04-Vue:ref获取页面节点--很简单
目录
- 前言
- 在Vue中,通过 ref 属性获取DOM元素
- 使用 ref 属性获取整个子组件(父组件调用子组件的方法)
前言
我们接着上一篇文章 03-02-Vue组件之间的传值 来讲。
下一篇文章 05-Vue路由
在Vue中,通过 ref 属性获取DOM元素
我们当然可以使用JS原生的做法(document.getElementById)或者 jQuery 来获取DOM,但是这种做法却在无形中操作了DOM,在Vue框架中并不推荐这种做法。
我们可以通过ref属性获取DOM元素。
ref的英文单词是reference,表示引用。我们平时可以经常看到控制台会报错referenceError的错误,就和引用类型的数据有关。
在Vue中,通过 ref 属性获取DOM元素的步骤:
(1)第一步:在标签中给 DOM 元素设置 ref 属性。
<h3 id="myH3" ref="myTitle"> 今天天气太好了</h3>
(2)第二步:通过 this.$refs.xxx 获取 DOM 元素
console.log(this.$refs.myTitle.innerText)
举例如下:
<template><div id="app"><!-- 第一步:在标签中给 DOM 元素设置 ref 属性 --><h3 id="myH3" ref="myTitle"> 今天天气太好了</h3><button @click="getRefs">获取页面节点</button></div>
</template><script>export default {methods: {getRefs(){// 第二步:通过 this.this.$refs.xxx 获取 DOM 元素console.log(this.$refs.myTitle.innerText);}},
};
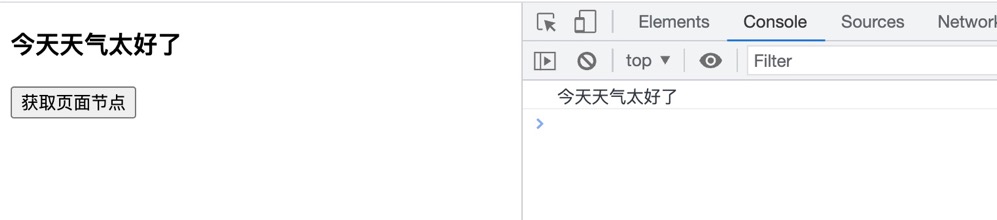
</script>运行上方代码,然后我们在控制台输入vm,就可以看到:

使用 ref 属性获取整个子组件(父组件调用子组件的方法)
根据上面的例子,我们可以得出规律:只要ref属性加在了DOM元素身上,我们就可以获取这个DOM元素。
那我们可以通过ref属性获取整个Vue子组件吗?当然可以。这样做的意义是:在父组件中通过ref属性拿到了子组件之后,就可以进一步拿到子组件中的data和method。
父组件代码:
<template><div id="app"><!-- 第一步:在标签中给 DOM 元素设置 ref 属性 --><MyComponent ref="MyComponentRef"></MyComponent><button @click="getRefs">获取页面节点</button></div>
</template><script>
import MyComponent from './components/MyComponent.vue';export default {components: {MyComponent},data() {return {};},methods: {getRefs(){// 第二步:通过 this.this.$refs.xxx 获取 DOM 元素this.$refs.MyComponentRef.handleClick()}},
};
</script>子组件代码
<template><div @click="handleClick">这是组件中的内容</div>
</template><script>
export default {data(){return{childData: { //定义自组件的数据name: 'HydeLinjr',age: 26}}},methods: {handleClick() {// 子组件如果要给父组件传递参数,在触发 emit 的时候,通过参数的形式带出去就可以了// 【第一步】在子组件里,我们带两个参数出去,传给父组件console.log(this.childData);},},
};
</script><style>
</style>
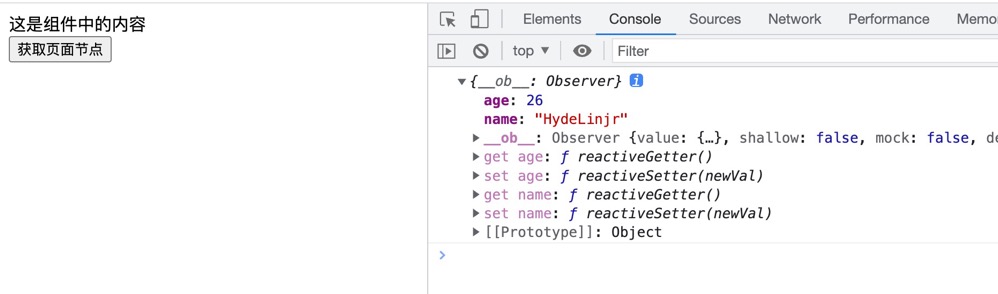
运行代码,点击按钮后,效果如下: