安卓开发--安卓使用Echatrs绘制折线图
安卓开发--安卓使用Echatrs绘制折线图
- 前期资料
- 安卓使用Echarts绘制折线图
- 1.1 下载 Echarts 安卓资源
- 1.2 新建assets文件
- 1.3 新建布局文件
- 1.4 在布局文件中布局WebView
- 1.5 在活动文件中调用
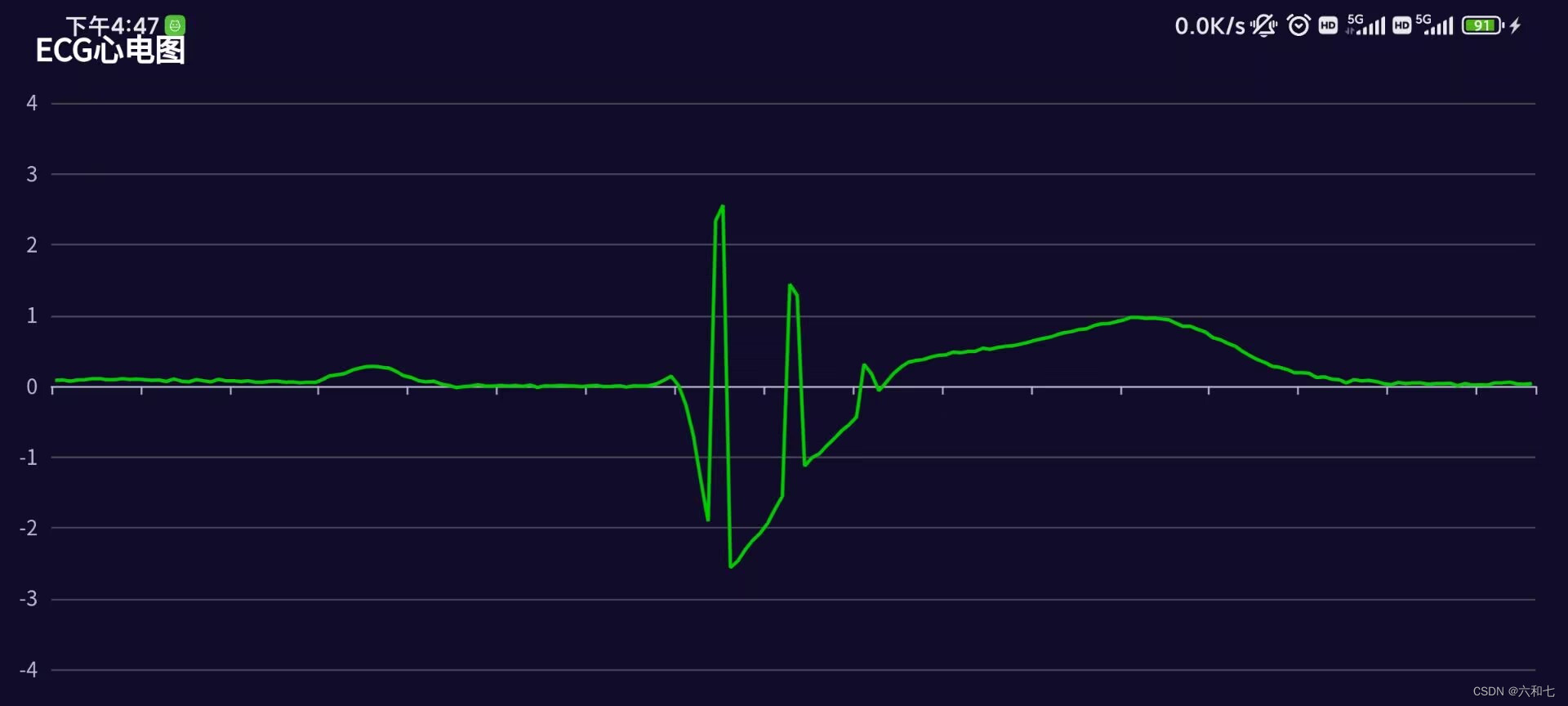
- 最终效果
前期资料
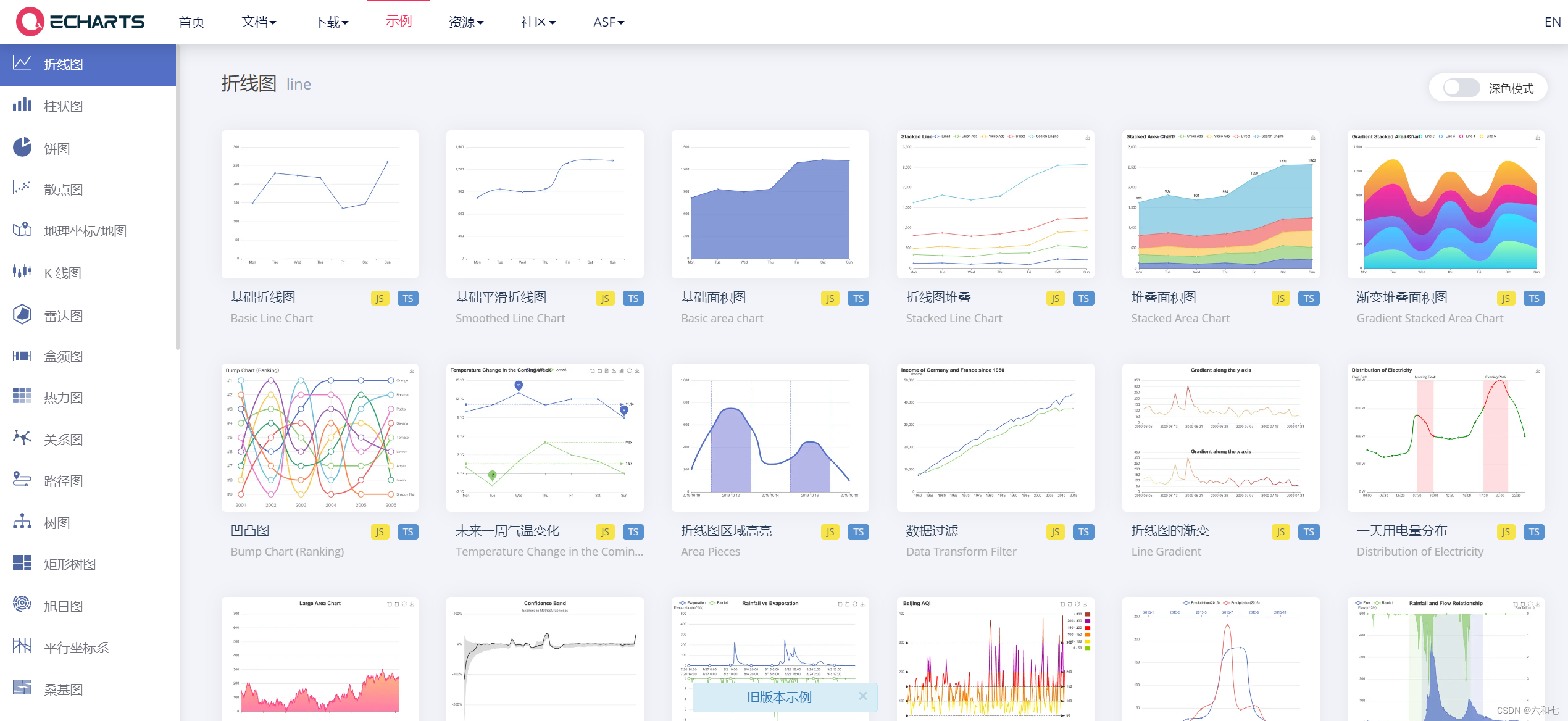
Echarts 官网样式预览: https://echarts.apache.org/examples/zh/index.html#chart-type-line

Echarts 的Github地址: https://github.com/ecomfe/vue-echarts
Echarts制作的VUE3代码参考: https://stackblitz.com/edit/vue-echarts-vue-3?file=src%2FApp.vue

安卓使用Echarts绘制折线图
1.1 下载 Echarts 安卓资源
下载地址:https://github.com/apache/echarts/tree/5.5.0/dist,打开这个官网链接之后,下载echarts.min.js文件,则为Echarts全部资源包。
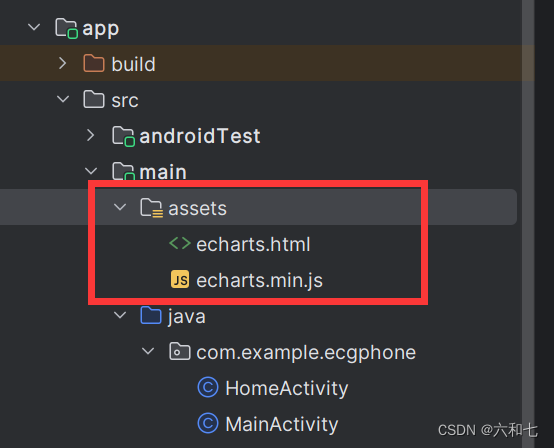
1.2 新建assets文件
新建 app\src\main\assets文件,将刚才下载的echarts.min.js文件放到此文件夹下。
1.3 新建布局文件
在 app\src\main\assets文件夹下新一个.html的文件,名称自己取。(新建一个file把后缀改成.html就行)

文件echarts.html中放入以下代码:(这是一个绘制折线图的例子)
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"/><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>eCharts</title>
</head>
<body style="margin: 0; padding: 0;">
<div id="main" style="width: 100%; height: 450px;background-color: #181D31; border-radius: 20px;"></div><script src="./echarts.min.js"></script>
