Web开发技术大作业(HTML\CSS\PHP\MYSQL\JS)
从6月13日到6月15日,经过一系列的操作,终于把老师布置的大作业写完了,虽然有很多水分,很多东西都是为了应付(特别是最后做的那几个网页),真的是惨不忍睹,不过既然花时间写了,那还是记录一下吧
6月13日 晚上 21:00 ~ 24:30,我“成功地”实现了顶部图片和导航栏,三个半小时,你敢信!!!
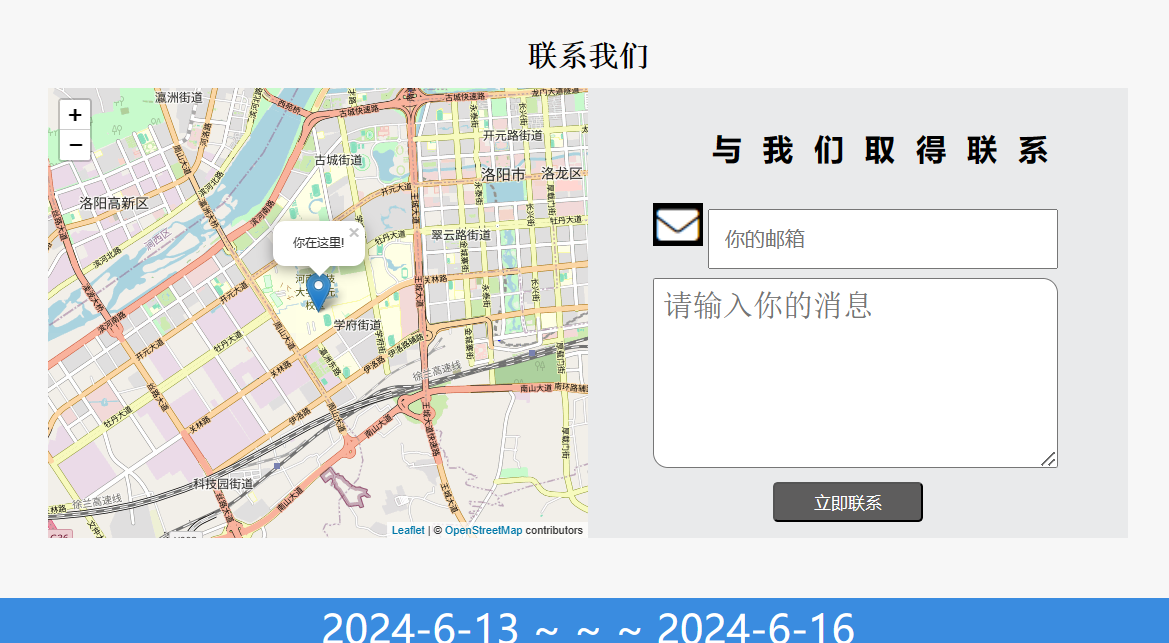
6月14日 中午 12:30 ~ 下午 18:00、晚上 19:20 ~ 21:50,我“成功地”把旅游景点、特色美食的简单介绍和联系我们的数据库交互写完,同时引入了 Geolocation API 展现出了定位地图
6月15日 也是写了很久,实现了手机扫码查看网页内容、一个简易的购物车功能、导航栏跳转页面的操作
6月16日 下午写实验报告,晚上就来写博客了, 估计晚上还写不完
这里先来上几张效果图吧(写的比较水,勿喷一)





这里是 index.htm 的内容(index.htm不是响应式的),还有 dishes.htm、school.htm、travel.htm 等,这些就纯纯应付老师,这里只上一张效果图(写的太菜,勿喷二)

以上就是大作业的所有内容,二维码那部分,是可以通过手机扫码查看内容的,但是由于我用的是 Cpolar 上的免费套餐,通道域名每过一段时间都会变,所以图上的二维码应该失效了,扫不了,具体配置的话可以看看博客 实现 cpolar 内网穿透
文章目录
- 一、环境
- 1. 开发环境用的 VS Code
- 2. 编程技术 HTML、CSS、JavaScript、PHP 、MySql
- 3. 第三方库 qrcode
- 4. 这是我参考过配置环境的博客
- 二、各种功能的实现(描述,代码在文章末尾Gitee)
- 1. 简易购物车的实现
- 2. 手机扫码的实现
- 这里补充一点:内网穿透简述
一、环境
1. 开发环境用的 VS Code
2. 编程技术 HTML、CSS、JavaScript、PHP 、MySql
3. 第三方库 qrcode
4. 这是我参考过配置环境的博客
- 在 VSCode 中配置 PHP 开发环境
- 使用 VS Code 连接 MySQL 数据库
- 实现 cpolar 内网穿透
- …
二、各种功能的实现(描述,代码在文章末尾Gitee)
1. 简易购物车的实现

