【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件
【QT入门】Qt自定义控件与样式设计之控件提升与自定义控件
往期回顾
【QT入门】Qt自定义控件与样式设计之QProgressBar用法及qss-CSDN博客
【QT入门】 Qt自定义控件与样式设计之QSlider用法及qss-CSDN博客
【QT入门】Qt自定义控件与样式设计之qss的加载方式-CSDN博客
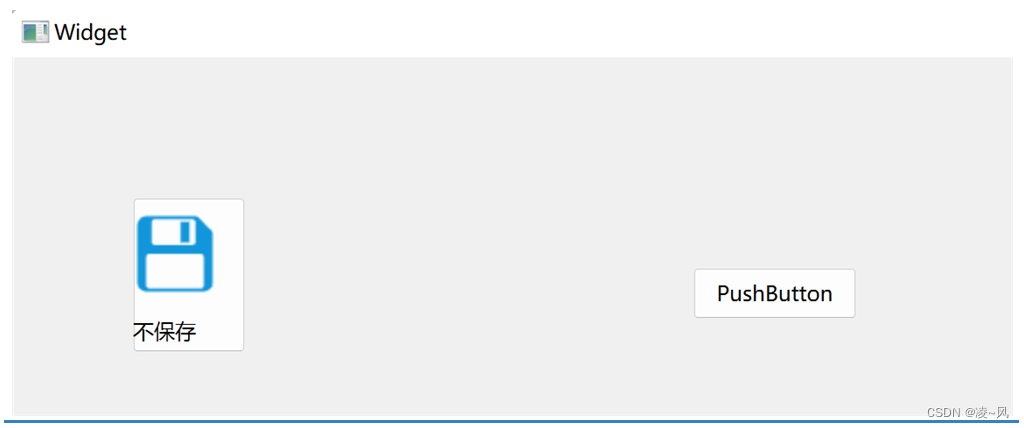
一、最终效果
通过提升QPushButton控件,并在提升后自定义其设计,我们就实现了图片+文字的按钮效果

二、什么是控件提升
控件提升相当于把控件编成另一个控件,或者说称为自定义控件,控件提升需要在Qt设计器里操作
因为所有的ui类其实都是继承于QWidget,也就意味着都可以看作是一个窗口,都可以进行设计,自定义控件的时候,注意找好其继承哪个类。
这个是一个很常见且常用的方法,因为实际开发的时候往往qt自带的控件是没法满足我们的需求的,此时基本都是需要我们去进行控件提升从而自定义控件来完成各种各样的设计。
三、示例实现
正如上面最终效果所示,我要在一个QPushButton里实现上面是图片,下面是文字的效果,其实用ToolButton是可以直接实现的,那我们就用QPushButton怎么做?
