19.面包屑导航制作
面包屑导航制作
官网:组件 | Element
1. 在layout下新建BreadCrumb.vue
BreadCrumb.vue
<template><div class="bread-text"><el-breadcrumb class="bred"separator="/"><el-breadcrumb-item v-for="item in tabs">{{ item.meta.title }}</el-breadcrumb-item></el-breadcrumb></div>
</template><script setup lang="ts">
import { onMounted, ref,Ref,watch } from 'vue';
import { useRoute,RouteLocationMatched } from 'vue-router';
// 获取当前路由
const route = useRoute();
//定义面包屑导航数据
const tabs : Ref<RouteLocationMatched[]> = ref([])
//获取面包数据
const getBreadCrumb = () => {// console.log(route)//找出存在title属性的路由数据let matched = route.matched.filter((item)=>item.meta && item.meta.title)// console.log(matched)const first = matched[0]//如果第一项不是首页,则添加首页if(first.path !=='/dashboard'){//构造首页matched = [{path:'/dashboard',meta:{title:'首页'}} as any].concat(matched)}tabs.value = matched;
}
//监听当前路由
watch(()=>route.path,()=>getBreadCrumb()
)
//刷新面包屑数据不会丢失当前页面
onMounted(()=>{getBreadCrumb()
})
</script><style scoped lang="scss">
//修改字体颜色
:deep(.el-breadcrumb__inner) {color: #8d8d8d !important;
}
.bred {margin-left: 20px;
}
// 修改字体大小
:deep(.el-breadcrumb__item) {font-size: 15px !important;
}
.bread-text{margin-left: 29px;
}
</style>
在Index.vue中引入
<template><el-container class="mycontainer"><el-aside width="230px" class="asside"><Menu></Menu></el-aside><el-container><el-header class="header"><Collapse></Collapse><BreadCromb></BreadCromb></el-header><el-main class="mymain"><router-view></router-view></el-main></el-container></el-container>
</template><script setup lang="ts">
import Menu from "./Menu.vue"
import Collapse from "./Collapse.vue";
import BreadCromb from "./BreadCromb.vue";
</script><style scoped lang="scss">
.mycontainer{height: 100%;.asside{background-color: #0a2542;// 使宽度自适应width: auto;}.header{background-color: rgb(255, 255, 255);color: #000;display: flex;align-items: center;}.mymain{background-color: rgb(244, 244, 244);}
}</style>
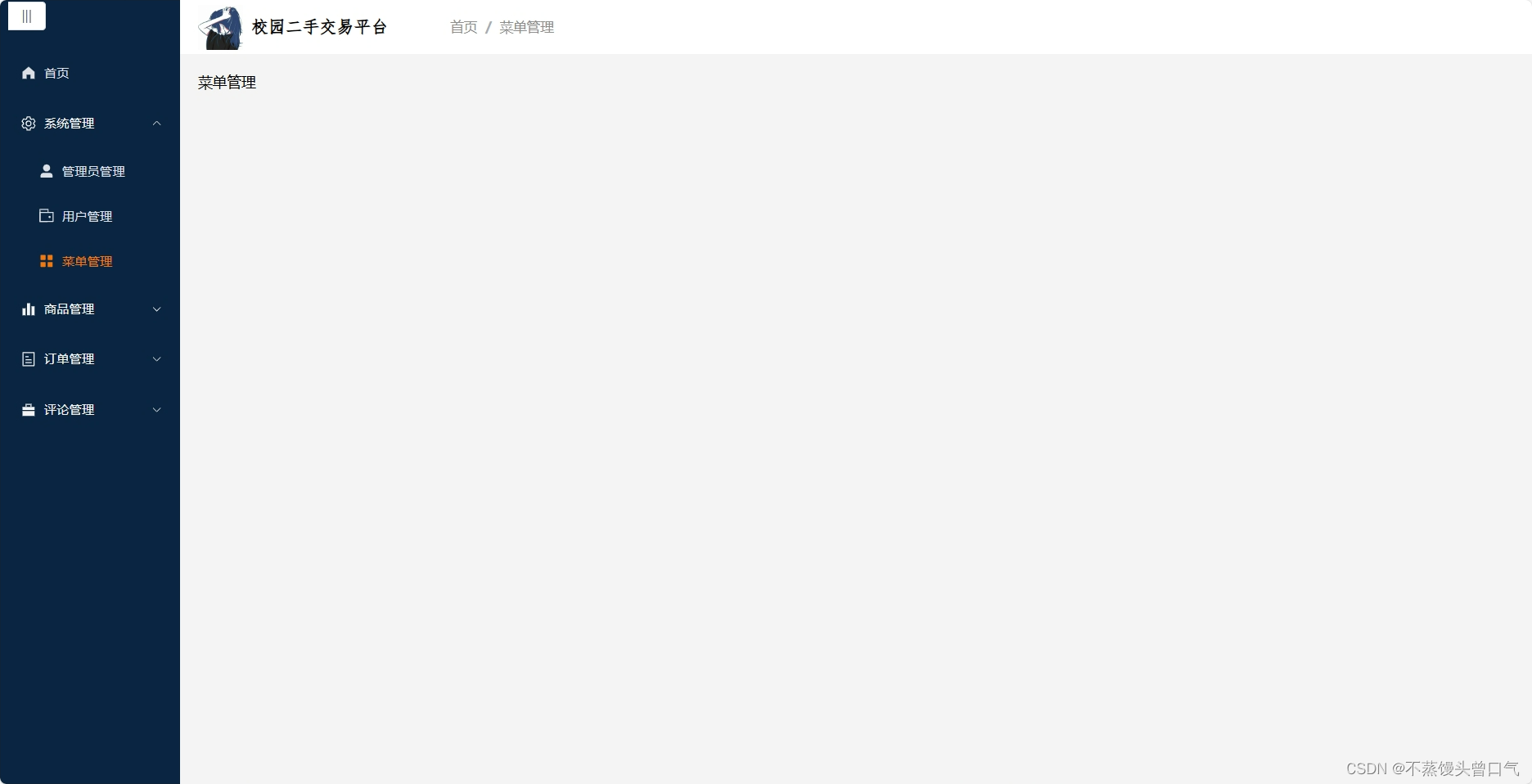
2. 效果图