WebGL渲染引擎优化方向——渲染帧率的优化
作者:caven chen
对此内容感兴趣还可以看前文:
WebGL渲染引擎优化方向——加载性能优化
前言
WebGL 是一种强大的图形渲染技术,可以在浏览器中快速渲染复杂的 3D 场景。但是,由于 WebGL 的高性能和高质量要求,如果不注意性能优化,它可能会消耗大量的 CPU 和 GPU 资源,导致应用程序性能下降。
首先性能优化是一个比较大的话题,会涉及多个技术点,对于大场景来说,一般优化可以分为以下几个大的方向:
- 加载性能的优化
- 渲染帧率的优化
- 内存管理的优化
今天我们讨论就是第二个方向:渲染帧率的优化,渲染帧率的优化可以从以下方面入手。
剔除 Culling
- 视锥体剔除
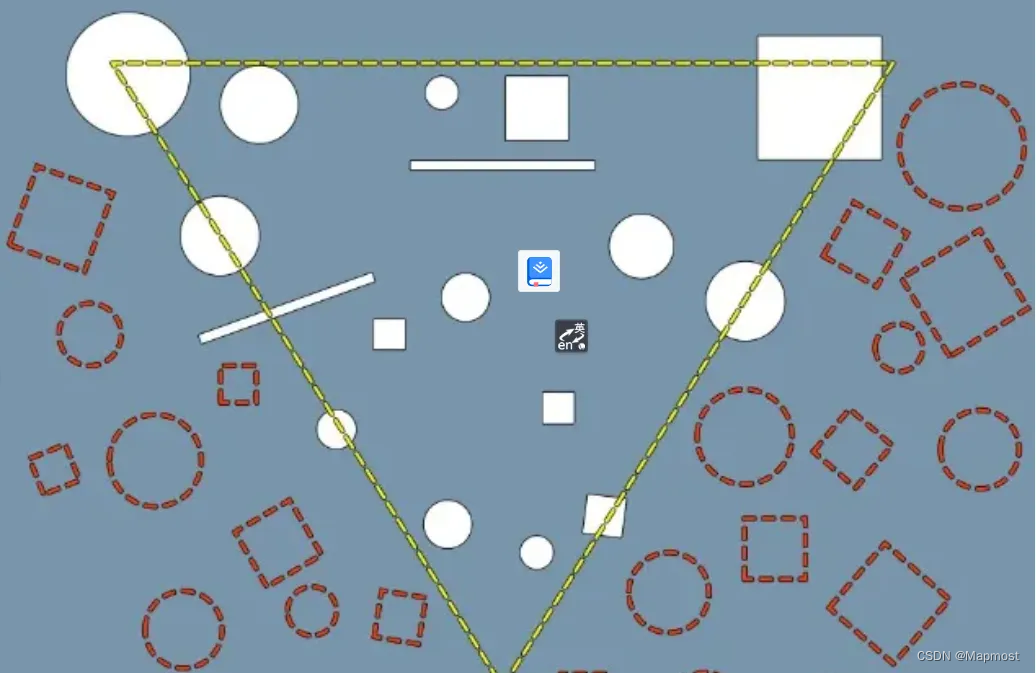
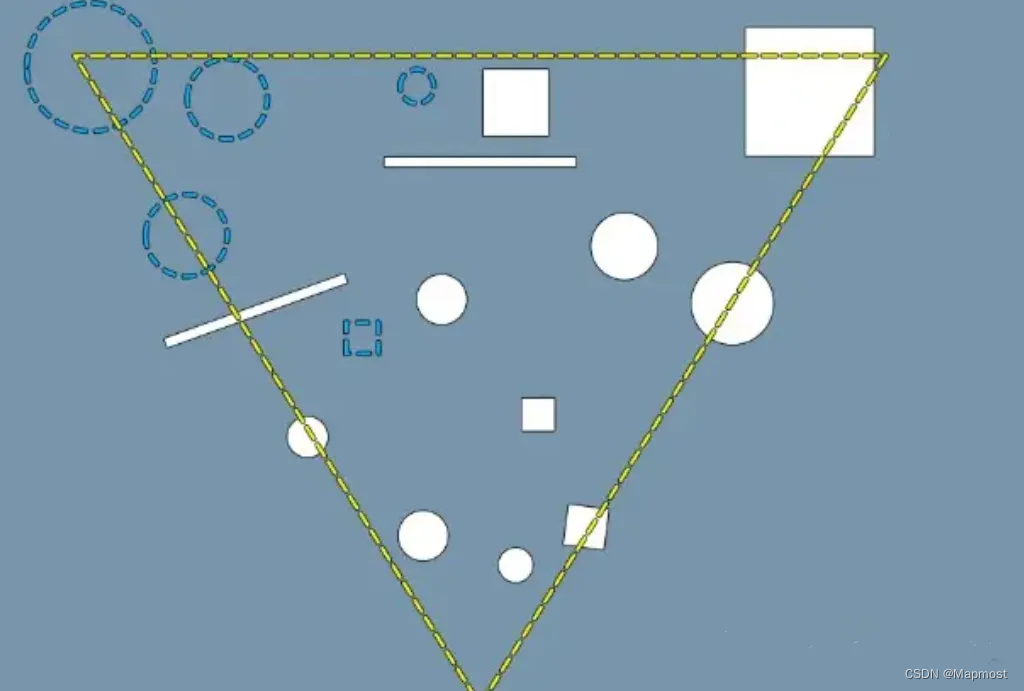
视锥体剔除通过判断物体与相机的距离(距离剔除)或者是否在相机的视锥体内(视锥体剔除)来对物体进行剔除。如图所示,红色的物体不在视口范围内,因此在加载渲染的的时候,可以认为的剔除这些不显示的物体,从而保证渲染帧率。

