics;g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;// 绘制背景g.FillRectangle(Brushes.White, Padding.Left, Padding.Top, Width - Padding.Horizontal, Height - Padding.Vertical);// 绘制边框g.DrawRectangle(Pens.AliceBlue, Padding.Left, Padding.Top, Width - Padding.Horizontal - 1, Height - Padding.Vertical - 1);// 绘制刻度线for (int i = minValue; i <= maxValue; i += 10){float yPos = (float)(maxValue - i) / (maxValue - minValue) * (Height - Padding.Vertical) + Padding.Top;g.DrawLine(Pens.Black, Padding.Left + 10, yPos, Padding.Left + 20, yPos);g.DrawString(i.ToString(), Font, Brushes.Black, Padding.Left + 25, yPos - 10);}// 绘制水银柱float indicatorY = (float)(maxValue - currentValue) / (maxValue - minValue) * (Height - Padding.Vertical) + Padding.Top;float mercuryHeight = (Height - Padding.Vertical) - (indicatorY - Padding.Top);g.FillRectangle(Brushes.Red, Padding.Left + 10, indicatorY, 10, mercuryHeight);}}
}
完整代码下载
【免费】C#实现draw一个简单的温度计资源-CSDN文库![]() https://download.csdn.net/download/anlog/89465905
https://download.csdn.net/download/anlog/89465905
参考链接
C# 实现draw一个简单的温度计 (qq.com)![]() https://mp.weixin.qq.com/s?__biz=MzUxMjI3OTQzMQ==&mid=2247488637&idx=2&sn=ded3194de1158128f29b2519e371ae18&chksm=f9678295ce100b830313ad32006d258269a4768e135bf01ac68400ba7e46ccdad05a7c690995&mpshare=1&scene=1&srcid=062036jsNqbQXDC5RaQVT8wm&sharer_shareinfo=a5133170b492dcddf1a0f88969451270&sharer_shareinfo_first=0c72e181d0952a85a3801b064fe2fe1e#rd
https://mp.weixin.qq.com/s?__biz=MzUxMjI3OTQzMQ==&mid=2247488637&idx=2&sn=ded3194de1158128f29b2519e371ae18&chksm=f9678295ce100b830313ad32006d258269a4768e135bf01ac68400ba7e46ccdad05a7c690995&mpshare=1&scene=1&srcid=062036jsNqbQXDC5RaQVT8wm&sharer_shareinfo=a5133170b492dcddf1a0f88969451270&sharer_shareinfo_first=0c72e181d0952a85a3801b064fe2fe1e#rd
特此记录
anlog
2024年6月21日
