ld链接文件
文章目录
- 1. sections缩写
- 2. 链接脚本
- 2.1 MEMORY(内存命令)
- 2.1.1 作用
- 2.1.2 格式
- 2.2 SECTIONS(段命令)
- 2.2.1 作用
- 2.2.2 格式
- 2.3 特殊符号含义
- 2.4 通配符
- 2.5 Eg
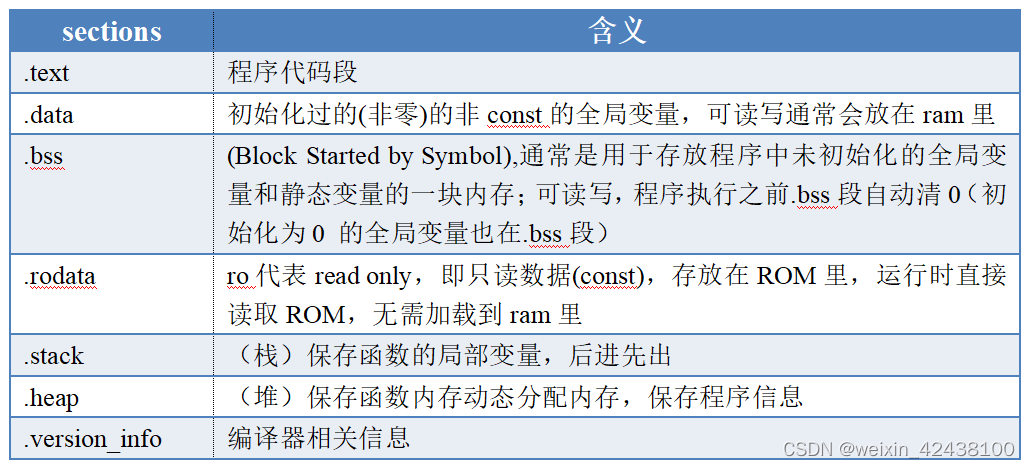
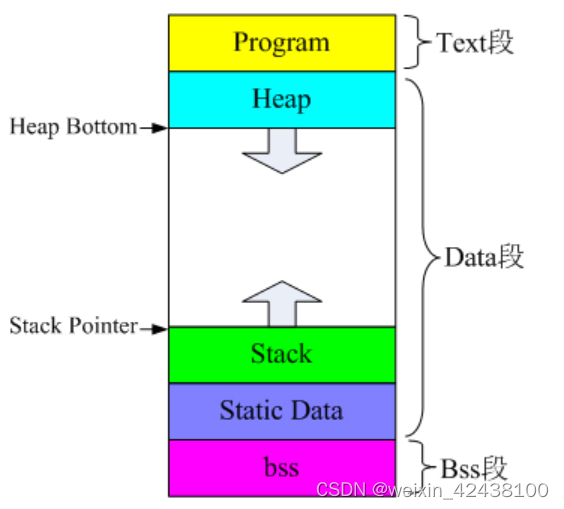
1. sections缩写


