for循环绑定id,更新html页面的文字内容
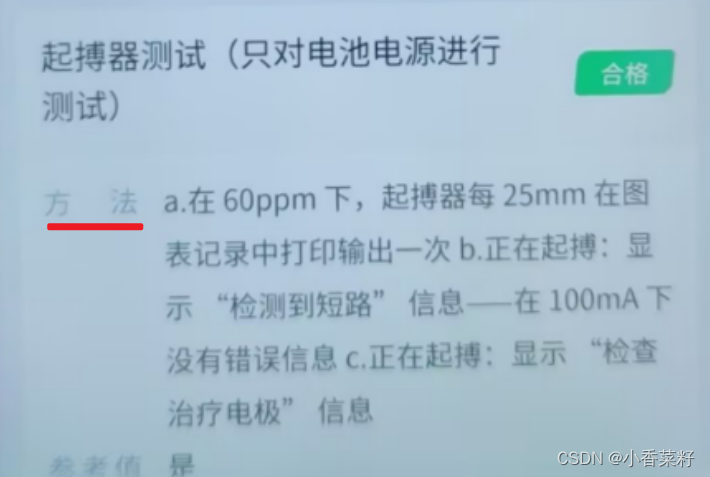
需求:将方法中内容对齐

实现方式
- 给for循环中每个方法添加一个动态的id
- 在DOM结果渲染完后,更新页面数据,否则会报错,找不到对应节点或对应节点为空
<view v-for="(item, index) in itemList" :key="index"><view class="cards-cell" v-if="item.MEMO"><view class="card-label w60">方法</view><view class="card-value" :id="`MEMO${index}`"> {{ item.MEMO }} </view></view>
</view>
调用接口,获取到数据后,使用this.$nextTick
this.$nextTick(() => {this.changeMemo()
})changeMemo() {
for (var i = 0; i < this.itemList.length; i++) {if (this.itemList[i].MEMO) {var element = document.getElementById(`MEMO${i}`);if (element) {element.innerHTML = this.itemList[i].MEMO.replace(/ /g, '<br/>');}else{console.log('该元素不存在:');}}}
},
