Docker学习(4):部署web项目
一、部署vue项目
在home目录下创建项目目录

将打包好的vue项目放入该目录下,dist是打包好的vue项目

在项目目录下,编辑default.conf

内容如下:
server {listen 80;server_name localhost; # 修改为docker服务宿主机的iplocation / {root /usr/share/nginx/html;index index.html index.htm;try_files $uri $uri/ /index.html =404;}error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}
} 该配置文件定义了首页的指向为 /usr/share/nginx/html/index.html, 所以我们可以一会把构建出来的index.html文件和相关的静态资源放到/usr/share/nginx/html目录下。
在项目文件夹下编写Dockerfile文件
![]()
内容如下:
FROM nginxMAINTAINER zouzouRUN rm /etc/nginx/conf.d/default.confADD default.conf /etc/nginx/conf.d/COPY dist/ /usr/share/nginx/html/- FROM nginx:该镜像是基于nginx:latest镜像构建的
- MAINTAINER zouzou:添加说明
- RUN rm /etc/nginx/conf.d/default.conf:删除目录下的default.conf文件
- ADD default.conf /etc/nginx/conf.d/:将default.conf复制到/etc/nginx/conf.d/下,用本地的default.conf配置来替换nginx镜像里的默认配置
- COPY dist/ /usr/share/nginx/html/:将项目根目录下dist文件夹(构建之后才会生成)下的所有文件复制到镜像/usr/share/nginx/html/目录下
三个文件保持在同一目录

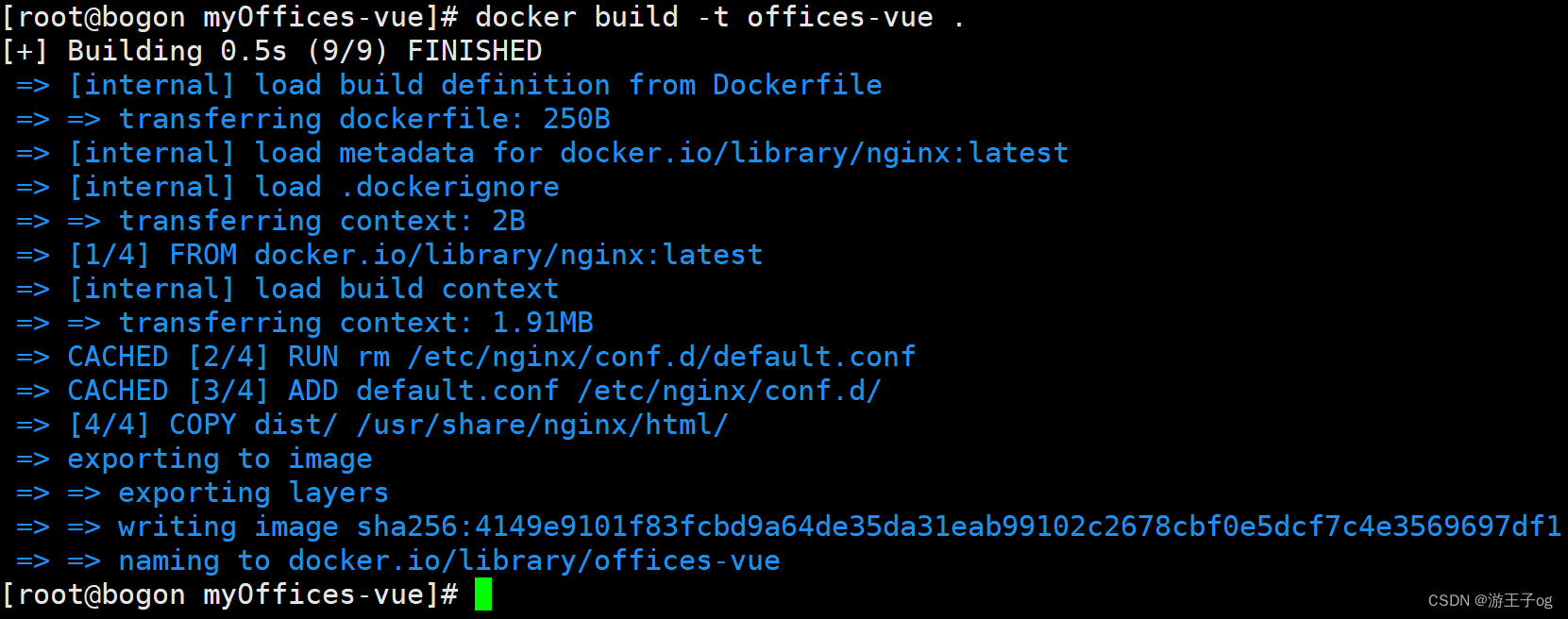
构建docker镜像, -t 表示镜像的名字
docker build -t offices-vue . # 最后的点不要丢了
查看创建的镜像

