echarts(6大基础图表)的使用
目录
一、vue2挂载
二、柱状图
2.1、基础柱状图介绍
2.2、标记:最大值\最小值(markPoint)、平均值(markLine)
2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图
三、折线图
3.1、标记:最大值\最小值(markPoint)、平均值(markLine)、标注区间(markArea)
3.2、线条控制:平滑(smooth)、风格(lineStyle)
3.3、填充风格(areaStyle)
3.4、紧挨边缘(boundaryGap)、缩放(scale)
3.5、堆叠图(stack)
四、散点图
4.1、气泡图:散点大小(symbolSize)、散点颜色(itemStyle.color)效果
4.2、涟漪动画(type:effectScatter)效果
五、直角坐标系常用配置
5.1、网格:grid
5.2、坐标轴:axis
5.3、区域缩放:dataZoom
六、饼图
6.1、显示数值(label.formatter)
6.2、圆环(radius)
6.3、南丁格尔图(roseType)、选中效果(selectedMode)
七、雷达图
7.1、显示数值(label)、区域面积(areaStyle)
7.2、绘制类型(shape)
八、仪表盘图
8.1、数值范围、多个指针、颜色
九、通用配置
9.1、标题:title
9.1、提示:tooltip
9.1、工具按钮:toolbox
9.1、图例:legend
十、基础小结
一、vue2挂载
(1)、npm i echarts成功后,在项目的package.json文件里可以看到版本号: "echarts": "^4.9.0"。
(2)、在项目的main.js中
import echarts from "echarts"
Vue.prototype.$echarts = echarts;//挂载到原型,可以在全局使用(3)、官网:快速上手 - 使用手册 - Apache ECharts
(4)、每个图的具体信息配置项:Documentation - Apache ECharts
二、柱状图
2.1、基础柱状图介绍

<template><div><el-card><divref="echartsMain"style="width: 60%; height: 500px"id="main1"></div></el-card></div>
</template>
<script>
export default {data() {return {list: [{ time: "一班", value: 110 },{ time: "二班", value: 90 },{ time: "三班", value: 190 },{ time: "四班", value: 70 },{ time: "五班", value: 300 },],};},mounted() {this.getData();},methods: {getData() {// this.$nextTick(() => {});//解决挂载时拿不到this.$refs.echartsMain的bug// let myChart = this.$echarts.init(this.$refs.echartsMain);//这样写也行let myChart = this.$echarts.init(document.getElementById("main1"));myChart.setOption({title: {text: "基础柱状图显示",},xAxis: {//xAxis:直角坐标系中的X轴type: "category",data: this.list.map((d) => d.time),axisLabel: {//倾斜展示角度rotate: 60,// 垂直显示// formatter: function (value) {// return value.split("").join("\n");// },},},yAxis: {//yAxis:直角坐标系中的Y轴type:'value',//数值轴},series: [//series:系列列表{barWidth:30,name: "日期",type: "bar",//决定图标类型(bar、line、pie)data: this.list.map((d) => d.value),},],});},},
};
</script>
常见效果如下:
2.2、标记:最大值\最小值(markPoint)、平均值(markLine)
series: [{......markPoint: {data: [{type: "max",name: "最大值",},{type: "min",name: "最小值",},],},markLine: {data: [{type: "average",name: "平均值",},],},},],2.3、显示:数值显示(label)、柱子宽度(barWidth)、横向柱状图
series: [{...... barWidth: "30%",label: {show: true,rotate: 60,position: "top",},},],横向展示:只需将xAxis和yAxis的值或者type的值互换即可
xAxis: {// type: "category", // data: this.list.map((d) => d.time),type: "value",},yAxis: {// type: "value",type: "category", data: this.list.map((d) => d.time),},三、折线图
将series中 type的值设置为"line"即可!一般用于分析数据随着时间的变化趋势!

常见效果如下:
3.1、标记:最大值\最小值(markPoint)、平均值(markLine)、标注区间(markArea)
series: [{......markPoint: {data: [{type: "max",},{type: "min",},],},markLine: {data: [{type: "average",},],},markArea: {data: [[{ xAxis: "1月" }, { xAxis: "2月" }],[{ xAxis: "6月" }, { xAxis: "7月" }],],},},],3.2、线条控制:平滑(smooth)、风格(lineStyle)
series: [{......smooth: true,lineStyle: {color: "green",type: "dotted",//solid、dotted、dashed},},],3.3、填充风格(areaStyle)
series: [{......areaStyle: { color: "skyblue" },},],3.4、紧挨边缘(boundaryGap)、缩放(scale)