<script type="text/javascript">function doCreateChart(type, data) {var myChart = echarts.init(document.getElementById('main'), 'dark');var option = {title: {text: 'ECG心电图',padding: 20,textStyle: {color: '#FFFFFF'}},tooltip: {trigger: 'axis',textStyle: {fontSize: 8,backgroundColor: '#FFFFFF',color: "black"},padding: 5,formatter: function(params) {var content = "";var xName = "时间:";var yName = "次数:";content += xName + params[0].name + '<br/>';content += yName + params[0].value + '<br/>';return content}},xAxis: {type: 'category', // 设置 X 轴类型为类目轴data: data, // 自定义 X 轴的标签数据axisLabel: {show: false, // 显示标签}},yAxis: {type: 'value',boundaryGap: '20%', // 修改为字符串类型的百分比splitLine: {show: true},axisLabel : {show: true // 关闭 y 轴的轴线显示}},series: [{data: data,type: type,symbolSize: 4,symbol: 'circle',lineStyle: { color: '#00CC00' },// 这里设置线条颜色为绿色}],grid: { x: 30, y: 60, x2: 20, y2: 60 }, //调整此处大小即可控制空白};myChart.setOption(option);}
</script>
</body>
</html>1.4 在布局文件中布局WebView
文件app\src\main\res\layout\activity_home.xml代码:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"><WebViewandroid:id="@+id/chartshow_web"android:layout_width="match_parent"android:layout_height="match_parent"/></LinearLayout>
1.5 在活动文件中调用
文件app\src\main\java\com\example\ecgphone\HomeActivity.java代码
注意事项:
确保WebView内容完全加载后再执行JS,下面代码中 setWebViewClient 用于确保在页面加载完成之后再调用JavaScript函数。
WebViewClient类有几个常用的方法,其中最常用的包括:onPageStarted: 在页面开始加载时调用。onPageFinished: 在页面加载完成时调用。shouldOverrideUrlLoading: 当WebView需要处理某个URL时调用。