启动容器
docker run -d -p 5173:80 --name vue-test offices-vue-
docker run:基于镜像启动一个容器
-
-d:后台方式启动
-
-p 5173:80: 端口映射,将宿主机的5173端口映射到容器的80端口
-
--name:容器名,我的叫vue-test
-
offices-vue:要启动的镜像名称
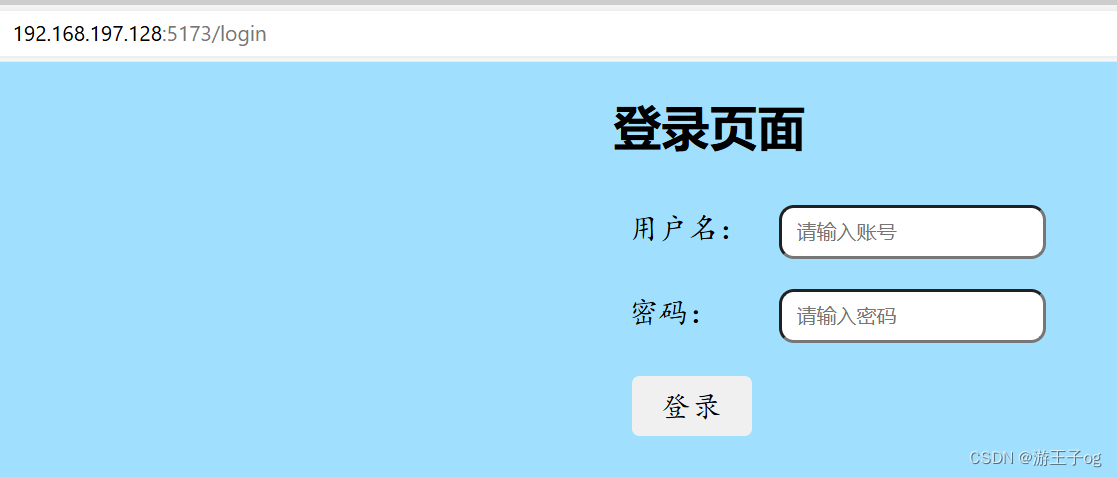
在浏览器输入宿主的IP地址:5173,即可访问部署的vue项目。

二、部署springboot项目
在home下创建项目目录:
![]()
将打包的项目放入该目录中

在该目录下创建编写Dockerfile文件
# Docker image for springboot file run
# 基础镜像使用java
FROM openjdk:22
# 作者
MAINTAINER ywz
# VOLUME 指定了临时文件目录为/tmp。
# 其效果是在主机 /var/lib/docker 目录下创建了一个临时文件,并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名为xx.jar
ADD myOffices-demo.jar test.jar
# 运行jar包
RUN bash -c 'touch /test.jar'
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/test.jar"]要将这两个文件放在同一个目录

