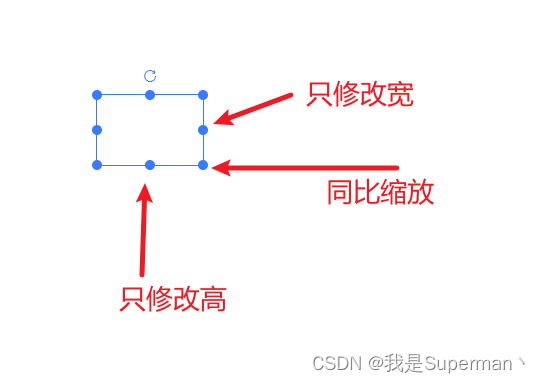
【前端】es-drager 图片同比缩放 缩放比 只修改宽 只修改高
【前端】es-drager 图片同比缩放 缩放比
ES Drager 拖拽组件 (vangleer.github.io)

核心代码
//初始宽
let width = ref(108)//初始高
let height = ref(72)//以下两个变量 用来区分是单独的修改宽 还是高 或者是同比
//缩放开始时的宽
let oldWidth = 0
//缩放开始时的高
let oldHeight = 0// resize start 缩放开始
const onResizeStart = (dragData: DragData) => {//初始化old宽高 用来区分用户拖拽的哪个点oldWidth = dragData.widtholdHeight = dragData.heightconsole.log('缩放开始', dragData)
}// resizing 缩放中...
const onResize = (dragData: DragData) => {if(dragData.width == oldWidth && dragData.height == oldHeight){return}if(dragData.width == oldWidth){//只改变高console.log('缩放中...只改变高', dragData)}else if(dragData.height == oldHeight){//只改变宽console.log('缩放中...只改变宽', dragData)}else{//同比console.log('缩放中...同比缩放', dragData)let 缩放比例 = (dragData.width / oldWidth)//进行同比缩放
//如果画布有缩放比 这里也可以用 oldHeight 或者 用缩放比之后的高度//dragData.height = oldHeight * 缩放比例dragData.height = height.value * 缩放比例}}全部代码
<template><Drager:width="width":height="height":left="100":top="100"rotatable@change="onChange"@drag="onDrag"@drag-start="onDragStart"@drag-end="onDragEnd"@resize="onResize"@resize-start="onResizeStart"@resize-end="onResizeEnd"@rotate="onRotate"@rotate-start="onRotateStart"@rotate-end="onRotateEnd"@focus="onFocus"@blur="onBlur"/>
</template><script setup lang="ts">
import Drager, { type DragData } from 'es-drager'
import { ref } from 'vue';let width = ref(108)
let height = ref(72)let oldWidth = 0
let oldHeight = 0// let width = 100
// let height = 100// @change="onChange"
// drag、resize、rotate
const onChange = (dragData: DragData) => {console.log('onChange', dragData)
}// draging
const onDrag = (dragData: DragData) => {console.log('onDrag', dragData)
}
// drag start
const onDragStart = (dragData: DragData) => {//拖拽开始console.log('拖拽开始', dragData)
}
// drag end
const onDragEnd = (dragData: DragData) => {console.log('onDragEnd', dragData)
}// resizing
const onResize = (dragData: DragData) => {if(dragData.width == oldWidth && dragData.height == oldHeight){return}if(dragData.width == oldWidth){//只改变高console.log('缩放中...只改变高', dragData)}else if(dragData.height == oldHeight){//只改变宽console.log('缩放中...只改变宽', dragData)}else{//同比console.log('缩放中...同比缩放', dragData)let 缩放比例 = (dragData.width / width.value)//进行同比缩放dragData.height = height.value * 缩放比例}}
// resize start
const onResizeStart = (dragData: DragData) => {oldWidth = dragData.widtholdHeight = dragData.heightconsole.log('缩放开始', dragData)
}
// resize end
const onResizeEnd = (dragData: DragData) => {console.log('缩放结束', dragData)
}// rotating
const onRotate = (dragData: DragData) => {console.log('onRotate', dragData)
}
// rotate start
const onRotateStart = (dragData: DragData) => {console.log('onRotateStart', dragData)
}
// resize end
const onRotateEnd = (dragData: DragData) => {console.log('onRotateEnd', dragData)
}// focus/selected
function onFocus(val: boolean) {console.log('onFocus', val)
}
// blur/unselected
function onBlur(val: boolean) {console.log('onBlur', val)
}
</script>