XSS---DOM破坏
文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
一.什么是DOM破坏
在HTML中,如果使用一些特定的属性名(如id或name)给DOM元素命名,这些属性会在全局作用域中创建同名的全局变量,指向对应的DOM元素。这种行为虽然有时可以方便地访问元素,但也会引发一些潜在的问题,特别是在元素的属性名与JavaScript全局对象的属性名冲突时,可能会破坏正常的DOM操作或脚本运行。这种现象被称为DOM破坏(DOM clobbering)。
二.DOM破坏的原理
-
全局变量自动创建
- 当DOM元素拥有
id或name属性时,浏览器会自动在全局作用域(即window对象上)创建一个同名的属性,指向该DOM元素。例如,<div id="foo">会创建一个window.foo属性,指向这个div元素。
- 当DOM元素拥有
-
属性名冲突
- 如果元素的
id或name属性与已有的JavaScript全局对象或内置属性名冲突,会覆盖原有的JS代码。例如,如果有一个<input id="location">,它会覆盖window.location,这会导致脚本中试图访问window.location时得到<input>元素,而不是期望的Location对象。
- 如果元素的
-
影响脚本执行
- 由于全局变量被覆盖,脚本在访问这些全局变量时会得到意外的结果,导致错误或不可预测的行为。
举个例子 1:
<body>
<img id="x">
<img name="y">
<script>
console.log(x)
console.log(y)
