[Vue-常见错误]浏览器显示Uncaught runtime errors
文章目录
- 错误描述
- 正确写法
- 具体如下
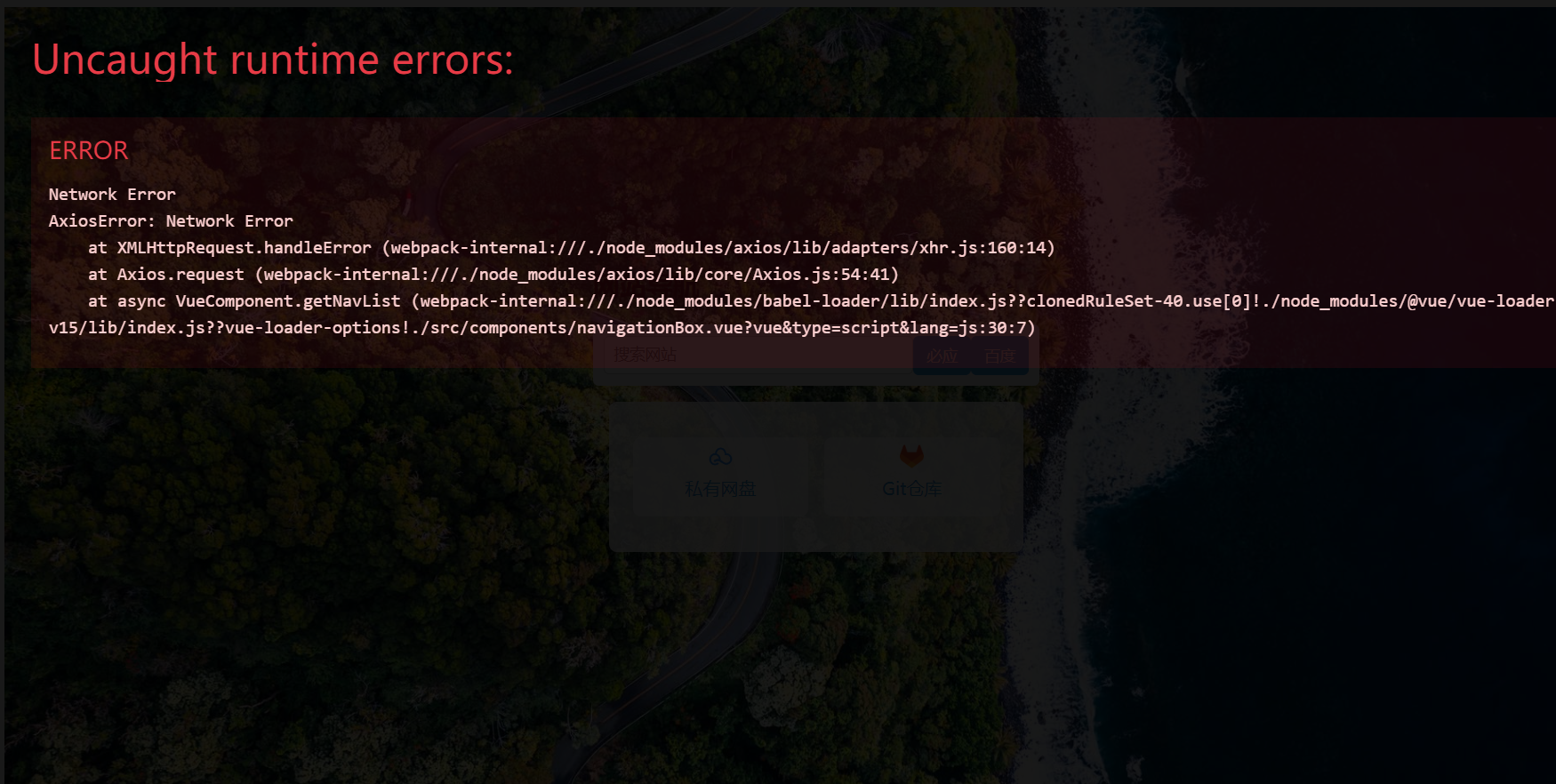
错误描述
当前端代码发生错误时,浏览器中出现以下错误提示。

正确写法
显然这不是我们所期望的,在vue.config.js中配置如下设置关闭Uncaught runtime errors显示
devServer: {client: {overlay: false}
具体如下
const {defineConfig} = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true,devServer: {client: {overlay: false}}
})