2. 链接脚本
https://www.cnblogs.com/jianhua1992/p/16852784.html
2.1 MEMORY(内存命令)
2.1.1 作用
对存储区域进行设置,定义区域的首地址ORIGIN,大小LENGTH,读写权限
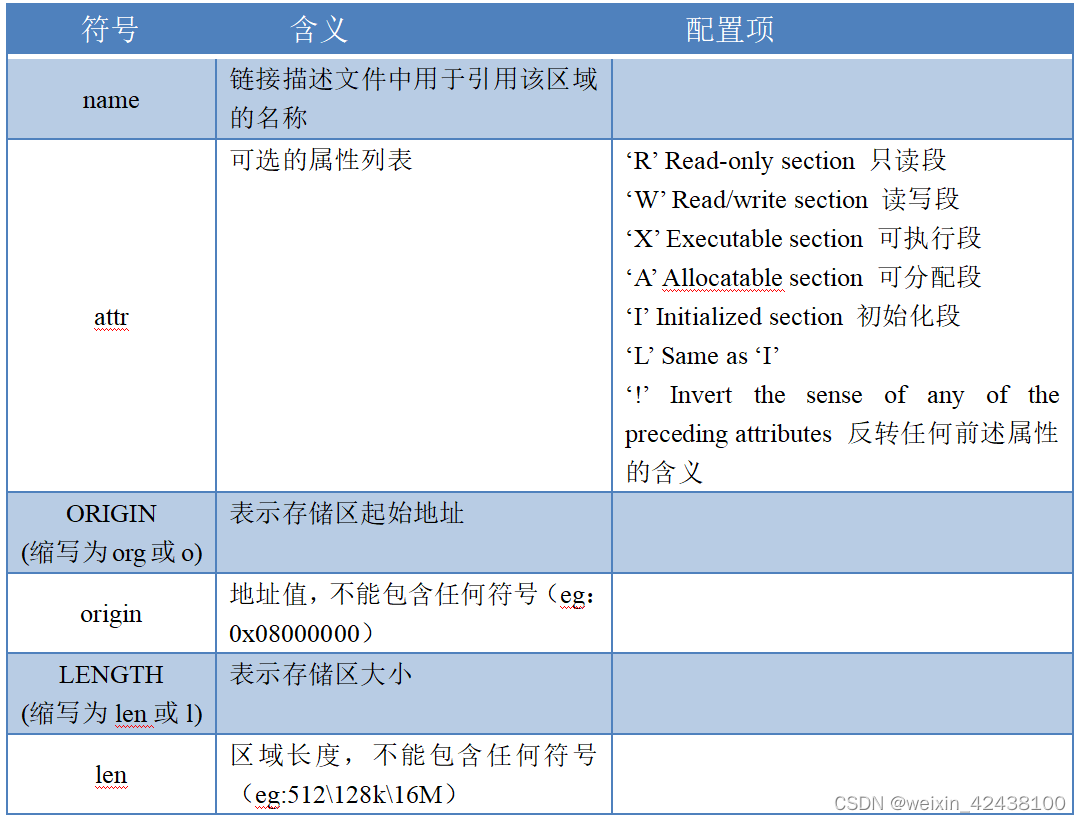
2.1.2 格式
MEMORY{
name [(attr)] : ORIGIN = origin, LENGTH = len
…
}

2.2 SECTIONS(段命令)
2.2.1 作用
设置程序中各个段放在指定的地址空间,包括TEXT\RODATA\DATA\BSS\堆栈段。
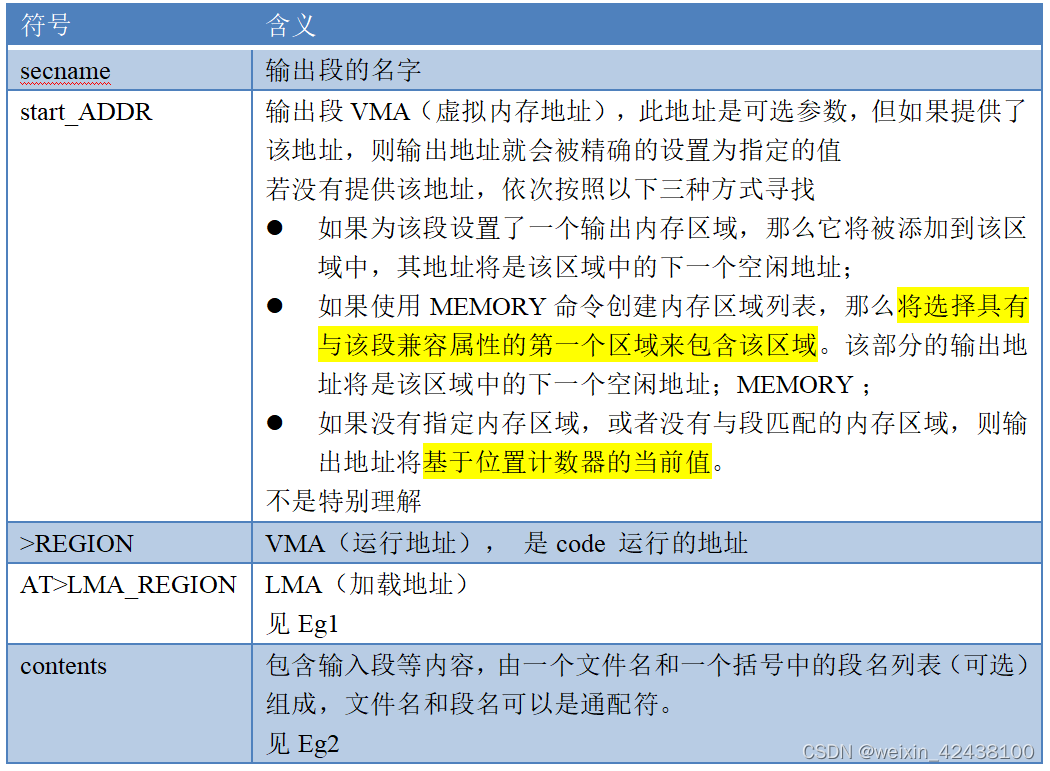
2.2.2 格式
SECTIONS
{
…
secname [start_ADDR] [(TYPE)] : [AT (LMA_ADDR)]
{
contents
} [>REGION] [AT>LMA_REGION] [:PHDR HDR …] [=FILLEXP]
…
}
备注:
1、[ ]内的内容为可选选项, 一般不需要。
2、Secname右边的空格、冒号、花括号是必须的。