来源: 【游戏场景剔除】剔除算法综述 - 知乎
- 背面剔除
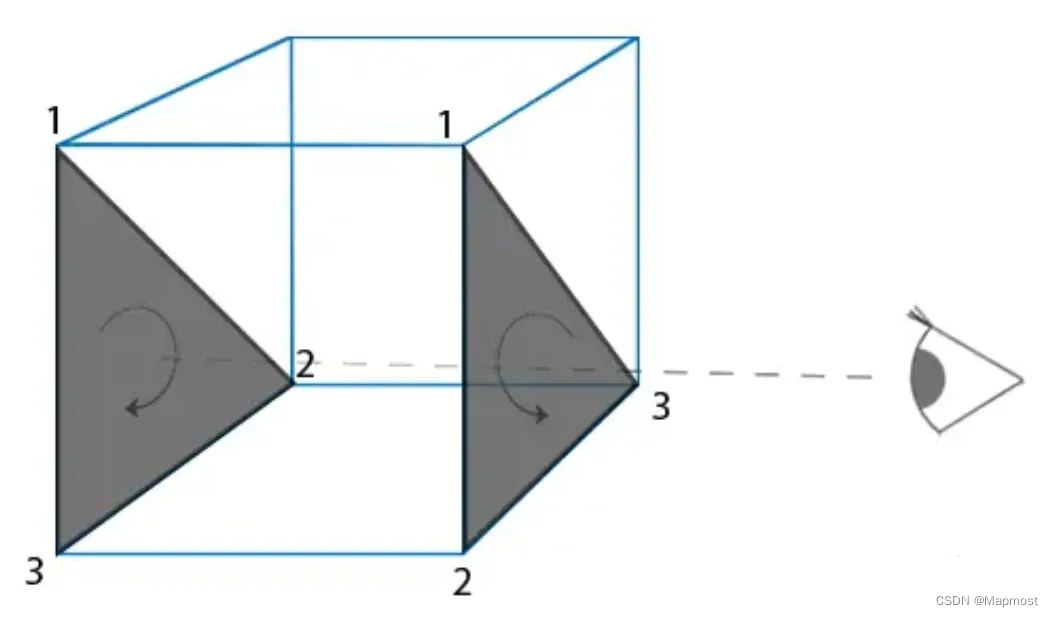
假设你正在一个场景中观察一个不透明的球体,大约一半的球体是看不见的。从这个观察得出的结论是,不可见的东西不需要被渲染,因为它对最终图像没有贡献。因此,球体的背面不需要处理,这就是背面剔除的思想。这种类型的剔除也可以一次对整个物体组进行,因此被称为集群背面剔除。

