vxe-form-design 表单设计器的使用
vxe-form-design 在 vue3 中表单设计器的使用
查看官网 https://vxeui.com
安装
npm install vxe-pc-ui
// ...
import VxeUI from 'vxe-pc-ui'
import 'vxe-pc-ui/lib/style.css'
// ...// ...
createApp(App).use(VxeUI).mount('#app')
// ...
使用
github
vxe-form-design 用于表单设计器,设计后可以获取 JSON 文件
vxe-form-view 用于将 JSON 渲染成表单
height 设置设计器高度
widgets 可选参数,用于指定显示哪些左侧的控件,每个控件都可以自定义渲染
<template><div><div class="row-wrapper"><vxe-button status="primary" @click="clickEvent">获取json</vxe-button><vxe-form-design ref="formDesignRef" :widgets="formDesignWidgets" :height="800" /></div></div>
</template><script setup>
import { ref } from 'vue'
const formDesignRef = ref()
const formDesignWidgets = ref([{group: 'base',children: ['VxeInput','VxeTextarea','VxeSelect','VxeSwitch','VxeRadioGroup','VxeCheckboxGroup']}
])
const clickEvent = () => {const $formDesign = formDesignRef.valueif ($formDesign) {console.log($formDesign.getConfig())}
}
</script>
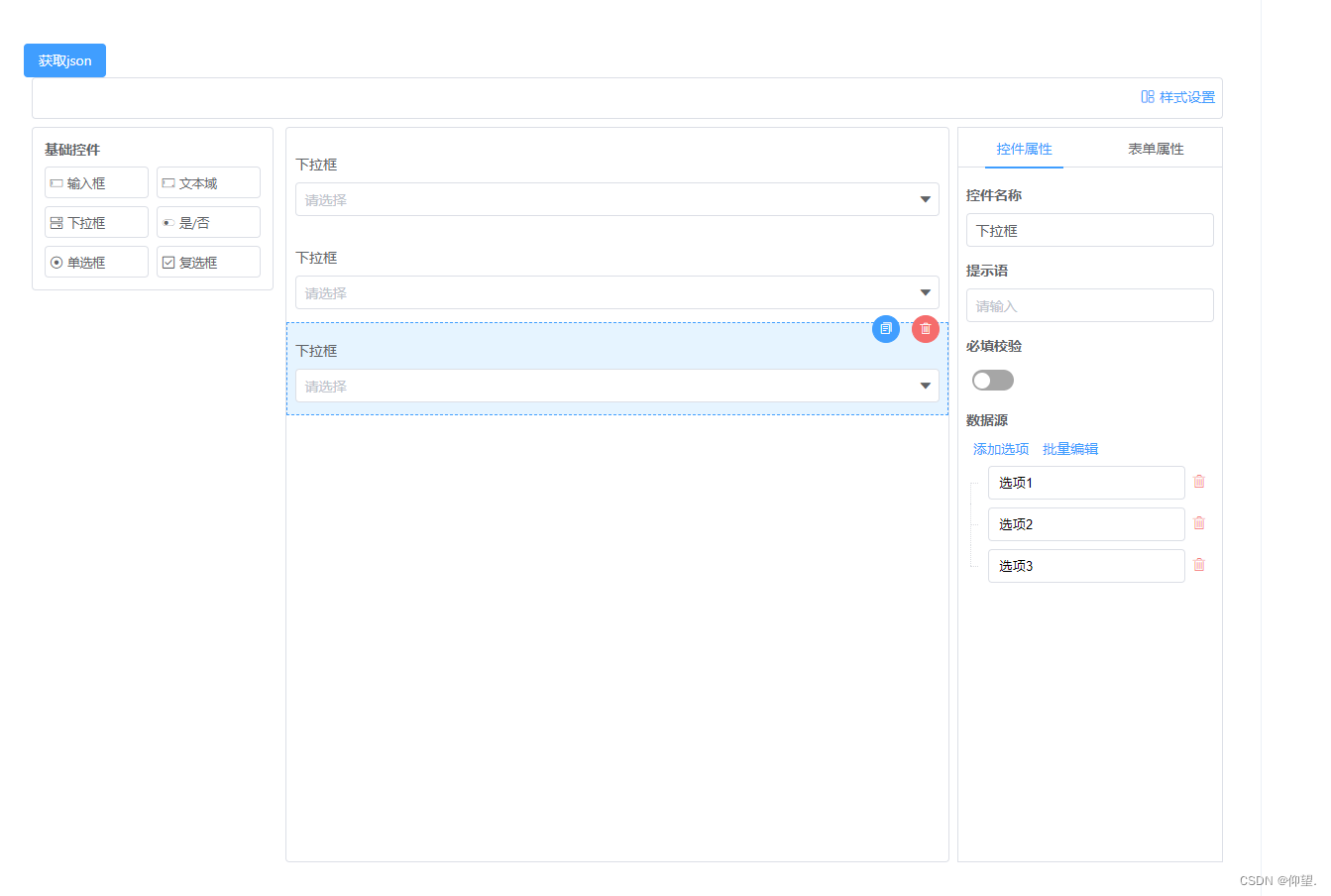
拖动后效果