console.log(document.x)
console.log(document.y)
console.log(window.x)
console.log(window.y)
</script>
</body>运行结果:
<img id="x">
<img name="y">
<img id="x">
undefined
<img id="x">
<img name="y">
上述案例中,无需通过 getElementById 获取<img>标签,使得开发者更快速的获取DOM节点。
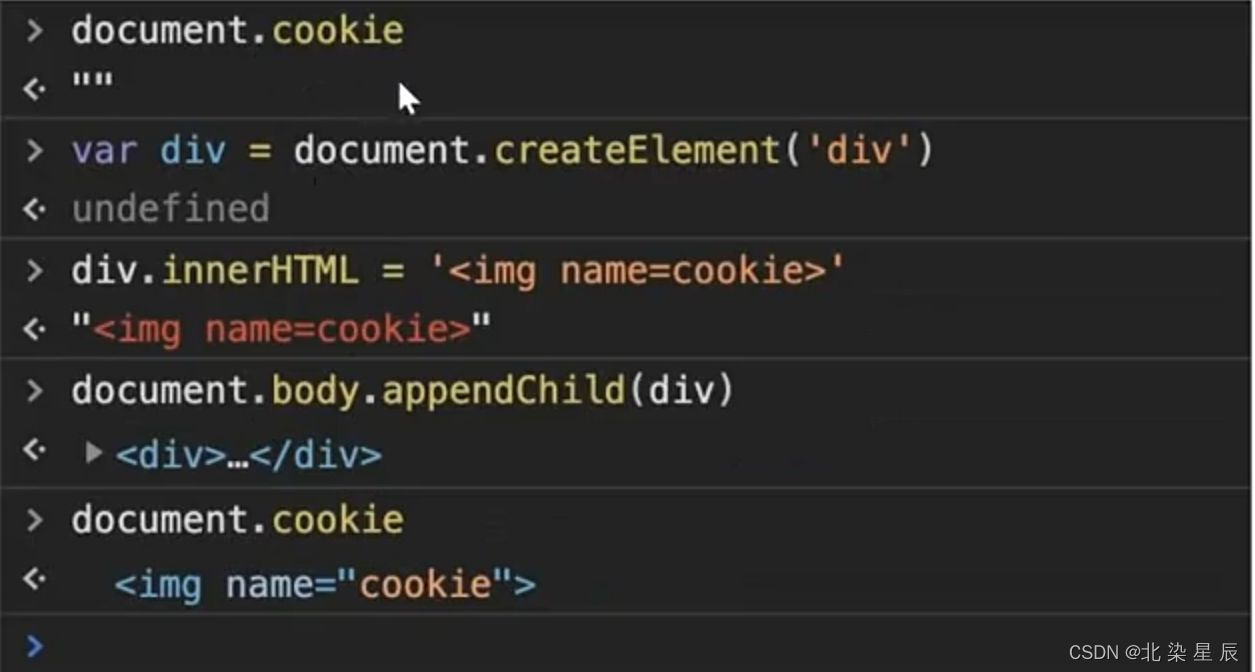
案例 2:

上述案例中,在新创建的<div>标签中插入一个<img>标签并将该<div>标签插入到<body>中,然而当我们利用document.cookie函数输出网页的cookie时,输出的结果却由空值改变成<img>标签,造成这一现象的原因:元素的id或name属性与已有的JavaScript全局对象或内置属性名冲突,会覆盖原有的JS代码。
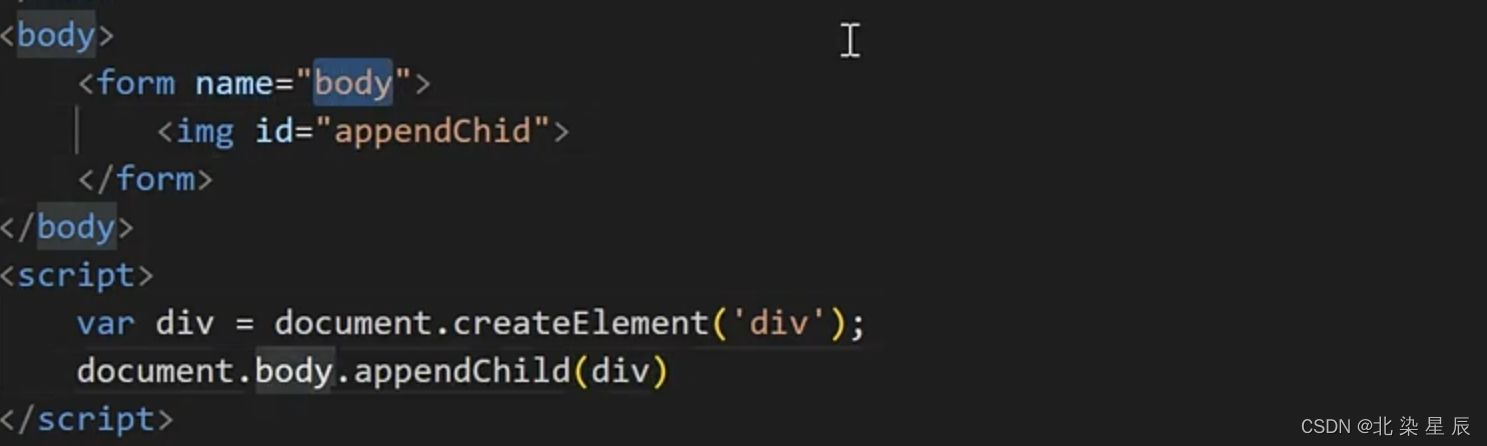
最后通过案例3来验证一下:


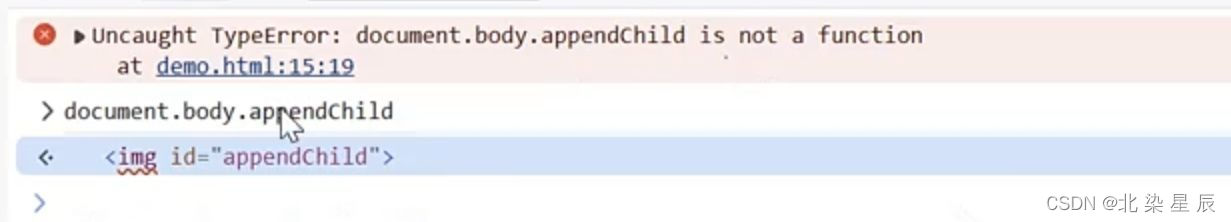
案例3中,JS代码想要在<body>标签中插入新建的<div>标签,然而执行时却显示找不到函数document.body.appendchild 的执行方法,报错原因无非就是这段JS代码被<img>标签所覆盖,浏览器执行的实际代码为:
