React的useState的基础使用
import {useState} from 'react'
// 1.调用useState添加状态变量
// count 是新增的状态变量
// setCount 修改状态变量的方法
// 2.添加点击事件回调
// userState实现计数实例import {useState} from 'react'// 使用组件
function App() {// 1.调用useState添加状态变量// count 是新增的状态变量// setCount 修改状态变量的方法const [count,setCount]=useState(10);// 2.添加点击事件回调const handelClick=()=>{setCount(count+1);}return (<div className="App">{/* 动态渲染组件 */}<button onClick={handelClick}>{count}</button></div>);
}
export default App;


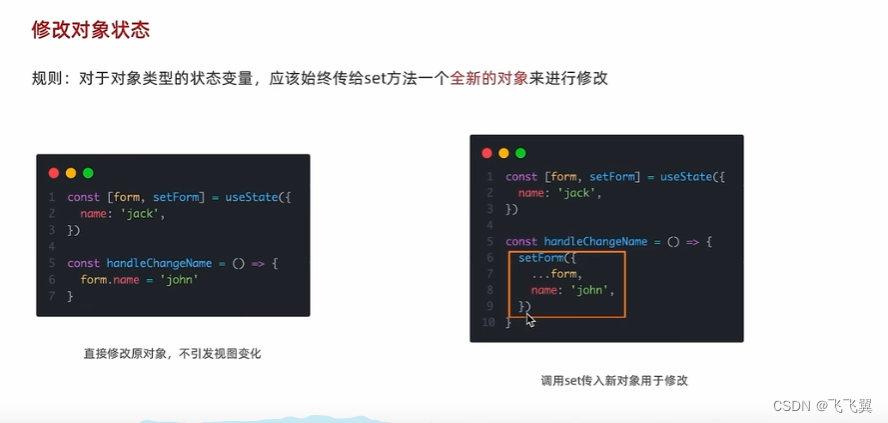
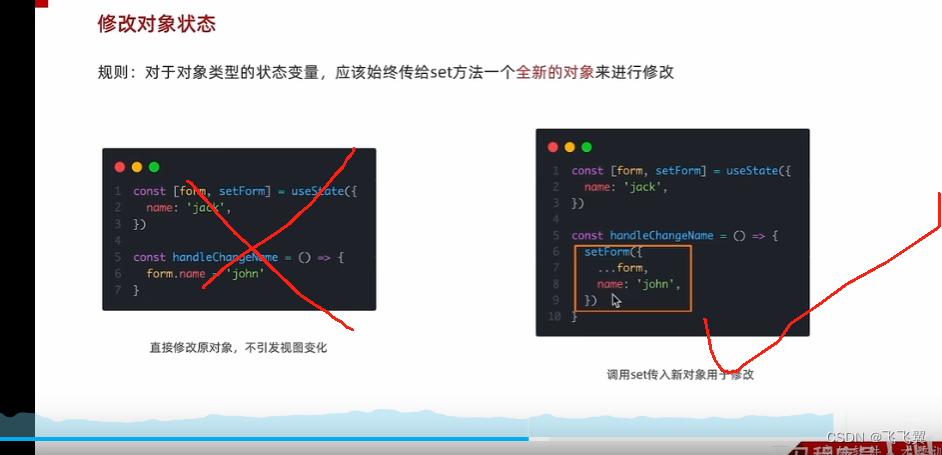
上图举例
import {useState} from 'react'// 使用组件
function App() {const [userInfo,setUserInfo]=useState({'age':10,'name':'菲菲'});// 2.添加点击事件回调
//(...userInfo 表示当前的变量对象,)
//(age:userInfo.age+1 age是对象中的一个属性 如果重名就是修改对象中的重名属性值)const handelClick1=()=>{setUserInfo({...userInfo,age:userInfo.age+1});}return (<div className="App">{/* 动态渲染组件 */}<h1>对象的的动态修改</h1><button onClick={handelClick1}>{userInfo.age}</button></div>);
}
export default App;