这里先给出 index.htm 的部分内容,主要就是先简单的了解每个 DIV 的作用。而对于按钮(这个按钮是在图中 class = “dishes” 里面,没展示出来)点击,实现对应元素的添加操作,我们通过JS实现,这里为了服务后面的菜品删除操作,添加元素时需要将该元素绑定一个唯一的 ID 来标识各个元素,在删除操作时找到对应的元素 ID 进行删除,这个唯一 ID 是我们自己指定的

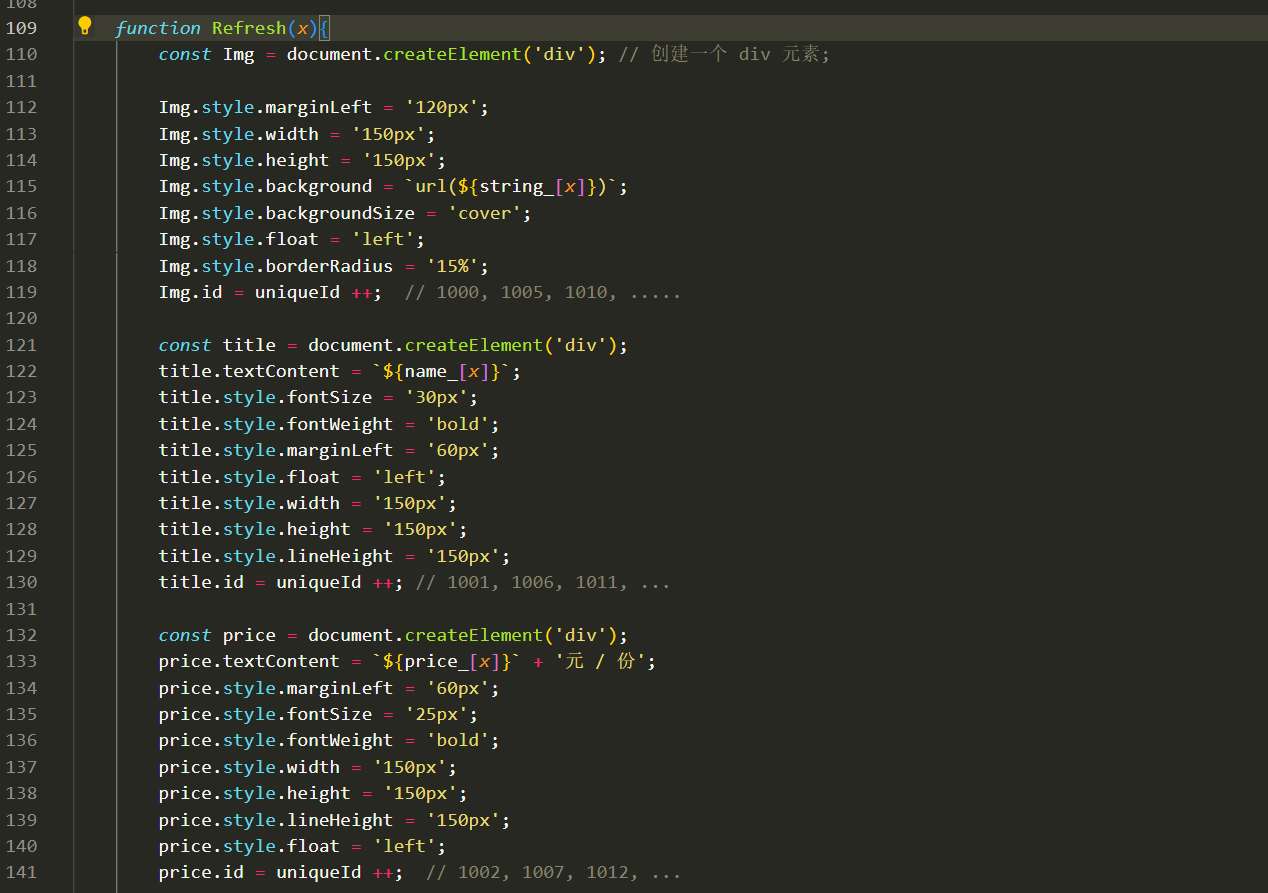
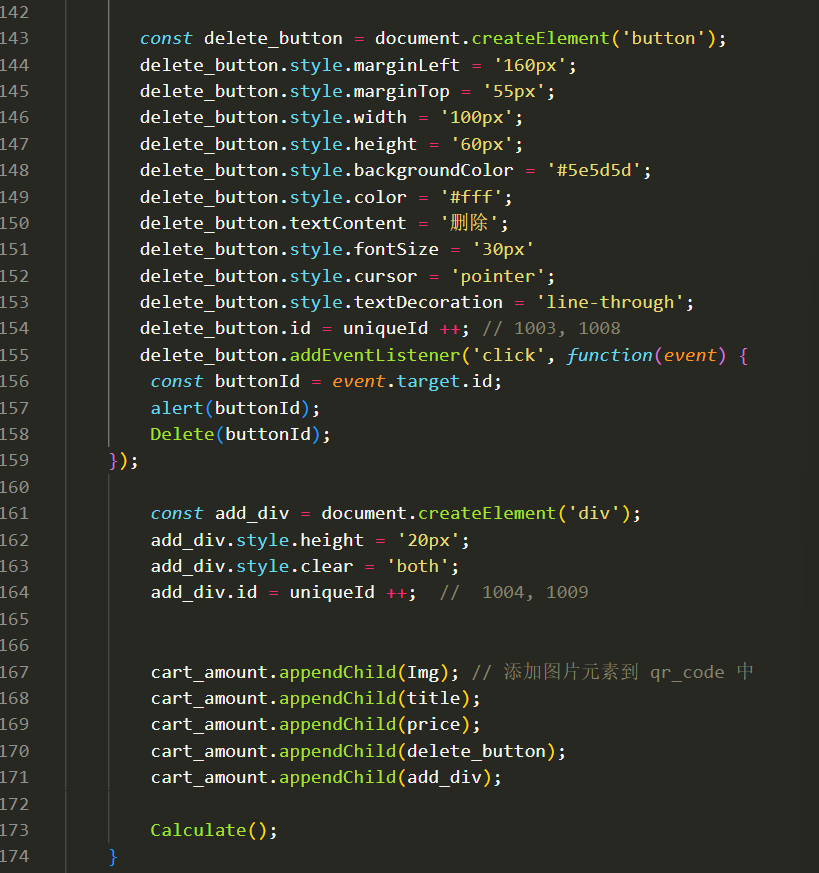
下面我们看看 Refresh(x),比较长,分为两部分,主要就是通过调用 creatElement(‘div’)、 creatElement(‘img’)、 creatElement(‘button’) 函数来创建对应元素,设置相应元素属性,最后把它们追加到父元素里面,但这里需要注意的是 每个uniqueId,图中的 119行、130行、141行、154行


