第一次运行vue遇到的问题
1.vue无法识别
https://blog.csdn.net/weixin_61634408/article/details/126589798
2.yarn serve问题
https://blog.csdn.net/fangxuan1509/article/details/104711690/
3.关闭控制台报错检查(每次vue-rounter必须用)
vue.config,js,的module.exports 中添加
lintOnSave:false,
https://blog.csdn.net/m0_64707449/article/details/126952201

4.每次运行项目,或者router配置导致app被覆盖,如果用yarn serve,每次生成新的yarn.lock都要删除;或者直接用
npm run serve
5.yarn和npm的等价
yarn add ---
npm i ---
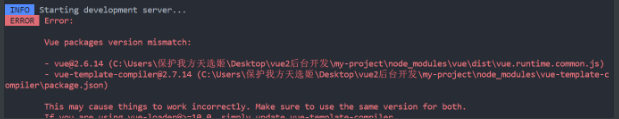
6.使用ui组件库产生vue版本不一
这是在下载并引入库后的错误
目前我认为ui它对版本限制的2.7(因为以后用的vite),而警告台可能只识别2.7而不能进一步识别,所以错误

解决:按他说的把版本改
7.gitee
https://www.jianshu.com/p/2863633acecd
8.serve找不到
【踩坑】npm ERR! missing script: serve肖潇不吃洋芋的博客-CSDN博客missing script:serve
9.vscode自定义用户片段
webstorm好像自带,建议掌握到vue进行前端开发,用web
https://blog.csdn.net/tjcjava/article/details/124528756
配置生成地址
很好用嘞,js之类的工具也要积累(整理到这)
https://snippet-generator.app/
这是我常用的
{"": {"prefix": "","body": ["<template></template>","<script>","export default{"," name:''"," //vue组件名,文件名","}</script>","<style scoped></style>"],"description": ""}
}name那里理应和文件那里一致,随便了,不行就用web吧
10.当你需要mockjs或axios的时候,vue和vue-template-compiler可能会因为t-design(腾讯ui)再次出现版本不一样的情况
这是这个框架不成熟不支持vue2.7以上的版本导致的,因为我们用的是vue2;vue3搭配typescripet使用;
npm i vue@2.6
npm i vue-template-compiler@2.6
这样默认安装到2.6.x的最高版本
11.mockjs坑
需要系统学习一下他的原理
import Mock from "mockjs";
const BASE_URL=process.env.VUE_APP_BASE_API;
// 这里:要求我改成,估计是最近更新的
Mock.mock(rurl,`${BASE_URL}/login`,rtype,()=>{return{data:"sadsadda",};
});
12