package com.example.ecgphone;import android.annotation.SuppressLint;
import android.content.pm.ActivityInfo;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.WindowManager;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import androidx.appcompat.app.AppCompatActivity;
import org.json.JSONArray;
import java.util.Arrays;public class HomeActivity extends AppCompatActivity {@SuppressLint("SetJavaScriptEnabled")@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);// 强制横屏setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);setContentView(R.layout.activity_home);// 将顶部状态栏设置为透明,关闭顶部状态栏的高度getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);WebView webview = findViewById(R.id.chartshow_web);webview.getSettings().setJavaScriptEnabled(true);webview.getSettings().setAllowFileAccess(true);// 确保WebView内容完全加载后再执行JSwebview.setWebViewClient(new WebViewClient() {@Overridepublic void onPageFinished(WebView view, String url) {super.onPageFinished(view, url);// 将int数组转换为JSONArraydouble[] yValue1 = { 0.08 , 0.085, 0.07 , 0.085, 0.09 , 0.105, 0.105, 0.09 , 0.09 ,0.105,0.095, 0.1 , 0.09 , 0.08 , 0.085, 0.065, 0.1 , 0.07 , 0.06 ,0.09,0.075, 0.06 , 0.095, 0.075, 0.075, 0.065, 0.075, 0.055, 0.055,0.07,0.07 , 0.055, 0.06 , 0.045, 0.055, 0.05 , 0.09 , 0.145, 0.16 ,0.175,0.225, 0.255, 0.275, 0.28 , 0.265, 0.255, 