xAxis: {type: "category",data: xDataArr,boundaryGap: false,//紧挨边缘},
yAxis: {type: "value",scale:true,//脱离0值比例(缩放)},3.5、堆叠图(stack)
一组数据基于另一组数据进行累加后展示,防止相近数据交叉,显得‘杂乱无章’

series: [{name: "销量",type: "line",data: yDataArr,stack: "all",areaStyle: {},},{name: "other",type: "line",data: yDataArr2,stack: "all",areaStyle: {},},],四、散点图
将series中 type的值设置为"scatter",xAxis和yAxis的type都设置为"value"!
一般用于推断变量间的(正)相关性(eg:身高和体重的关系),也可以用在地图标注上!

<script> var datas = [{ gender: "male", height: 164.2, weight: 55.5 },{ gender: "male", height: 167.5, weight: 59 },{ gender: "male", height: 170.2, weight: 62.3 },{ gender: "male", height: 176.6, weight: 76.3 },{ gender: "male", height: 179.1, weight: 79.1 },{ gender: "male", height: 177.8, weight: 84.1 },{ gender: "male", height: 180.3, weight: 83.2 },{ gender: "male", height: 180.3, weight: 83.2 },{ gender: "male", height: 183, weight: 90.9 },];var axisData = [];for (var i = 0; i < datas.length; i++) {var height = datas[i].height;var weight = datas[i].weight;var newArr = [height, weight];axisData.push(newArr);}let myChart = this.$echarts.init(document.getElementById("main1"));myChart.setOption({xAxis: {type: "value",scale: true,},yAxis: {type: "value",scale: true,},series: [{type: "scatter",data: axisData,//二维数组},],});
</script>4.1、气泡图:散点大小(symbolSize)、散点颜色(itemStyle.color)效果

series: [{type: "scatter",data: axisData, //二维数组showEffectOn:'emphasis',rippleEffect:{scale:10},symbolSize: function (arg) {// BMI=体重(kg)/(身高m*身高m) >28即为肥胖 >23.9即为超重var height = arg[0] / 100;var weight = arg[1];var Bmi = weight / (height * height);if (Bmi > 24) {return 24;}return 10;},itemStyle: {color: function (arg) {var height = arg.data[0] / 100;var weight = arg.data[1];var Bmi = weight / (height * height);if (Bmi > 24) {return "red";}return "green";},},},],4.2、涟漪动画(type:effectScatter)效果
1、将type原本的值“scatter”设置为“effectScatter”,每个散点会由内而外像水波一样荡漾开来!
2、想要鼠标划到对应散点上再出现水波纹:在type同级添加showEffectOn:'emphasis';
3、想要水波纹范围扩大:在type同级添加rippleEffect:{scale:10}
五、直角坐标系常用配置
直角坐标系图表:柱状图、折线图、散点图
5.1、网格:grid
作用:控制直角坐标系的布局和大小

grid: {show: true,borderWidth: 10,borderColor: "gold",left: 20,top: 20,width: 300,height: 150,},xAxis: {.....},yAxis: {.....},5.2、坐标轴:axis
(1)、类型type:
value:数值轴,会自动从目标数据中读取数据
category:类目轴,通过data设置类目数据
(2)、显示位置position
xAxis:可取值为top或者bottom
yAxis:可取值为left或者right
5.3、区域缩放:dataZoom
(1)、类型type:
slider:滑块滚动
inside:鼠标滚动
(2)、指明产生作用的轴
xAxisIndex:控制哪个x轴,值为数字
yAxisIndex:控制哪个y轴,值为数字
(3)、指明初始状态的缩放情况
start:起始百分比
end:结束百分比
dataZoom: [{type: "slider",// type: "inside",//滚动条不显示,直接鼠标滚动xAxisIndex: 0,},{type: "slider",yAxisIndex: 0,start: 0,end: 80,},],xAxis: {.....},yAxis: {.....},六、饼图

将series中 type的值设置为"pie"即可!一般用于反映模块的占比情况!
6.1、显示数值(label.formatter)
myChart.setOption({series: [{type: "pie",data: this.list,label: {show: true,formatter: function (arg) {return (arg.name + "平台" + arg.value + "元\n" + arg.percent + "%");},},},],});6.2、圆环(radius)
label: {......},
radius:['50%','75%']//[内圆半径,外圆半径]6.3、南丁格尔图(roseType)、选中效果(selectedMode)
label: {......},
roseType:'radius',//饼图的每个区域的半径和模块占比相关,
selectedMode:'multiple',//single:单个区域偏离原点、multiple:多个区域偏离原点 七、雷达图
七、雷达图
将series中 type的值设置为"radar"即可!一般用于分析多个维度数据与标准数据的比对情况!

