JavaScript的学习之旅之基本数据类型
目录
一、字面量(常量)和变量
二、标识符
三、数据类型
1.String类型
2.Number类型
四、布尔值类型
五、Null和Undefined类型
一、字面量(常量)和变量
字面量:不可变的数据,一般位于等式的右边
变量:可变的数据,位于等式的左边
<script>// 声明一个变量// 用关键字var声明var a;// 要为变量赋值a = 456a = 678//声明和赋值可以同时进行var b = 34;console.log(b);
</script>

二、标识符
标识符:在JS 中所有的由我们自主命名的都成为标识符
例如:变量名、函数名、属性名都是属于标识符
命名规则:
1.标识符由数字、字母、_、$构成
2.标识符不能以数字开头
3.标识符不能是ES(ECAMScript)中的关键字和保留字
4.标识符一般采用驼峰命名法
-首字母小写,其余每个字母首字母大写,剩下的其他字母都小写
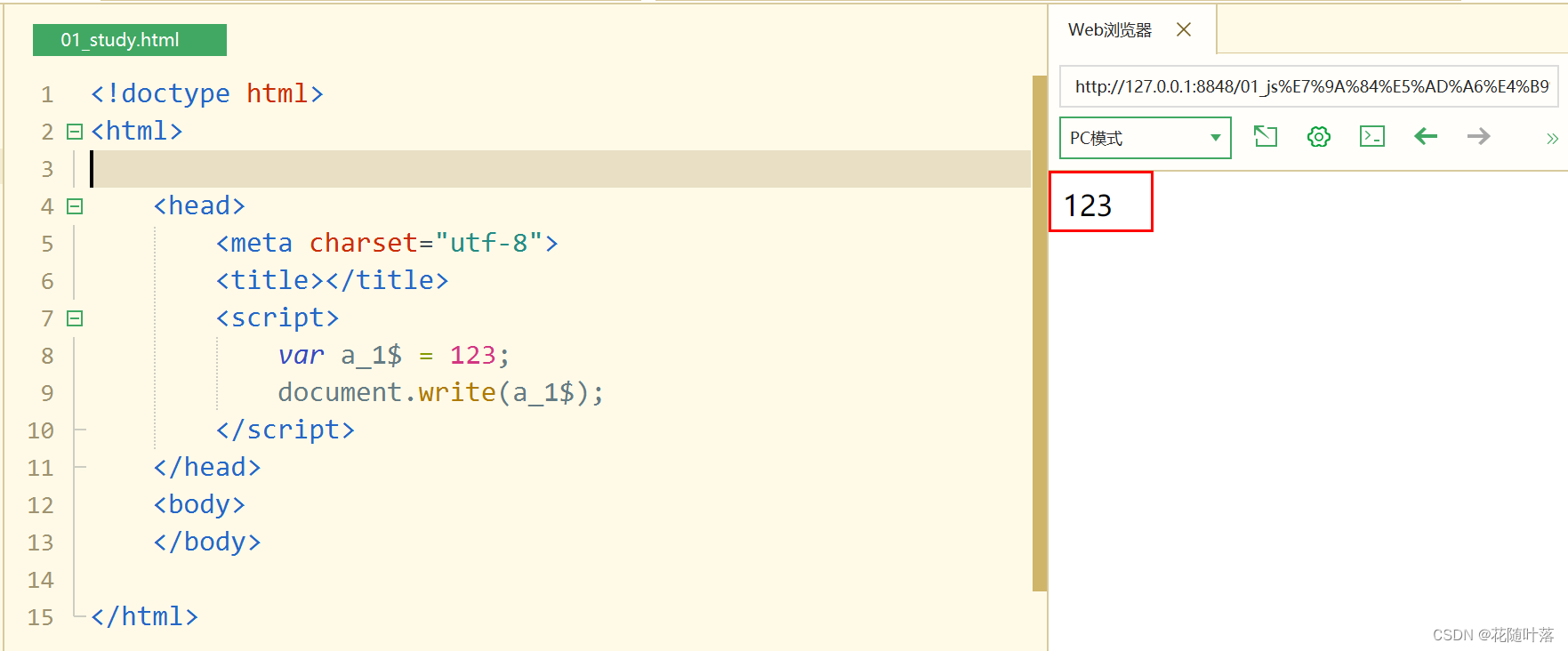
<script>var a_1$ = 123;document.write(a_1$);
</script>这里是在HBuilder中安装了一个浏览器插件,这样就能更方便的学习了