总钱数 sum 的计算就是根据 uniqueId 来标识的,上面在我们创建的元素中,price 元素里存的就是菜品对应的价格信息,而我们需要的是计算用户预定的所有菜品的总钱数:
不妨可以想想🤔🤔🤔🤔🤔,我们能够用 uniqueId 做什么 ?(注意!!! 我们不仅要计算 sum ,同时还需要顾及后面用户的删除菜品操作:即,删除某一个菜品后,维护其他菜品的钱数总和)


这里就不解释为什么了,可以自己尝试着画个图理解理解,我也给了一个图例

2. 手机扫码的实现
对于手机扫码的实现也没什么可说的,这部分我是通过问 chat 拿到了一个非常古老的库 qrcode,刚开始跟着它给的思路一步步走,后来因为 php 和 qrcode 库的版本不兼容问题给难住了,拿到的 qrcode 库最新版是 2010 年的,里边很多的函数接口都被弃用了,一时不知所措。好在后面想到了一个办法,把 qrcdoe 库里一部分文件的源代码改了(即把弃用的函数替换成现在能用的新函数),最后也算是成了。这里的扫码功能是拿我在清明时写过的登录界面进行修改而来的,类似于(下面是之前仿照QQ邮箱登录界面做的):


扯了这么多,现在来讲讲二维码的实现
首先在html里给出一个空的 div,因为这里我是以对话框的形式来呈现二维码的所以里面包含了其他的 button 等内容,触发事件函数后,在 JS里边通过使用 Fetch API 实现异步请求 “…/xxx/qrcode.php”资源,PHP服务器端收到消息会立即指定一些参数进行二维码图片的生成,比如生成二维码的文件类型、文件名、生成的文件路径以及定义内容的 URL 等等,然后PHP服务端将文件名返回给 JS,在JS中找到对于生成二维码的路径后,修改 Img 标签的 src 属性就呈现出了以上的内容
这里补充一点:内网穿透简述
“内网穿透”这一词听起来可能比较的抽象,其实本质上就是两个字 “映射” 和 “转发” ,即把内网设备(比如个人电脑)的端口映射到公网设备的端口上进行转发。
简单来说就是我们能将本地的一些资源通过公网服务器暴露给连接上外网的其他主机,供其访问
以上就是所有内容,实现源码的话可以在 我的Gitee 上拿到 (写的菜,勿喷三)