7.1、显示数值(label)、区域面积(areaStyle)
let myChart = this.$echarts.init(document.getElementById("main1"));var dataMax = [{ name: "易用性", max: 100 },{ name: "功能", max: 100 },{ name: "拍照", max: 100 },{ name: "跑分", max: 100 },{ name: "续航", max: 100 },];myChart.setOption({radar: {indicator: dataMax, //配置各个维度的最大值,},series: [{type: "radar",label: {show: true,},areaStyle: {}, //给每个对象添加阴影区域data: [{name: "华为手机",value: [80, 90, 80, 82, 90],},{name: "中兴手机",value: [70, 82, 75, 70, 78],},],},],});7.2、绘制类型(shape)
radar: {indicator: dataMax, //配置各个维度的最大值,shape:'polygon',//polygon:多边形 circle:圆形},series: [......],八、仪表盘图
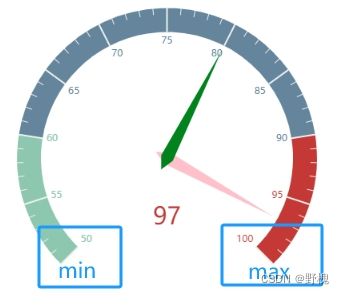
将series中 type的值设置为"gauge"即可!一般用于分析进度把控以及数据范围的监测!

myChart.setOption({series: [{type: "gauge",data: [{value: 97,itemStyle: {color: "pink",},}, //每一个对象就代表一个指针{value: 80,itemStyle: {color: "green",},},],min:50 //min max 仪表盘数值范围},],});8.1、数值范围、多个指针、颜色
数值范围:min、max;
多个指针:增加data中的数组元素;
颜色:(itemStyle.color)
九、通用配置
9.1、标题:title
(1)、文字样式:textStyle
(2)、标题边框:borderWidth、borderColor、borderRadius
(3)、标题位置:top、left、right、bottom
title: {text: "基础柱状图显示",textStyle: {color: "red",},borderWidth: 5,borderColor: "blue",borderRadius: 5,top: 10,left: 100,},
xAxis: {......},
yAxis: {......},9.1、提示:tooltip
(1)、触发类型(trigger):item、axis
(2)、触发时机(triggerOn):mouseover、click
(3)、格式化(formatter):字符串模板、回调函数
title: {......},
tooltip: {trigger: "axis",triggerOn: "click",// formatter: "{b} 的成绩是 {c}",formatter: function(msg){console.log(msg[0]);return msg[0].name+'分数为'+msg[0].data},},
xAxis: {......},9.1、工具按钮:toolbox
内置有导出图片、数据视图、动态类型切换、数据区域缩放、数据重置5个工具

title: {......},
toolbox: {feature: {saveAsImage: {},//导出图片dataView: {},//更改图表数据restore: {},//将更改的数据还原dataZoom: {},//框选指定区域“放大”(单独展示)magicType: {//类型切换:可以将原数据切换为不同类型的图表不同再画一个了type: ["bar", "line", "stack"],},},},
xAxis: {......},9.1、图例:legend
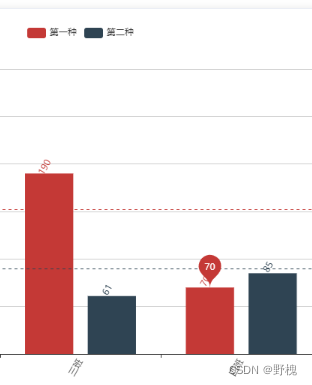
legend用于筛选系列:它里面的data的值需要和series数组中该组数据的name值完全一致,否则无法显示。点击上面任意一个系列框框,下面就会留下对应的数据。

legend: {data: ["第一种", "第二种"],},
series: [{name: "第一种",type: "bar",data: this.list.map((d) => d.value),},{name: "第二种",type: "bar",data: yData2,},],备注:也可以用echarts实现矢量地图(type:'map'),不过一般都用百度地图(需要ak)
十、基础小结
| name | type | use |
|---|---|---|
| 柱状图 | bar | 比较不同类别之间的数据差异 |
| 折线图 | line | 分析数据随着时间的变化趋势 |
| 散点图 | scatter/effectScatter | 推断变量间的(正)相关性 |
| 饼图 | pie | 反映模块的占比情况 |
| 雷达图 | radar | 分析多个维度数据与标准数据的比对情况 |
| 仪表盘图 | gauge | 分析进度把控以及数据范围的监测 |

