【学习笔记】Vue3源码解析:第三部分-获取computed的值;实现computed
课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码)
第三部分-获取computed的值;实现computed:(对应课程的第18-21节)
第22节:《获取computed的值》
首先了解一下官网对computed的介绍:

1、在源码中使用computed,发现computed的两个特性:
(1)“懒执行”:computed定义的值,如果没有在视图中或组件中读取或使用,是不会触发computed里传入的函数的。

当使用时才会执行,这里是一个“懒执行”:


(2)缓存机制:多次使用computed值时,在其依赖计算的age值没有发生变化的情况下,不会多次执行,只会执行一次,即有缓存机制;其缓存机制是通过一个 _dirty 属性控制的。


1秒钟后改变age的值,需要注意的是,此时 computed 并不会执行两次,因为虽然age值变化了,但它变化后没有再次使用依赖它得到的计算属性 myAge。

1秒钟后改变age的值后并再次使用其值,此时才会再次执行computed:


将计算属性值打印出来观察:

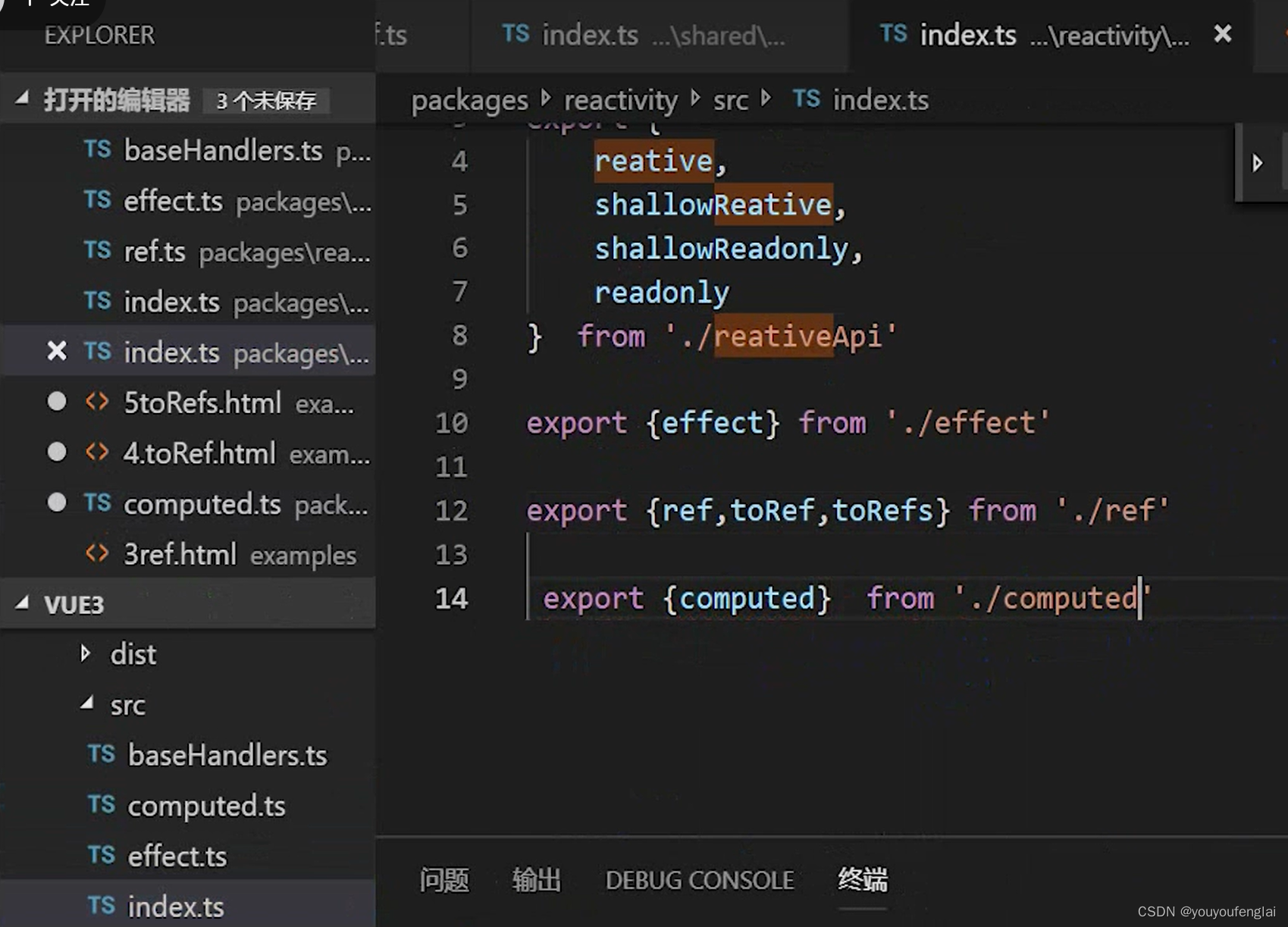
2、在 reactivity 下新建computed.ts 文件,并在入口文件中暴露 computed 方法:

3、在 computed.ts 文件中编写如下逻辑。可以发现,computed()与effect()有一定的相似之处,当computed()传入的是一个方法时,都会去执行传入的方法,且在这个方法里访问到的数据会进行收集依赖,但不同的是,effect()是默认执行的,而computed()是默认不执行的:

4、引入 isFunction 方法与effect:

5、定义 ComputedRefImpl 类:在 constructor 中保存effect方法,在 value 值的 get 方法中去执行这个effect,也就是计算属性在没有使用这个值时不会执行传入的计算方法。


6、回顾 effect.ts 中定义的 effect方法:


7、examples下新建 6.computed.html文件,在其中测试刚刚编写的 computed 方法:效果如源码中一样,在未访问时,控制台没有输出;访问这个计算属性值时,控制台才输出了“缓存机制”与其值。

第23节:《实现computed》
(接上节)
8、但此时我们实现的有个问题:在重复访问时没有缓存机制,会重复执行计算属性的方法:


9、增加红框一行代码,解决没有缓存机制的问题:将初始为true的this._dirty属性置为false,这样,只要依赖值不改变,无论访问多少次,都会直接返回上一次的结果。


10、增加红框部分代码,为effect配置项增加一个参数 sch,它是一个方法,负责将 this._dirty 的值变为 true。这个方法需要在什么时候执行?在该计算属性的依赖值被重新赋值时执行。因为计算属性的依赖值被重新赋值时,需要重新获取计算属性的值。

11、计算属性的依赖值被重新赋值时,会触发 trigger 方法,执行收集到的effect,来进行触发更新。回到我们之前写好的 effect.ts 中的trigger方法中,执行收集到的effect的代码部分:

12、在这里,执行收集到的effect时,增加如下逻辑:判断该effect的配置对象中是否有 sch参数,有的话则执行这个函数,即将计算属性中定义的 _dirty 置为true:
这里我有两个疑问点:一个是:上面截图的代码是遍历并执行effectSet中的每一个effect的,为什么到了下面截图里,判断effect.options.sch有值时,就执行了sch这个函数,而不再去执行这个effect了呢?另一个是:为什么执行sch时,要把effect作为参数传递进去?在sch函数中比没有定义形参呢?而且我测试不传递这个effect,效果也和老师讲得一样,所以不知道为什么要传递?——待后续思考明白,或者有通晓vue3源码的小伙伴帮忙指点一下~

13、增加set获取函数:


