go语言后端开发学习(二)——基于七牛云实现的资源上传模块
前言
在之前的文章中我介绍过我们基于gin框架怎么实现本地上传图片和文本这类的文件资源(具体文章可以参考gin框架学习笔记(二) ——相关数据与文件的响应),但是在我们实际上的项目开发中一般却是不会使用本地上传资源的方式来上传的,因为文件的上传与读取会频繁进行磁盘读写,会造成资源的不必要浪费,所以我们一般会寻找第三方平台来托管我们的一些文件资源,而这也就是我们今天的主题——基于七牛云平台来实现我们的资源上传模块。
注册七牛云平台
七牛云网址
然后我们点击对象存储尝试创建存储空间,填写信息:

博主提前创建了一个空间来存储今天我们要测试的文件:

然后接下来我们来看一下如何实现资源的上传。
资源上传模块的上传
一.相关环境的配置与配置文件的编写与读取
由于使用七牛云进行对象存储需要使用七牛云的第三方SDK,这需要我们使用第三方库,下载命令如下:
go get github.com/qiniu/go-sdk/v7
和之前JWT登录验证一样我们首先来配置一下我们的配置文件:
[qiniuyun]
Zone=
Bucket=
AccessKey=
SecretKey=
Domain=
上面的就是我们主要要配置的信息了,由于这个信息私密性比较强,我就不展示我的具体内容了,大家见谅,接下来我给大家讲一下每个参数的作用:
- Zone:这个参数主要是指定仓库内的存储区域,比如你是华东区域,那这里就是
storage.ZoneHuadong(注意: 博主这里用的是国内的,也推荐大家用国内的,国外的访问速度比较慢,可能会影响使用体验) - Bucket:你的空间名称
- AccessKey与SecretKey:个人密钥,Go SDK 的所有的功能,都需要合法的授权。授权凭证的签算需要七牛账号下的一对有效的Access Key和Secret Key,这个到个人中心的密钥管理中就可以找到了。
- Domain:域名,主要是我们进行文件访问的时候会使用,可以使用七牛云所提供的临时域名,也可以使用自己的个人域名。
配置好了配置文件后我们就可以来读取配置文件了,老规矩,还是go-ini包,如果不知道的话可以参考博主的文章:
go语言并发实战——日志收集系统(五) 基于go-ini包读取日志收集服务的配置文件
读取配置的代码如下:
package utilsimport ("fmt""github.com/sirupsen/logrus""gopkg.in/ini.v1"
)type Config struct {Server *server `ini:"server"`Database *database `ini:"database"`QiniuyunServer *qNYServer `ini:"qiniuyun"`
}type server struct {AppMode string `ini:"AppMode"`HttpPort string `ini:"HttpPort"`JWTKey string `ini:"JWTKey"`
}type database struct {Db string `ini:"Db"`DbName string `ini:"DbName"`DbUser string `ini:"DbUser"`DbPassWord string `ini:"DbPassWord"`DbHost string `ini:"DbHost"`DbPort string `ini:"DbPort"`
}type qNYServer struct {AccessKey string `ini:"AccessKey"`SecretKey string `ini:"SecretKey"`Bucket string `ini:"Bucket"`Domain string `ini:"Domain"`Zone int `ini:"Zone"`
}var ServerSetting = &server{AppMode: "debug",HttpPort: ":3000",JWTKey: "LuoYu123",
}var DatabaseSetting = &database{Db: "mysql",DbName: "goblog",DbUser: "root",DbPassWord: "ba161754",DbHost: "localhost",DbPort: "3306",
}var QiniuyunServer = &qNYServer{AccessKey: "your_access_key",SecretKey: "your_secret_key",Bucket: "your_bucket",Domain: "your_domain",Zone: 1,
}// Config_Message