0.205, 0.145, 0.12 ,0.075,0.06 , 0.07 , 0.03 , 0.01 ,-0.02 ,-0.01 , 0. , 0.02 , 0. ,0.,0.01 , 0. , 0.01 ,-0.005, 0.015,-0.02 , 0.005, 0. , 0.01 ,0.005,0. ,-0.01 , 0.005, 0.01 ,-0.01 ,-0.005, 0.005,-0.015, 0.005,0.,0.005, 0.03 , 0.08 , 0.14 , 0.01 ,-0.265,-0.695,-1.325,-1.91 ,2.335,2.555,-2.565,-2.47 ,-2.31 ,-2.18 ,-2.08 ,-1.94 ,-1.74 ,-1.555,1.44,1.28 ,-1.13 ,-1.01 ,-0.955,-0.84 ,-0.74 ,-0.63 ,-0.545,-0.435,0.31,0.175,-0.065, 0.055, 0.18 , 0.27 , 0.34 , 0.36 , 0.375, 0.41 ,0.435,0.44 , 0.48 , 0.47 , 0.49 , 0.49 , 0.535, 0.52 , 0.545, 0.56 ,0.57,0.59 , 0.615, 0.645, 0.67 , 0.69 , 0.725, 0.755, 0.77 , 0.8 ,0.81,0.855, 0.88 , 0.885, 0.91 , 0.935, 0.97 , 0.97 , 0.955, 0.96 ,0.95,0.94 , 0.89 , 0.845, 0.845, 0.8 , 0.765, 0.685, 0.655, 0.605,0.565,0.49 , 0.43 , 0.375, 0.335, 0.28 , 0.265, 0.235, 0.19 , 0.19 ,0.18,0.12 , 0.13 , 0.1 , 0.09 , 0.045, 0.09 , 0.075, 0.08 , 0.065,0.035,0.02 , 0.05 , 0.035, 0.045, 0.045, 0.025, 0.035, 0.035, 0.04 ,0.005,0.035, 0.015, 0.02 , 0.015, 0.045, 0.045, 0.055, 0.03 , 0.025,0.035};JSONArray yValue1Array = new JSONArray();for (double y : yValue1) {yValue1Array.put(Double.valueOf(y));}// 调用JS函数,要注意需要确保在WebView内容完全加载之后再执行JavaScript代码webview.loadUrl("javascript:doCreateChart('line'," + yValue1Array.toString() + ");");}});webview.loadUrl("file:///android_asset/echarts.html");}
}最终效果