基于jeecgboot-vue3的Flowable流程-待办任务(三)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

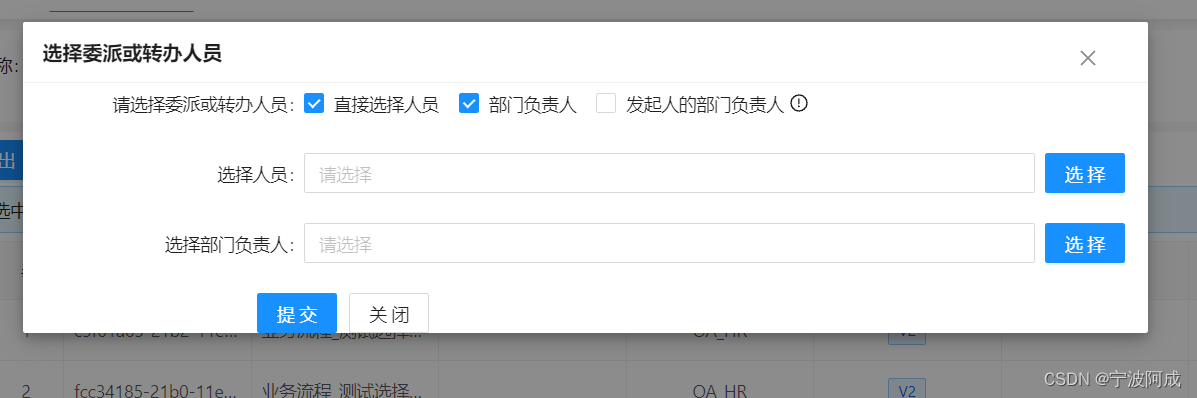
这一部分主要讲委派与转办
1、都调用下面的方法
/*** 操作栏*/function getTableAction(record) {return [{label: '处理',onClick: handleProcess.bind(null, record),},{label: '委派',onClick: SelectUser.bind(null,record, '1'),}, {label: '转办',onClick: SelectUser.bind(null,record, '2'),}];}//弹出选择委派或转办人员界面selType: 1-委派 2-转办function SelectUser(record: Recordable,selType: string){console.log("SelectUser selType",selType);taskId.value = record.taskId;dataId.value = record.businessKey;type.value = selType;category.value = record.category;delegateassign.value = true ;}2、这里共用一个窗口
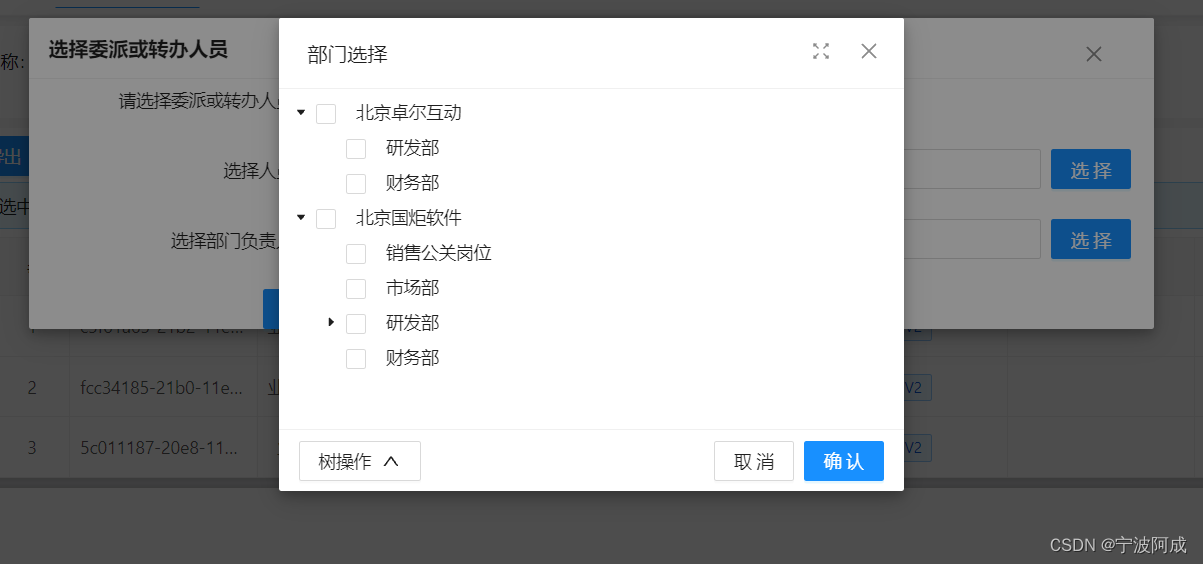
<!-- 委派 转办 选择人员 --><a-modaltitle="选择委派或转办人员" width="900px" :maskClosable="false":confirmLoading="confirmLoading"v-model:open="delegateassign":footer="null"@cancel="closeNode"> <a-form v-if="delegateassign"><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="请选择委派或转办人员" v-show="true"><a-checkbox-group @change="spryType" v-model="spryTypes" ><!-- 1用户 5 部门负责人 4发起人的部门负责人--><a-checkbox value="1"> 直接选择人员 </a-checkbox><a-checkbox value="5"> 部门负责人 </a-checkbox><a-checkbox value="4">发起人的部门负责人<a-tooltip placement="topLeft" title="自动获取发起人所在部门的负责人,即其上级领导。(如果其本身就是部门负责人,则指向发起人自己。)"><a-icon type="exclamation-circle" /></a-tooltip></a-checkbox></a-checkbox-group></a-form-item><!-- 1用户 4发起人的部门负责人--><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择人员" v-if="spryTypes.indexOf('1')>-1" ><!-- 通过部门选择用户控件 --><j-select-user-by-dept v-model="spry.userIds" :multi="false"></j-select-user-by-dept></a-form-item><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择部门负责人" v-if="spryTypes.indexOf('5')>-1" ><j-select-dept v-model="spry.departmentManageIds" :multi="false"></j-select-dept></a-form-item><!--btn--><a-form-item :wrapper-col="{ span: 12, offset: 5 }"><a-button @click="sprySubmit" type="primary" html-type="submit" :disabled="userNode.type==0||userNode.type==2||confirmLoading">提交</a-button><a-button @click="closeNode" style="margin-left: 10px">关闭</a-button></a-form-item></a-form></a-modal> 3、效果图