设置路径别名
一、描述
如果想要给路径设置为别名,就是常见的有些项目前面的引入文件通过@开头的,也就是替换了一些固定的文件路径,怎么配置。
二、配置
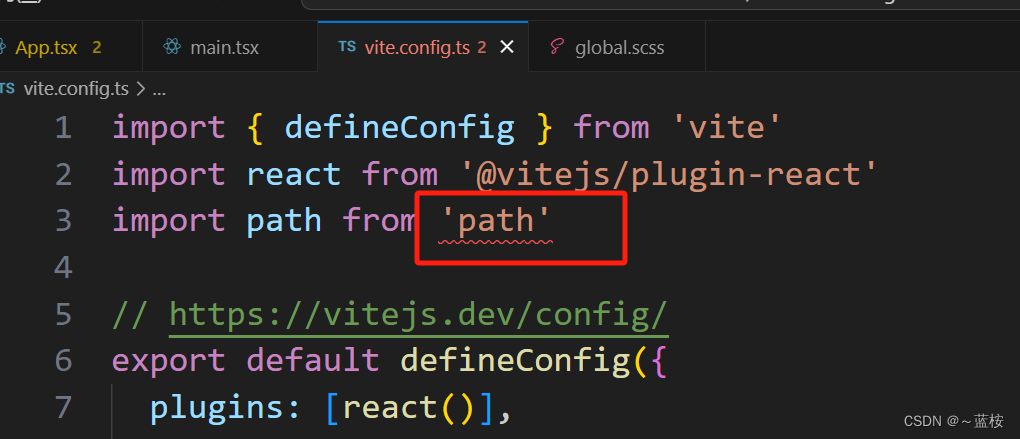
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],resolve: {alias: {"@":path.resolve(__dirname,'./src')}}
})如果后面path报红,那就是 缺少ts的声明配置,给他加个声明就行了。安装这个就可以了:
npm i -D @types/node
如果前面的path也有报红,那就这样写:
import * as path from 'path'在vue中的设置也是类似!
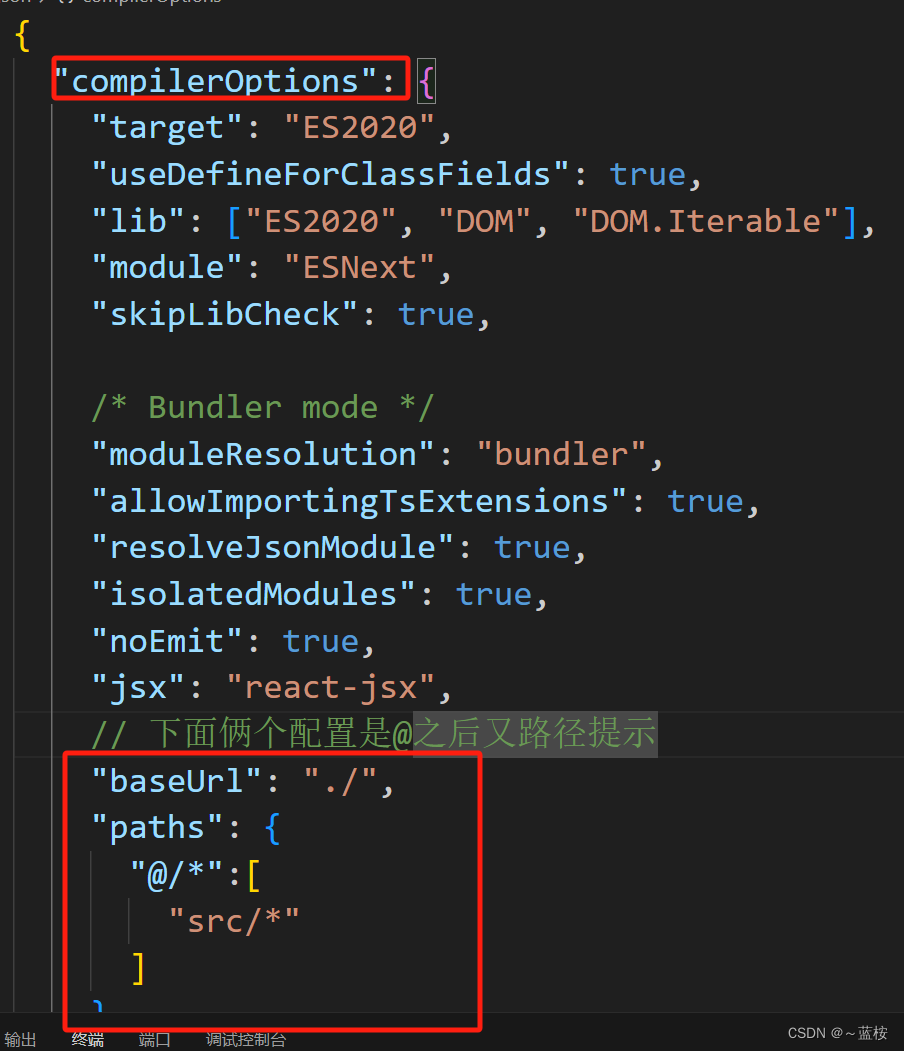
如果想@之后又文件路径提示,还需要在tsconfig.json里面增加这个配置。