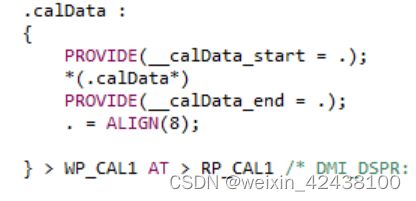
Eg1: [>REGION] 和 [AT>LMA_REGION]

“> WP_CAL1 AT> RP_CAL1” 表示将.calData定义的东西加载到WP_CAL1这一块区域上运行。而它的实际地址在RP_CAL1里(这里存放数据)
Eg2:输入段
*(.text)
把所有输入段放入’.text’段。
更多使用方法见:https://www.cnblogs.com/jianhua1992/p/16852784.html
“3.6.4.1 Input Section Basics”
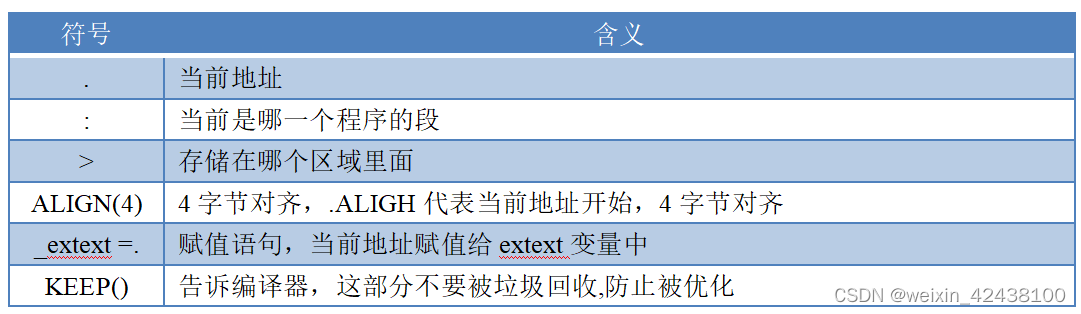
2.3 特殊符号含义

Eg:

含义:isr_vector段放在FLASH区域的首地址,其内容都是4字节地址对齐,TEXT段紧接着放在isr_vector段后面,其内容也是4字节地址对齐, etext变量的值为TEXT段的末地址。
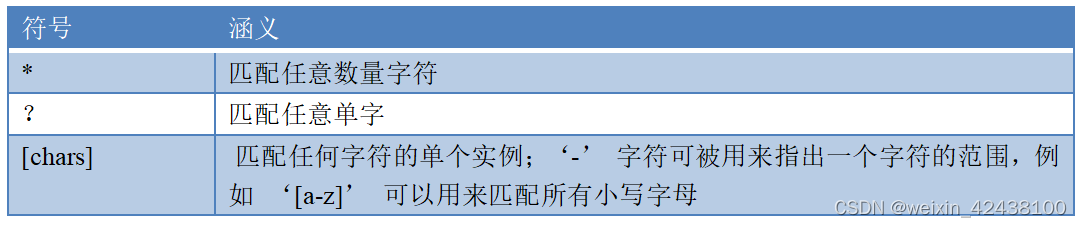
2.4 通配符

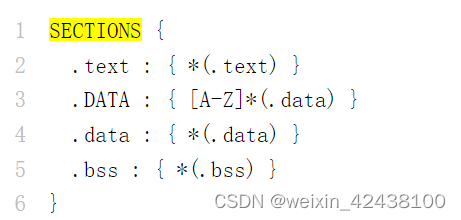
2.5 Eg

指引链接器把所有 ‘.text’ 段放在’ ‘.text’ 里,以及所有 ’.bss’ 段放到 ’.bss’ 中。链接器将会把所有以大写字母开头的文件的 ’.data’ 段放入 ’.DATA’ ,其他文件的 ’.data’ 段放入 ’.data’
