vue3中表格中通过判断某个字段来设置对应按钮和消息提示的disabled展示
vue3中表格中通过判断某个字段来设置对应按钮和消息提示的disabled展示
- 一、前言
- 1.代码案例
- 2.效果展示
一、前言
当使用 Vue 3 和 Element UI 的 el-table 组件时,你可以通过判断字段的值来设置对应的 el-button 的 disabled 属性和消息提示。下面是一个简单的示例,演示了如何在 Vue 3 中实现这一功能:
1.代码案例
<template><el-table :data="tableData"><el-table-column prop="name" label="Name"></el-table-column><el-table-column prop="status" label="Status"></el-table-column><el-table-column label="Action"><template #default="scope"><el-tooltip:disabled="scope.row.status !== 'pending'"content="Item is not pending"placement="top"effect="light"><el-buttontype="primary"size="small"@click="editItem(scope.row)":disabled="scope.row.status !== 'pending'">Edit</el-button></el-tooltip></template></el-table-column></el-table>
</template><script setup>
import { ref } from 'vue';const tableData = ref([{ name: 'Item 1', status: 'pending' },{ name: 'Item 2', status: 'approved' },{ name: 'Item 3', status: 'pending' },
]);const editItem = (item) => {// Handle edit actionconsole.log('Editing item:', item);
};
</script>在这个示例中,我们使用了 Vue 3 的 Composition API,并结合了 Element UI 的 el-table、el-table-column、el-tooltip 和 el-button 组件。根据 scope.row.status 的值来控制按钮的禁用状态和提示信息。
希望这个简单示例能够帮助你理解如何在 Vue 3 中实现 el-table 中根据字段值设置按钮的禁用状态和消息提示。如果你需要更多的学习资源或有其他问题,请随时告诉我!
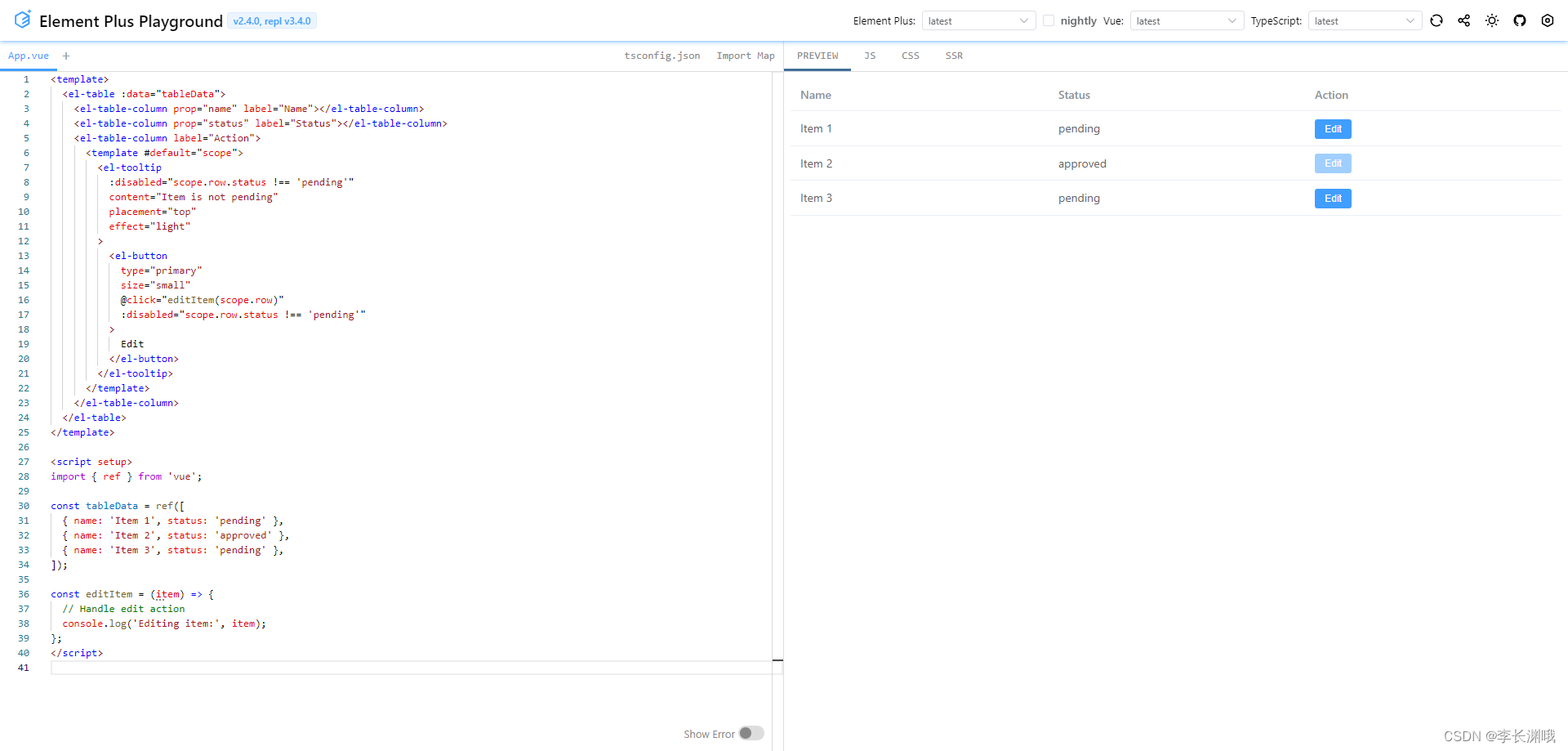
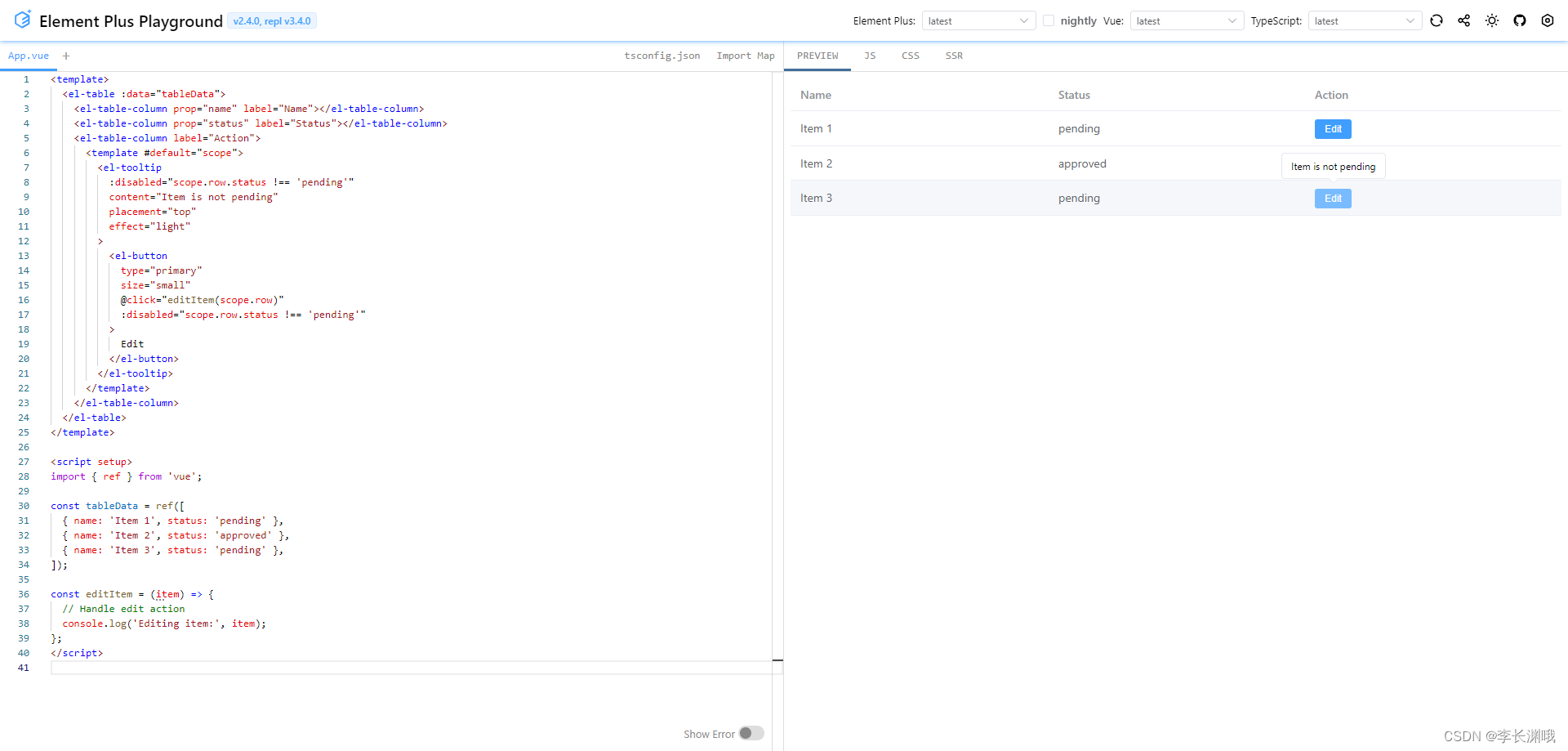
2.效果展示