1、ui设计
第一个,可以在ui设计里,直接在QPushButton上下放两个label,一个放图片一个文字就实现了。
我们一直在强调,ui里所有控件的最终父控件都是Qwidget,也就是说,我们对于每一个控件其实都可以当作是一个widget进行设计。
2、提升控件后自定义
第二种方法就是,提升控件,去进行自定义,这样我们就可以自己写样式。
一定要理解提升控件并自定义的作用,就相当于是我们可以把任意控件提升为我们自定义的一个类,这样就可以把该控件当作一个全新的widget来用代码布局。
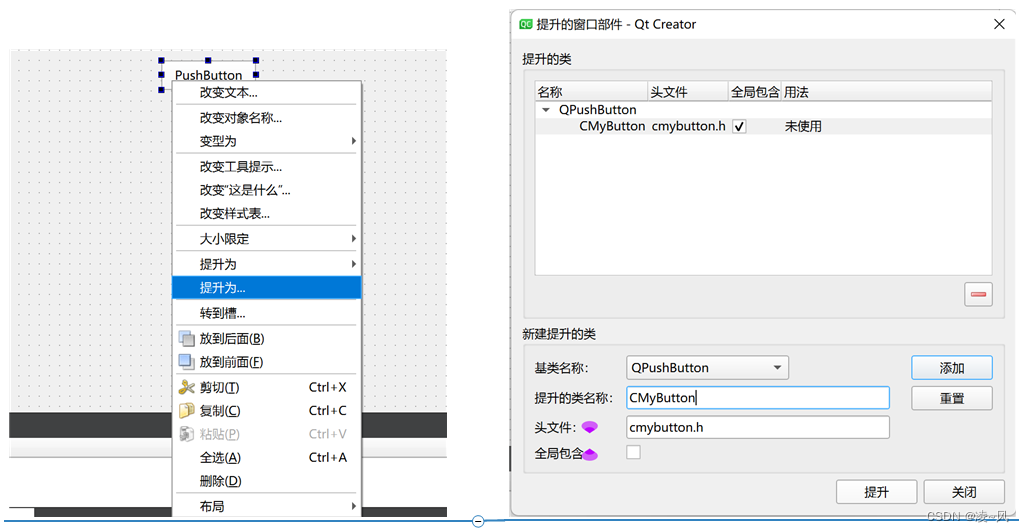
2.1、在ui界面提升控件
先在ui界面把QPushButton提升为CMyButton类,然后创建C++的类,名字就是CMyButton,继承自QPushButton类和QOBJEC类

新建CMyButton类
class CMyButton : public QPushButton
{Q_OBJECTpublic:CMyButton(QWidget *parent);};CMyButton::CMyButton(QWidget * parent):QPushButton(parent)
{}2.2、在CMyButton类里做相应的代码设计
注意类初始化的继承写法
要记得设置margins值为0,因为默认为1会有间隙
CMyButton.h
class CMyButton : public QPushButton
{Q_OBJECTpublic:CMyButton(QWidget *parent);//自定义两个方法,分别用来放文件名和文字,注意跟qt自带的方法区分开void set_Icon(const QString& fileName);void set_Text(const QString& text);private://定义两个QLabel,一个放图片一个放文字QLabel *m_pIconLabel;QLabel *m_pTextLabel;
};CMyButton.cpp
CMyButton::CMyButton(QWidget * parent):QPushButton(parent)
{//设置按钮大小this->setFixedSize(64, 88);this->setText("");//上面的label设置大小放图片m_pIconLabel = new QLabel(this);m_pIconLabel->setFixedSize(64, 64);m_pIconLabel->setPixmap(QPixmap(":/resources/save.png"));//下面的label设置大小放文字m_pTextLabel = new QLabel(this);m_pTextLabel->setFixedSize(64, 24);m_pTextLabel->setText(u8"保存");//创建垂直布局放进去,设置margin为0//这一步比较关键,因为默认margin为11,不设置的话,就会有边框QVBoxLayout* pVlay = new QVBoxLayout(this);pVlay->addWidget(m_pIconLabel);//pVlay->addSpacing(5);pVlay->addWidget(m_pTextLabel);pVlay->setContentsMargins(0,0,0,0);
}//实现两个自定义方法
void CMyButton::set_Icon(const QString& fileName)
{}
void CMyButton::set_Text(const QString& text)
{m_pTextLabel->setText(text);
}
这样我们就实现了控件提升和自定义控件,用QPushButton设计出我们想要的图片+文字效果
3、由于自定义控件的独立性,我们可以在旁边再放一个按钮用来进行信号槽连接
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);ui->pushButton->setText("");ui->pushButton->setFixedSize(64, 88);//旁边再放一个按钮实现信号槽连接//这里就用到了自定义的方法connect(ui->pushButton_2, &QPushButton::released, [=]{ui->pushButton->set_Text("保存");});connect(ui->pushButton_2, &QPushButton::pressed,[=]{ui->pushButton->set_Text("不保存");});
}以上就是控件提升与自定义控件基本示例。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