<img id-"appendChild">(div)通过案例1,2,3,不难发现这种行为虽然有时可以方便地访问元素,但也会引发一些潜在的问题,特别是在元素的属性名与JavaScript全局对象的属性名冲突时,可能会破坏正常的DOM操作或脚本运行。这种现象被称为DOM破坏。
在黑客的攻击行为中,往往会利用DON破坏的特点,构造一个含有恶意脚本的恶意标签从而与已有的JavaScript全局对象或内置属性名冲突,覆盖原有的JS对象,输出恶意标签
说到这里可能会有疑惑,恶意标签按照原样输出有什么用?回答是:当然没用啦,黑客通常会利用一些办法将输出的标签转换为字符串类型从而使得这些恶意标签与某些执行参数为字符串类型的JS代码的属性名冲突时能够被执行。
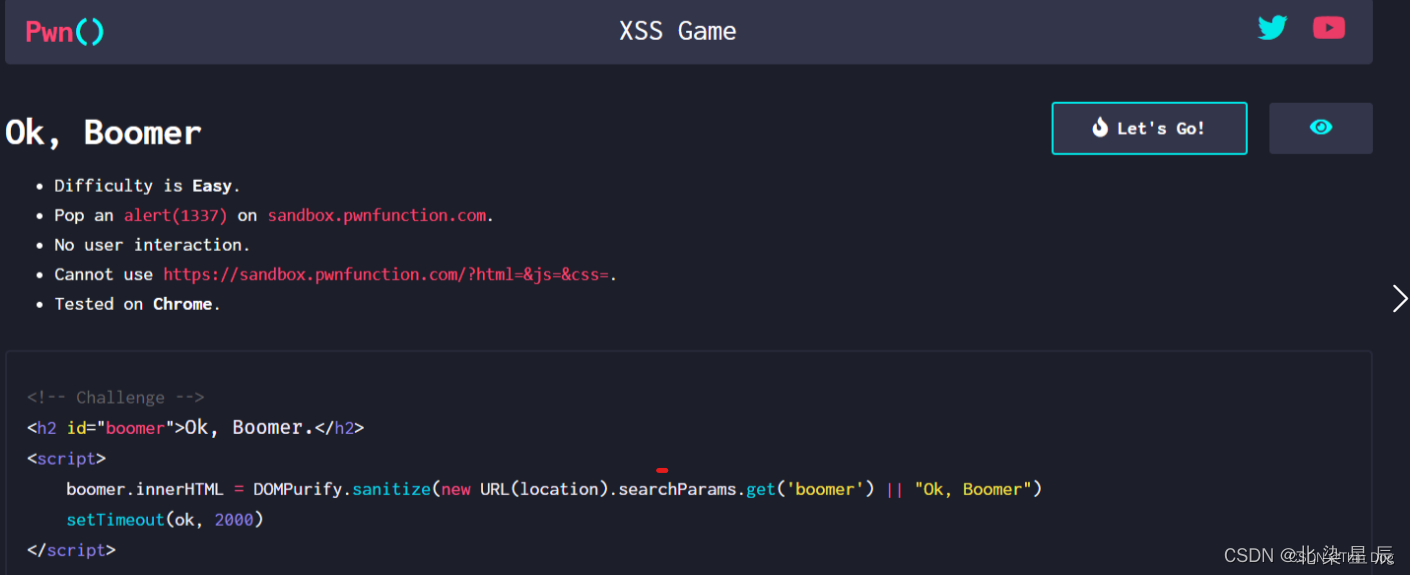
在HTML标签中<a>标签与<textarea>标签自带被调用时以字符串形式输出的属性,因此我们可以通过如下案例深入了解一下:

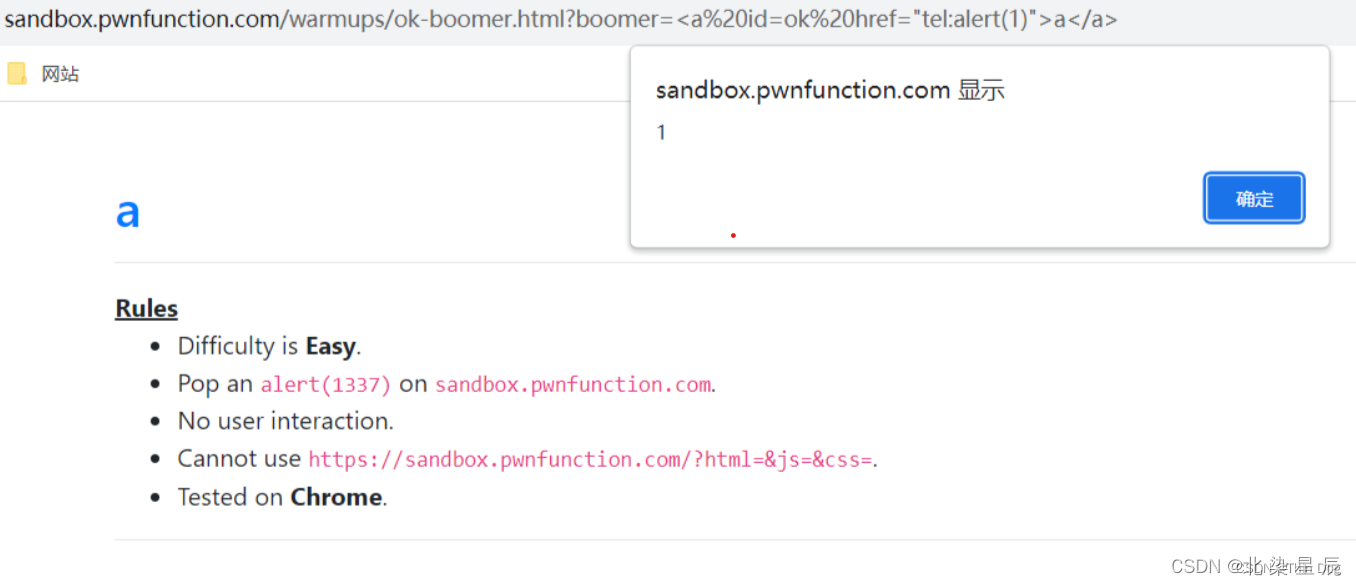
上述案例中存在一个防御框架 DOMPurify,因此想要成功实现攻击只能利用setTimeout函数,该函数将第一个字符串类型的参数ok延迟两秒执行,利用此执行执特点,再配合DOM破坏可以构造如下恶意标签
<a id="ok" href="tel:alert(1)">
上述恶意pyload通过构造与setTimeout函数参数名相同的标签id,当setTimeout函数被调用时会查找HTML中id-ok的字符串类型的标签,而<a>标签被调用时正好为字符串形式,因此该函数执行时会调用黑客构造的恶意标签<a>,同时执行当中的恶意脚本(这里若使用javascript会被防御框架过滤,因此利用该框架中1白名单函数tel,也可以执行JS脚本)。
总结