三、数据类型
数据类型:数据类型就是字面量的类型
在JS当中一共有六种数据类型
String 字符型
Number 数值
Boolean 布尔值
Null 空值
Undefind 未定义
Object 对象
前5种数据基本数据类型,Object属于引用数据类型
1.String类型
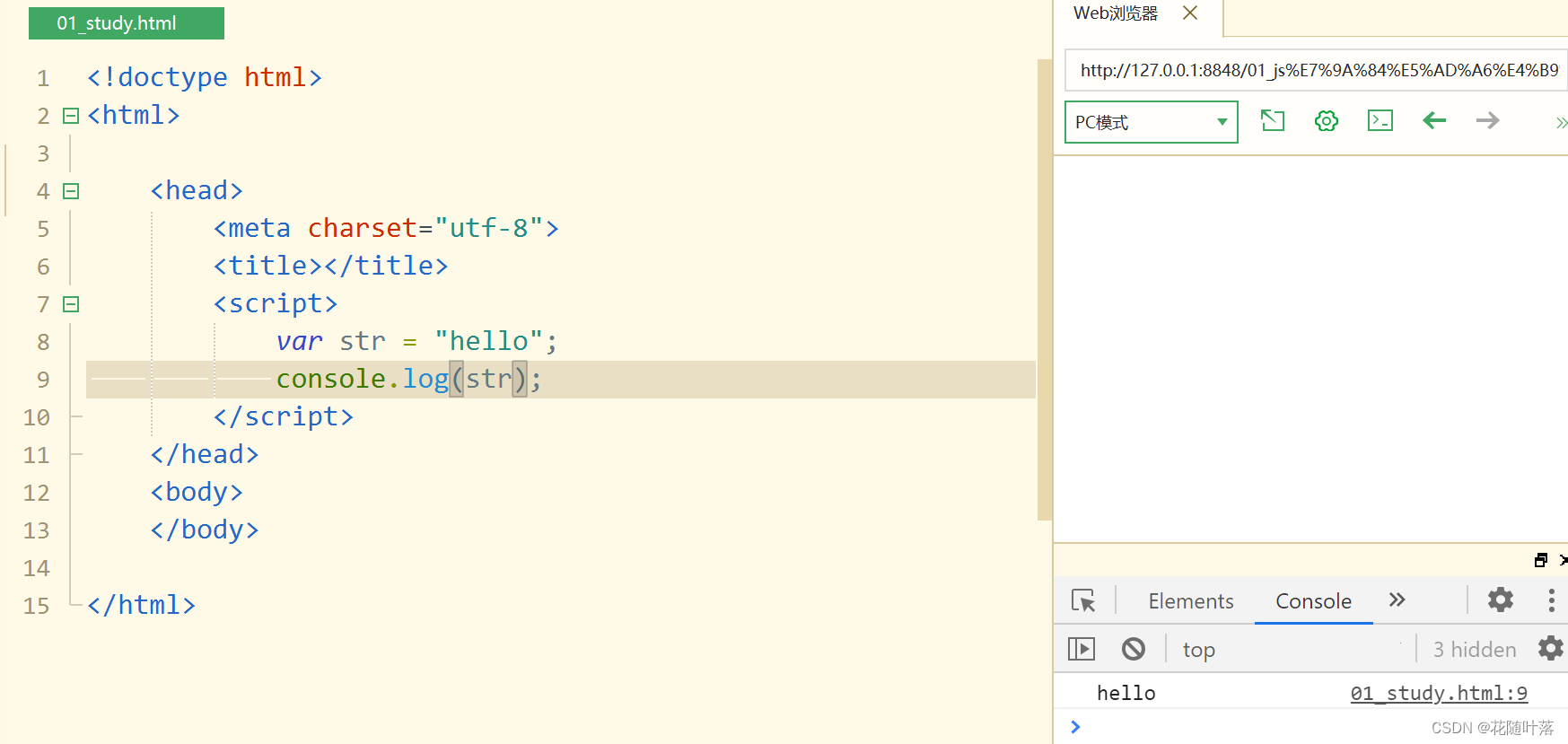
1.字符串需要用引号引起来
2.可以使用双引号或者单引号
3.\表示转义字符,\"表示双引号