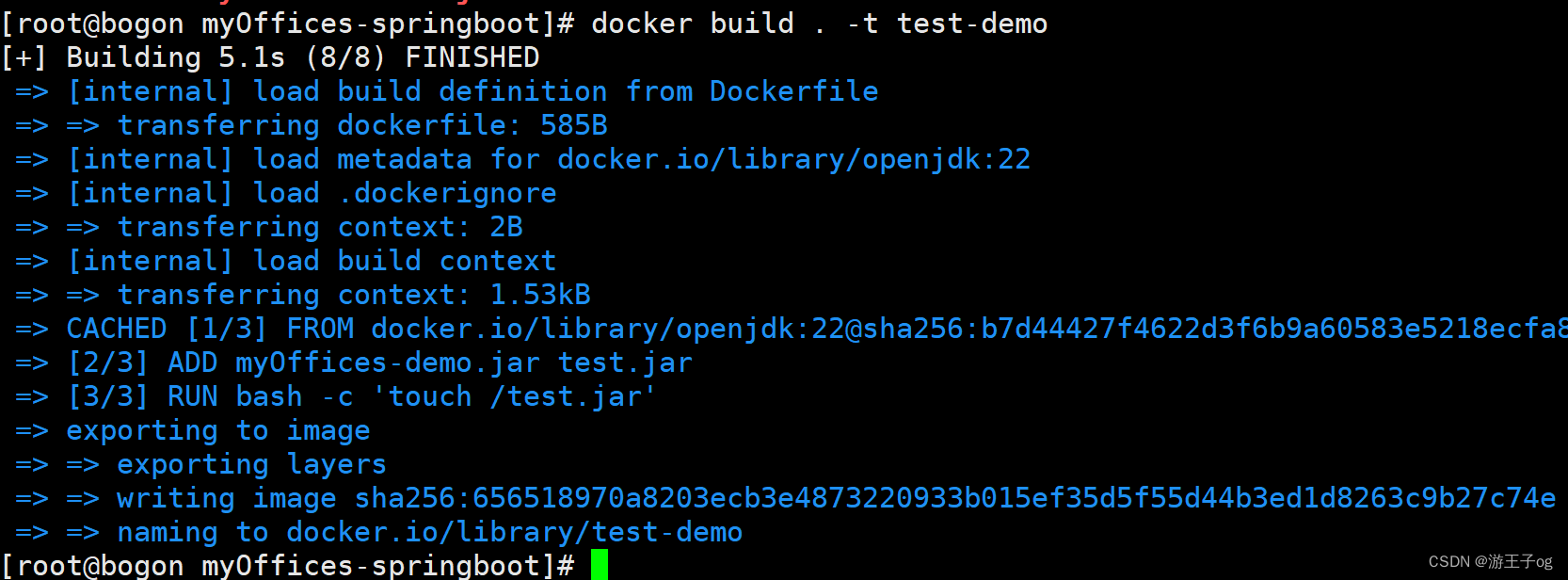
根据该目录创建镜像,因为需要下载jdk22所以需要一些时间。
docker build . -t test-demo
查看创建好的镜像

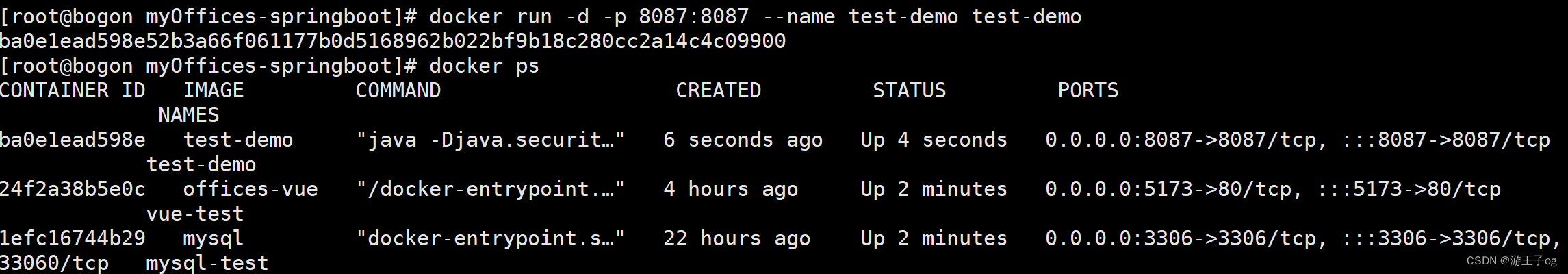
启动容器8087
# -d参数是让容器后台运行
# 8087为部署后实际代理端口,8089为程序的端口
docker run -d -p 8087:8087 --name test-demo test-demo
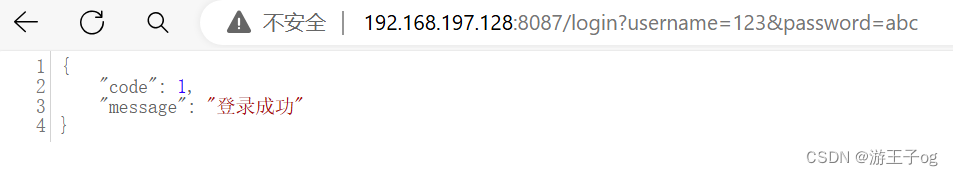
在浏览器访问springboot项目

