Vue10-事件修饰符
一、示例:<a>标签不执行默认的跳转行为
1-1、方式一
<a href="http://www.baidu.com" onclick="event.preventDefault();">点击我</a>1-2、方式二

1-3、方式三:事件修饰符

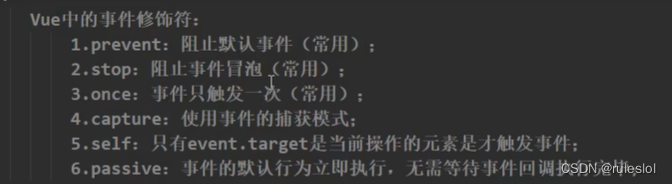
二、Vue的六种事件修饰符
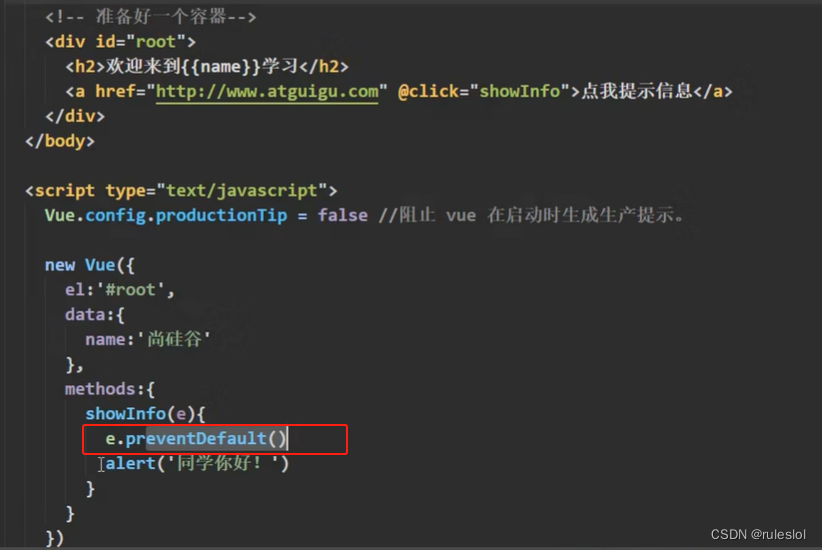
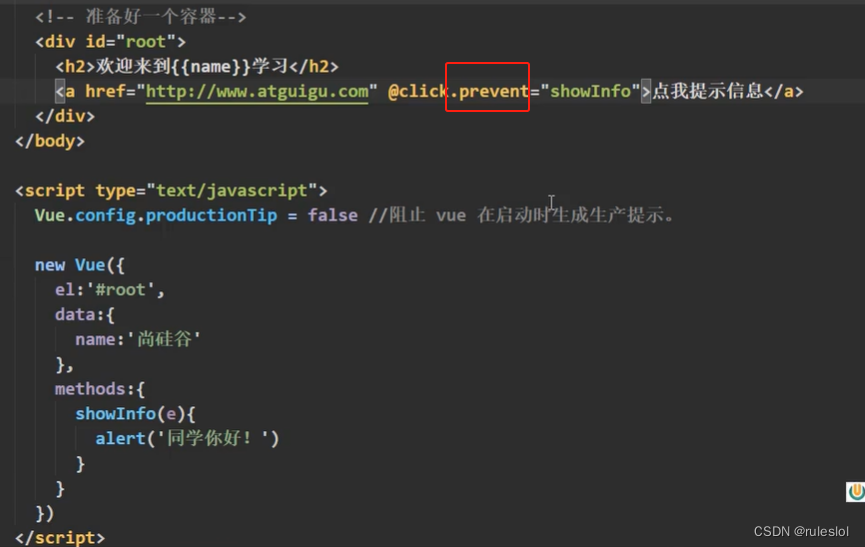
2-1、prevent:阻止默认事件(常用)
<div id="root"><a href="http://www.baidu.com" @click.prevent="showInfo1">点击我1</a><br><!-- 或者 --><a href="http://www.baidu.com" @click="showInfo2">点击我2</a></div><script>new Vue({el:'#root',methods:{showInfo1(){alert('milklove1');},showInfo2(e){e.preventDefault();alert('milklove2');}}})</script>2-2、stop:阻止事件冒泡(常用)
1、冒泡事件
<div class="div1" @click="showInfo2"><button @click="showInfo2">点我提示信息</button></div>此时会弹两次窗口!
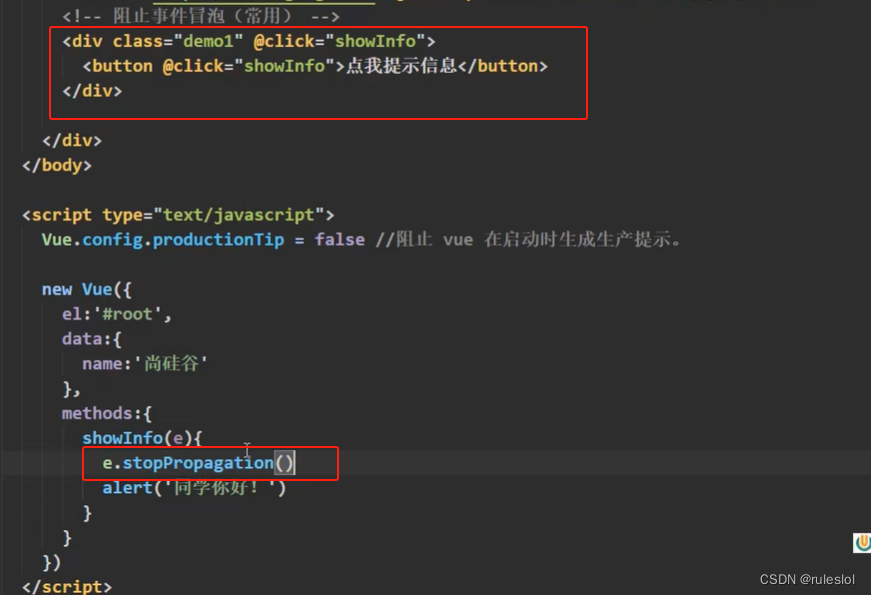
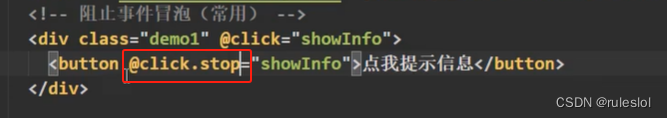
2、阻止冒泡事件
方式一:

