Pixi.js学习 (六)数组
目录
前言
一、数组
1.1 定义数组
1.2 数组存取与删除
1.3 使用数组统一操作敌机
二、实战
例题一:使用数组统一操作敌机
例题一代码:
总结
前言
为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。
下文所有截图使用此集成工具,读者随意。
此系列文章需要:HTML ,JavaScript 基础知识
操作系统:
版本 Windows 11 家庭中文版
版本 23H2
安装日期 2024/5/28
操作系统版本 22631.3593
体验 Windows Feature Experience Pack 1000.22700.1003.0
一、数组
用来存储多个数据(变量)的容器,存储在数组中的数据称为数组的元素。
优点:便于集中统一处理某些数据
例:定义多个变量表示学生的成绩,不便于同一维护
var stu1 = 59;
var stu2 = 60;
var stu3 = 70;
var stu4 = 80;
var stu5 = 45;
var stu6 = 50;
var stu7 = 55;
var stu8 = 61;
//.....100名学生就要定义 100个变量
//如何同时为每位同学的成绩加十分?
//如何计算班级平均分?
//如何将不及格的学生成绩改为及格?1.1 定义数组
定义数组语法
var 数组名称 = [];例
var as = [];创建数组时添加数据语法
var as = [数据1,数据2,数据3...]例
var as = [59 , 60 , 70 , 80 , 45 , 50 , 55 , 61];
//在控制台输出as中的内容
console.log( as );
此时as 就表示了一组数据
运行效果:

1.2 数组存取与删除
有些时候数组由系统创建 或 无法在创建时得到数据并存入数据 此时必须通过数组提供的函数,当得到数据时再存入数组中
1.2.1、添加元素(数据 )
语法
数组名称.push( 数据 );例:向数组中添加数据
//定义数组
var as = [];
//向数组中添加一个元素10
as.push( 10 );
//向数组中添加一个元素20
as.push( 20 );
as.push( 30 );
as.push( 40 );
as.push( 50 );
//在控制台中输出 as
console.log( as );运行效果:

1.2.2、获取元素(数据)
数组为每个元素都进行了编号,编号表示该元素在数组中的位置 在程序中我们称该编号为数组的下标 下标从0开始到数组长度-1结束,通过下标可以获取数组中的元素
语法
数组名称[下标];例
var as = [50,10,800];as[0];//数组中的第 1 个元素as[1];//数组中的第 2 个元素as[2];//数组中的第 3 个元素var a1 = as[0];//提取数组中的第 1 个元素var a2 = as[1];//提取数组中的第 2 个元素var a3 = as[2];//提取数组中的第 3 个元素//输出数组中的第 1 个元素console.log( "输出数组中的第 1 个元素:"+as[0] );//输出数组中的第 2 个元素console.log( "输出数组中的第 2 个元素:"+as[1] );//输出数组中的第 3 个元素console.log( "输出数组中的第 3 个元素:"+as[2] );
运行效果:

使用循环遍历数组【重点】
遍历数组:获取数组中的每一个元素
例:当数组元素很多时不便于统一操作
var as = [50,10,800];
//输出数组中的第 1 个元素
console.log( as[0] );
//输出数组中的第 2 个元素
console.log( as[1] );
//输出数组中的第 3 个元素
console.log( as[2] );
(重复的步骤放到循环中,不重复的步骤放到循环之外,有规律的变量想办法用循环变量替代)
例:使用循环遍历【重点】
var as = [50,10,800];
//已知as数组长度为3,下标范围0~2
//使用循环变量i充当下标,控制下标范围区间在0~2
//每次循环可以获取数组中的一个元素,直到最后一个元素
for(var i=0; i<3; i++){
//输出数组中的某个元素
console.log( as[i] );
}1.2.3、获取数组长度
数组的长度等于数组中的元素个数 在程序中可以动态的获取数组长度,以便在数组元素个数改变时,依然能够正确遍历
动态获取数组长度
数组名.length;
例如
var as = [10,20,30];
as.length;//获取as数组长度,结果为:3使用数组长度增强遍历
//遍历数组
for( var i = 0; i<数组名.length; i++){
//获取数组中的某个数据
var a = as[i]);
//输出到控制台中
console.log( a );
}
1.2.4、删除元素(数据 )
语法
数组名称.splice(下标 , 个数);
个数:从下标位置开始(含下标位置的元素)删除几个元素例:删除数组中的某一个元素
var as = [100,200,300,400,500];//删除数组中的某一个元素 数组名称.splice(下标 , 1);//2:下标//1:删除1个元素as.splice(2,1);//结果:[100,200,400,500];console.log( as );
例:删除数组中的多个元素
var as = [100,200,300,400,500];//输出as数组中的元素//从下标0开始删除3个元素 0、1、2元素将被删除as.splice(0,3);//结果[400,500];console.log( as );运行