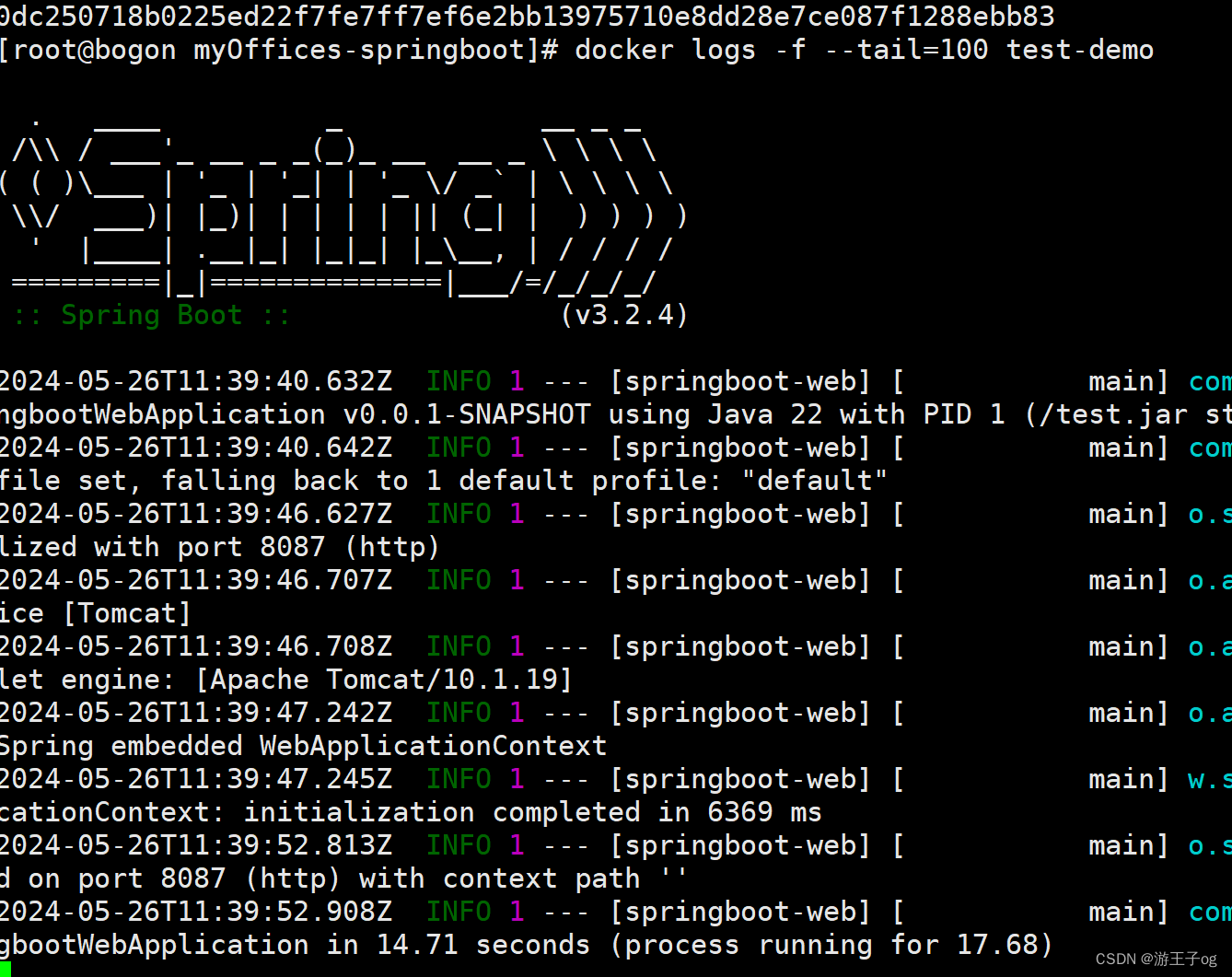
查询动态日志
docker logs -f --tail=100 test-demo