var Config_Message = &Config{Server: ServerSetting,Database: DatabaseSetting,QiniuyunServer: QiniuyunServer,
}func init() {filename := "config/config.ini"cfg, err := ini.Load(filename)if err != nil {logrus.Errorf("配置文件加载失败: %v", err)}err = cfg.MapTo(Config_Message)if err != nil {logrus.Errorf("配置文件映射失败: %v", err)}logrus.Infof("配置文件加载成功")fmt.Println(Config_Message.QiniuyunServer.Domain)
}
数据模型中上传模块的书写
package modelimport ("context""gin_vue_blog/utils""gin_vue_blog/utils/errmsg""github.com/qiniu/go-sdk/v7/auth/qbox""github.com/qiniu/go-sdk/v7/storage""mime/multipart"
)var server = utils.Config_Message.QiniuyunServerfunc UploadFile(file multipart.File, fileSize int64) (string, int) {putPolicy := storage.PutPolicy{Scope: server.Bucket,}// 获取上传tokenmac := qbox.NewMac(server.AccessKey, server.SecretKey)upToken := putPolicy.UploadToken(mac)// 设置上传配置cfg := setConfig()// 构建表单上传的对象formUploader := storage.NewFormUploader(cfg)ret := storage.PutRet{}putExtra := storage.PutExtra{}err := formUploader.PutWithoutKey(context.Background(), &ret, upToken, file, fileSize, &putExtra)if err != nil {return "", errmsg.ERROR}url := server.Domain + ret.Keyreturn url, errmsg.SUCCESS
}func setConfig() *storage.Config {return &storage.Config{Region: selectZone(server.Zone),UseHTTPS: false,UseCdnDomains: false,}
}func selectZone(Zone int) *storage.Zone {switch server.Zone {case 1:return &storage.ZoneHuadongcase 2:return &storage.ZoneHuadongZheJiang2case 3:return &storage.ZoneHuabeicase 4:return &storage.ZoneHuanandefault:return &storage.ZoneHuadong}
}备注:selectZone是因为我那里使用的是数字代指这里转换一下
上传文件路由的书写
package v1import ("gin_vue_blog/model""gin_vue_blog/utils/errmsg""github.com/gin-gonic/gin"
)func Upload(c *gin.Context) {file, fileHeader, _ := c.Request.FormFile("file")filesize := fileHeader.Sizeurl, code := model.UploadFile(file, filesize)c.JSON(200, gin.H{"status": code,"message": errmsg.GetErrMsg(code),"url": url,})
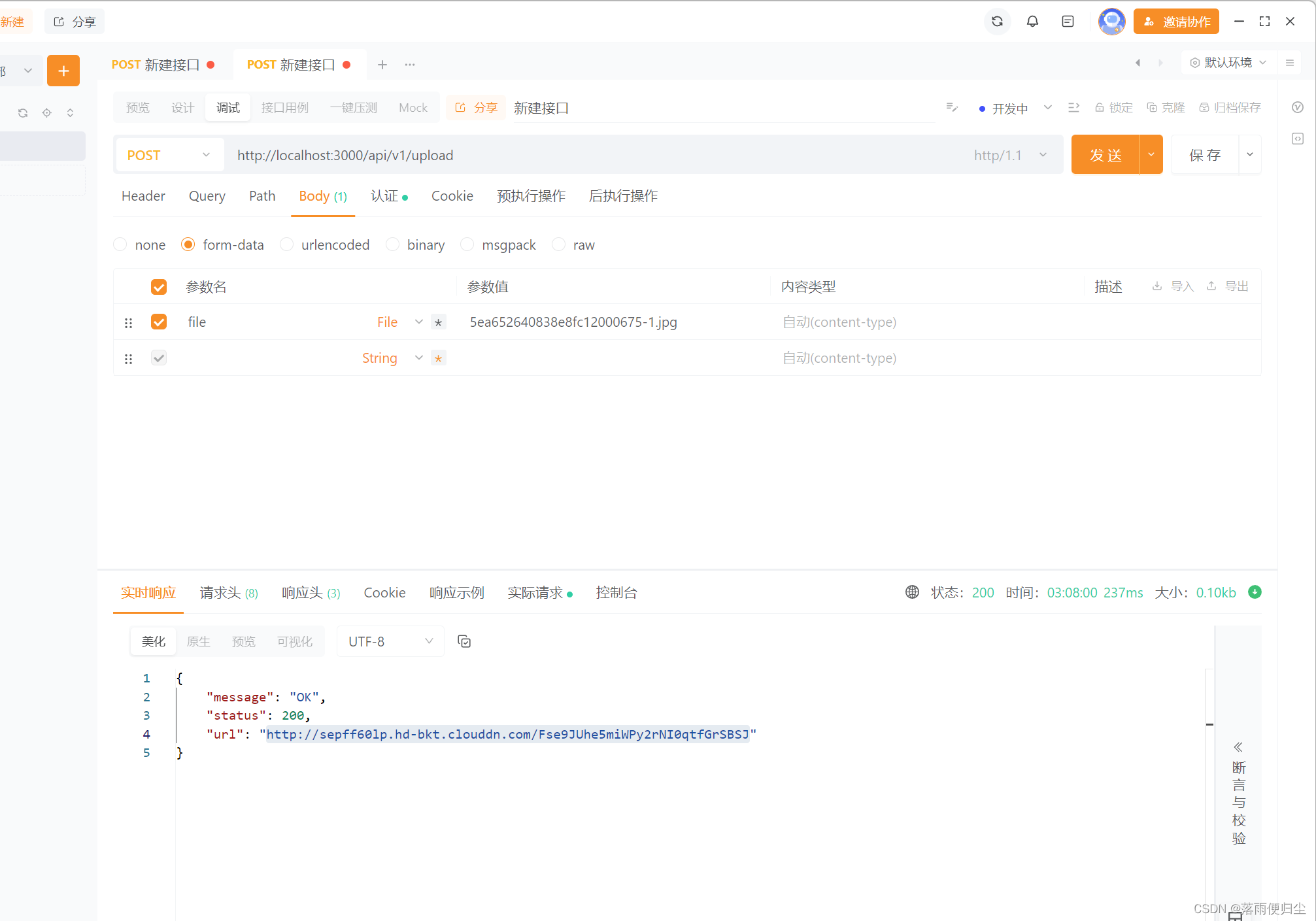
}运行并测试

如上所示:我们成功的上传了一张图片,大家有兴趣可以试试这个url是否可以使用:
http://sepff60lp.hd-bkt.clouddn.com/Fse9JUhe5miWPy2rNI0qtfGrSBSJ
参考文章
七牛云开发者中心