2.Number类型
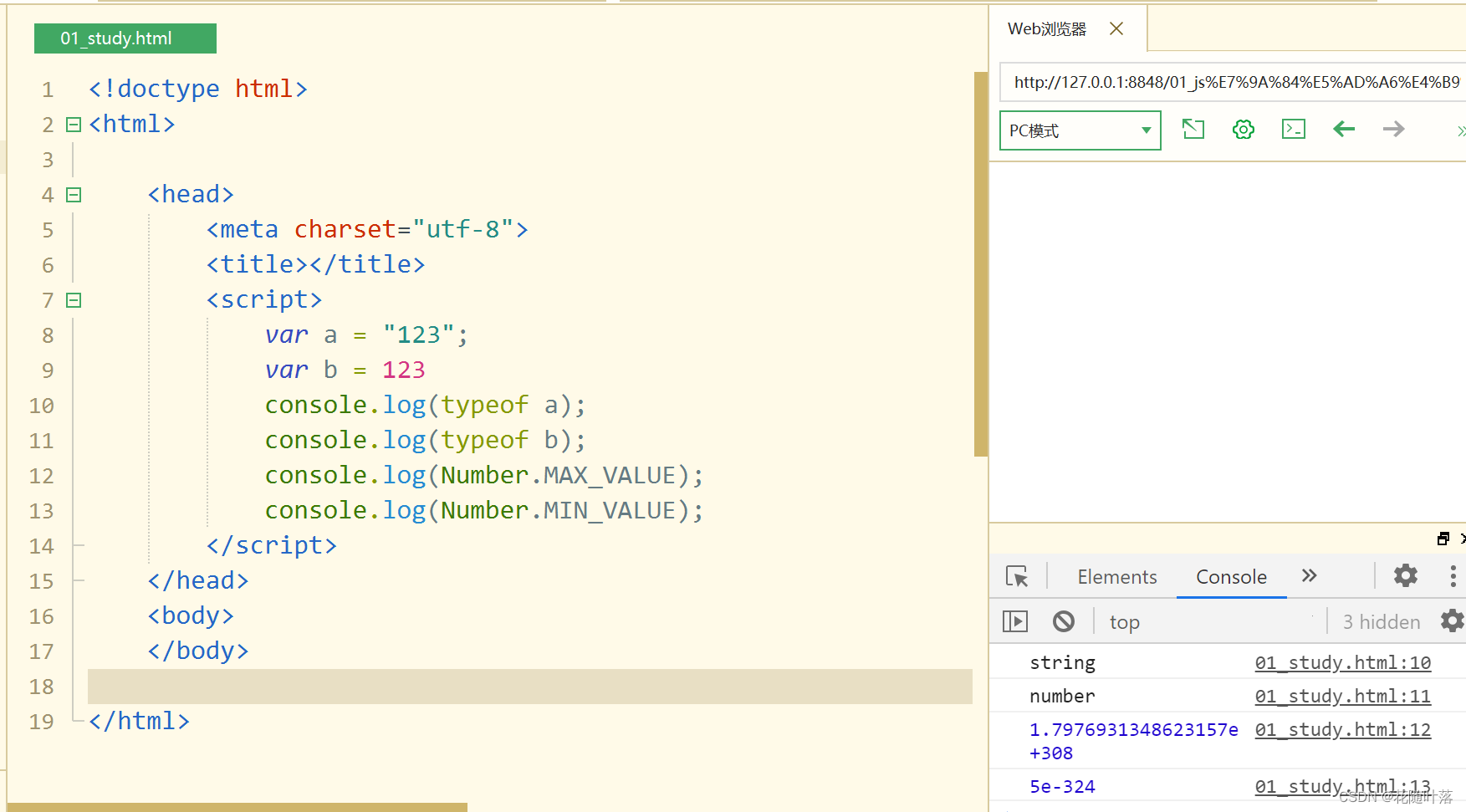
在JS中所有数值都是Number类型(包括整数和浮点数)
- 可以使用typeof函数来检查是否是一个数值类型的数据
- Number.MAX_VALUE这个是一个字面量,他表示Number数据类型的最大值
(1.7976931348623157e+308)如果超过这个值会被定义为Infinity(表示无穷,他是
一个字面量,也是一个Number类型)
- Number.MIN_VALUE 大于0的最小值(5e-324)
- NaN 是一个算出来的结果不是数字的表示,自身也是一个Number类型
<script>var a = "123";var b = 123console.log(typeof a);console.log(typeof b);console.log(Number.MAX_VALUE);console.log(Number.MIN_VALUE);
</script>

四、布尔值类型
布尔值只有两个true和false,主要用于判断。
<script>var bool = trueconsole.log(typeof bool)
</script>

五、Null和Undefined类型
1.Null类型只有一个值就是null,它表示一个空的对象,使用typeof函数会返回object
2.Undefined类型也只有一个值为undefined
当声明一个变量的时候,不给它赋值就是undefined,使用typeof检查会返回undefined
<script>var a = null;console.log(typeof a);var b;console.log(b);
</script>

基本的5种数据类型就学习到这啦,感谢关注不迷路!!!