方式二:

注意,要是div外面还有一层,也会弹窗,则div也需要加stop修饰符。
2-3、once:事件只触发一次(常用)

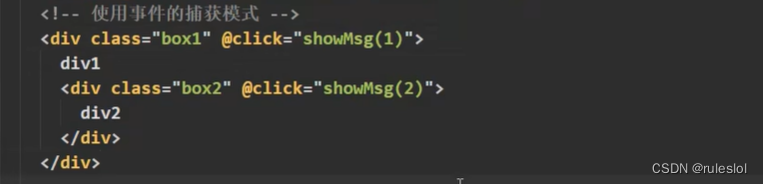
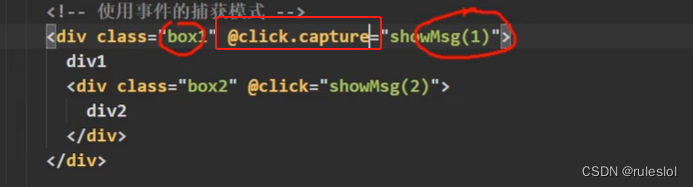
2-4、capture:事件捕获模式
事件流分为捕获阶段、冒泡阶段;
先捕获、再冒泡(冒泡阶段再处理事件。)


需求:希望在捕获阶段就处理事件

此时,点击div2,会输出:1,2
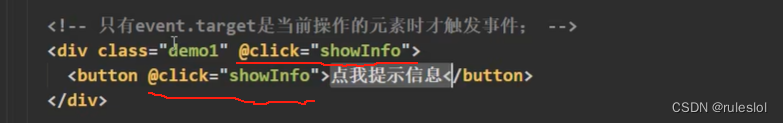
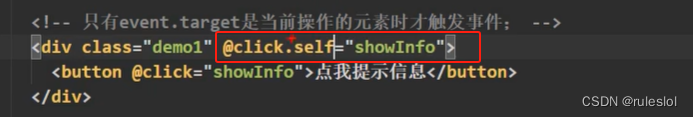
2-5、self

此时会发生冒泡,但是两次冒泡的event.target都是<button>!
 意思是:点击div,而且,event.target是这个div时,才执行这个点击事件的函数。
意思是:点击div,而且,event.target是这个div时,才执行这个点击事件的函数。
此方式也能阻止冒泡。
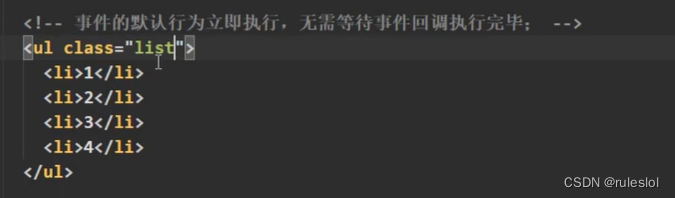
2-6、passive



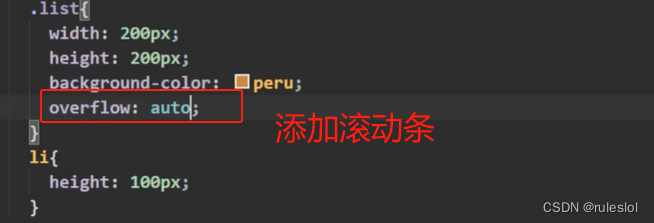
添加滚动事件:
1、滚动条的滚动

2、鼠标滚动轮的滚动

此时,即使鼠标拖动滚动条滚动,但是没有操作滚轮,事件也不会触发。

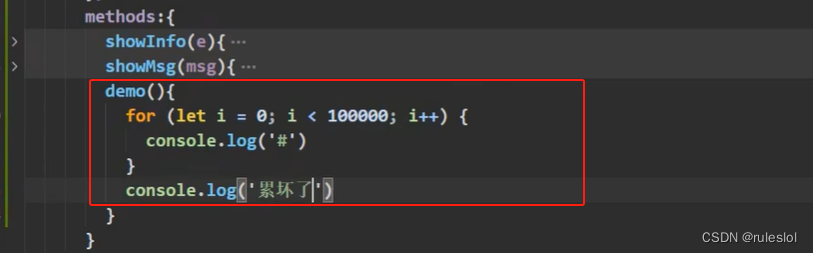
滚轮滚动后,log一直在打印,但是滚动条没有动!只有demo函数处理完,滚动条才动。

此时滚动条有限滚动,log在后台慢慢打印。
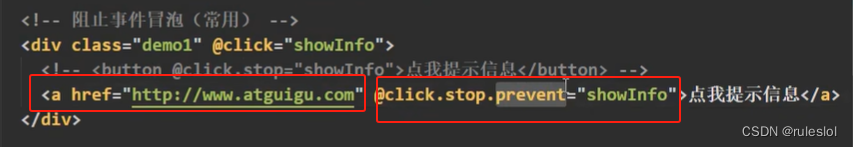
三、修饰符连着写

先停止冒泡,再阻止默认事件。
也能交换位置!效果一样。