来源: 【游戏场景剔除】剔除算法综述 - 知乎
- 遮挡剔除
遮挡剔除首先使用一个简单的depth-only的pass将深度写入到z-buffer中,然后使用物体的包围盒传入到GPU进行遮挡测试,如果测试发现所有像素都被遮挡,说明这个物体是被遮挡的物体,否则的话认为是可见的。包括OpenGL和Directx在内的图形API都提供了这种遮挡剔除。由于从GPU回读数据到CPU通常很慢,因此通常会将得到的数据放在下一帧中作为剔除数据来使用,这样遮挡剔除其实是延迟一帧生效的。不过一般来说,延迟一帧的剔除对实际的渲染影响并不大。

来源: 【游戏场景剔除】剔除算法综述 - 知乎
实例化 Intance
实例化是一种只调用一次渲染函数却能绘制出很多物体的技术,它节省渲染物体时从CPU到GPU的通信时间,而且只需做一次即可。要使用实例化渲染,我们必须将glDrawArrays和glDrawElements各自改为glDrawArraysInstanced和glDrawElementsInstanced。这些用于实例化的函数版本需要设置一个额外的参数,叫做实例数量(Instance Count),它设置我们打算渲染实例的数量。这样我们就只需要把所有需要的数据发送给GPU一次就行了,然后告诉GPU它该如何使用一个函数来绘制所有这些实例。
就其本身而言,这个函数用处不大。渲染同一个物体一千次对我们来说没用,因为每个渲染出的物体不仅相同而且还在同一个位置;我们只能看到一个物体!出于这个原因GLSL在着色器中嵌入了另一个内建变量,叫做gl_InstanceID。
在通过实例化绘制时,gl_InstanceID的初值是0,它在每个实例渲染时都会增加1。如果我们渲染43个实例,那么在顶点着色器gl_InstanceID的值最后就是42。每个实例都拥有唯一的值意味着我们可以索引到一个位置数组,并将每个实例摆放在世界空间的不同的位置上。
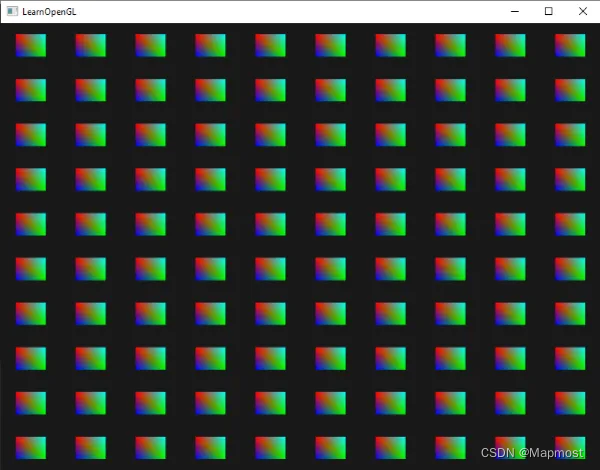
我们调用一个实例化渲染函数,在标准化设备坐标中绘制一百个2D四边形来看看实例化绘制的效果是怎样的。通过对一个储存着100个偏移量向量的索引,我们为每个实例四边形添加一个偏移量。最后,窗口被排列精美的四边形网格填满:

来源: 实例化 - LearnOpenGL-CN
多细节层次 LOD
多细节层次 —— 在显示网格时,根据摄像机距离物体的距离,来使用更多或者更少的几何体来对其进行显示。每一个级别都和一个几何体相关联,且在渲染时,可以根据给定的距离,来在这些级别对应的几何体之间进行切换。 通常情况下,你会创建多个几何体,比如说三个,一个距离很远(低细节),一个距离适中(中等细节),还有一个距离非常近(高质量)。

来源: three.js examples
总结
通过本文相信你已了解了渲染帧率的优化方法,目前介绍的优化方式在实际开发过程中可以进行有机组合使用,这样更好的提升渲染帧率
参考:
【游戏场景剔除】剔除算法综述 - 知乎
实例化 - LearnOpenGL-CN
three.js examples
关注Mapmost,持续更新GIS、三维美术、计算机技术干货
Mapmost是一套以三维地图和时空计算为特色的数字孪生底座平台,包含了空间数据管理工具(Studio)、应用开发工具(SDK)、应用创作工具(Alpha)。平台能力已覆盖城市时空数据的集成、多源数据资源的发布管理,以及数字孪生应用开发工具链,满足企业开发者用户快速搭建数字孪生场景的切实需求,助力实现行业领先。
欢迎进入官网体验使用:Mapmost——让人与机器联合创作成为新常态