二、实战
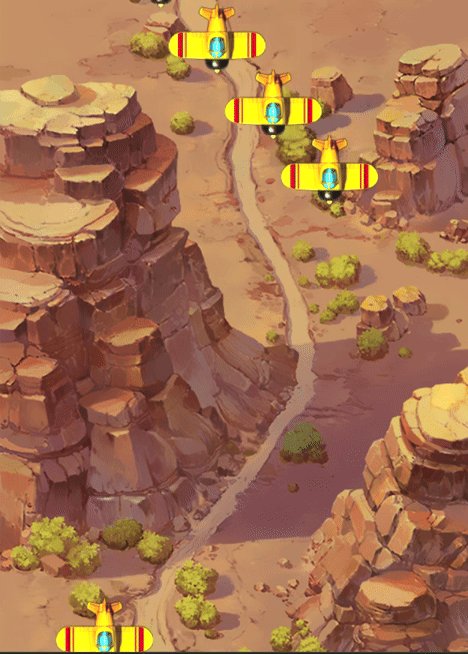
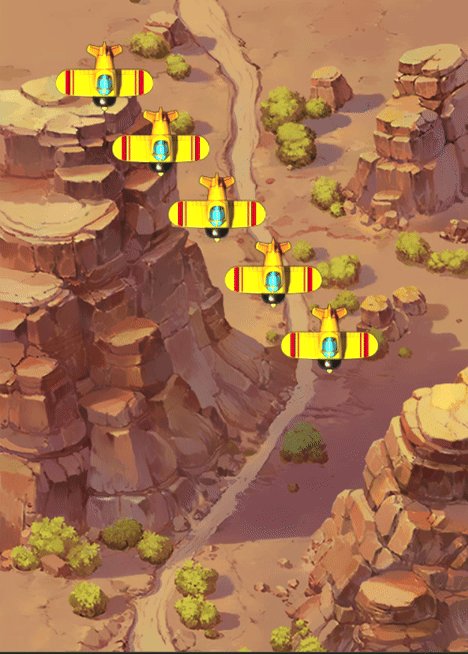
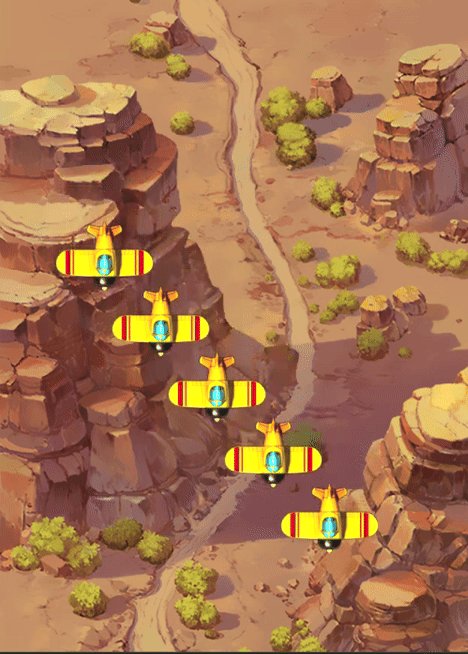
例题一:使用数组统一操作敌机
- 1. 创建一个名为 app 的应用,宽:500,高:700
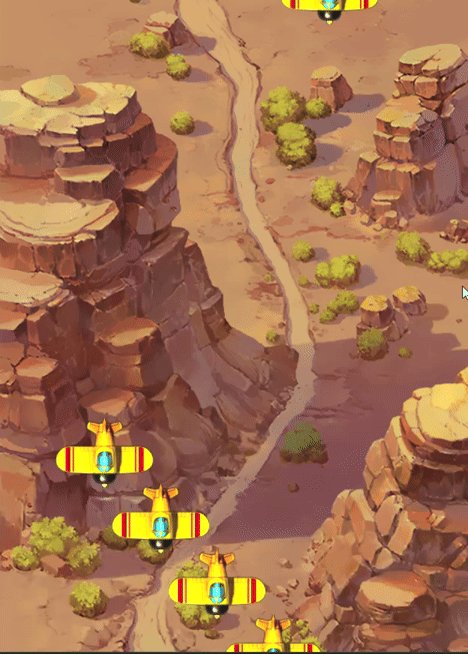
- 2.用数组创建敌机,实现敌机的移动,超过窗口回到起始位置。
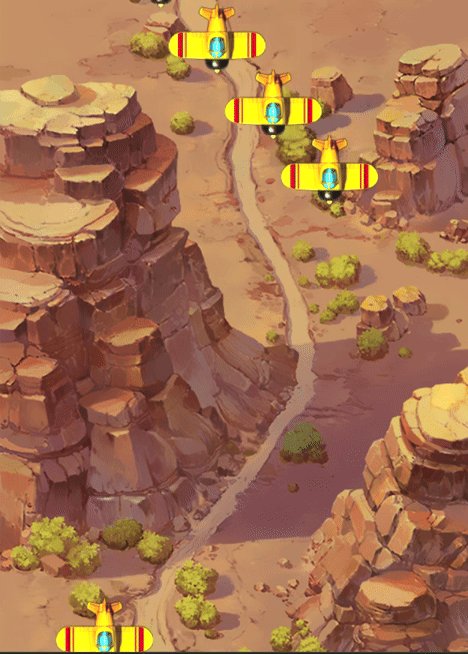
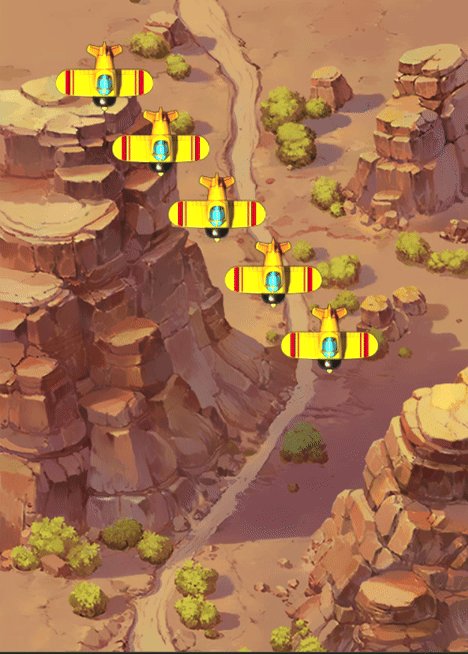
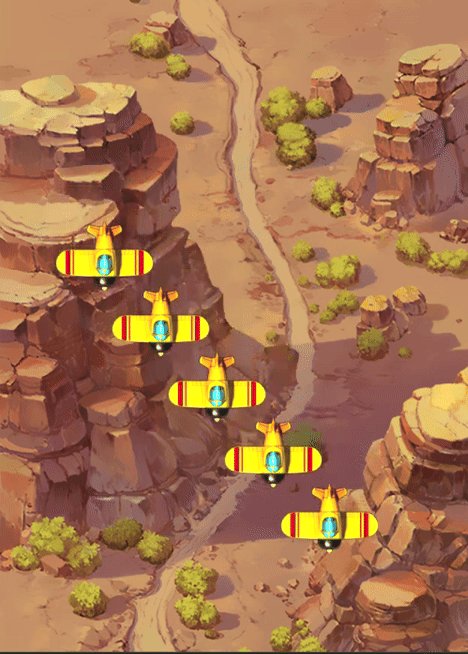
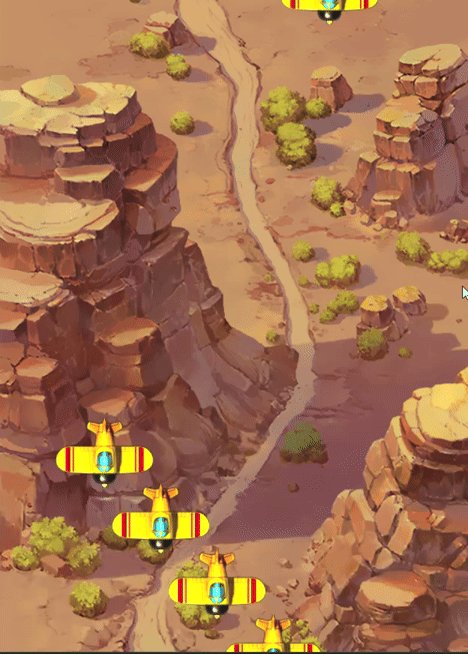
示范图:

例题一代码:
<script type="text/javascript">var app=new PIXI.Application(500,700);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg2.jpg",0,0); //创建用于存储敌机元素的数组【关键步骤】var enemys = [];//循环添加5架敌机for(var i=1; i<=5; i++){var enemy = new PIXI.Sprite.fromImage("img/enemy1.png");//i变量的值不同,所生成的敌机位置也不同enemy.x = i*60;enemy.y = i*70;//将飞机元素保存到数组中【关键步骤】enemys.push( enemy );app.stage.addChild(enemy);}//自定义帧频函数function animate(){//遍历数组获取每个敌机元素【关键步骤】for(var i=0; i<enemys.length; i++){//提取数组中的敌机元素【关键步骤】var e = enemys[i];//敌机元素下移e.y += 2;//当敌机元素超出边界时,返回顶部if( e.y >= 700) e.y = -74;}}//添加帧频函数app.ticker.add( animate );</script>运行效果:

Pixi.js学习 (六)数组 源码以及图片地址:https://download.csdn.net/download/qq_56376552/89423325
总结
本文 数组 就此结束,
如有错误或者网址更新,步骤更改,代码错误欢迎私信作者进行更正,
感谢您的观看。
