vue3的核心API功能:computed()API使用
常规使用方法:

这样是常规使用方法.
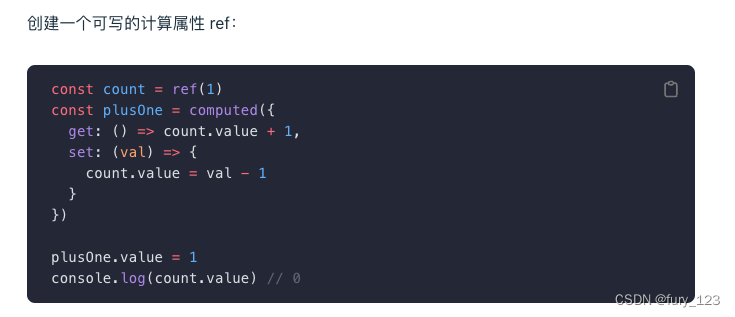
另一种,可写计算属性的使用方法:

这样分别定义computed的get回调函数和set回调函数,
上面例子定义了plusOne.value的值为1,
那么这时候就走了computed的set回调函数,而没有走get回调函数.
当我们打印plusOne.value的值的时候,走的是get的回调函数而不是get的回调函数.


常规使用方法:

这样是常规使用方法.
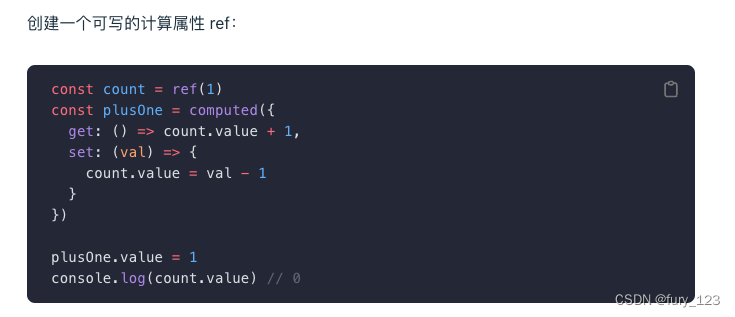
另一种,可写计算属性的使用方法:

这样分别定义computed的get回调函数和set回调函数,
上面例子定义了plusOne.value的值为1,
那么这时候就走了computed的set回调函数,而没有走get回调函数.
当我们打印plusOne.value的值的时候,走的是get的回调函数而不是get的回调函数.