vue通过echarts实现数据可视化
1、安装echarts
cnpm install echarts -S
echart官方图表示例大全:https://echarts.apache.org/examples/zh/index.html#chart-type-line

2、代码实现
<template><div><div class="box" ref="zhu"></div><div class="box" ref="pie"></div></div>
</template><script>
import * as echarts from "echarts";
export default {mounted() {const zhu = this.$refs.zhu;const zhuChart = echarts.init(zhu);zhuChart.setOption(this.getZhuOption());const pie = this.$refs.pie;const pieChart = echarts.init(pie);pieChart.setOption(this.getPieOption());},methods: {//柱状图getZhuOption() {return {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: "bar",},],};},//饼状图getPieOption() {return {title: {text: "Referer of a Website",subtext: "Fake Data",left: "center",},tooltip: {trigger: "item",},legend: {orient: "vertical",left: "left",},series: [{name: "Access From",type: "pie",radius: "50%",data: [{ value: 1048, name: "Search Engine" },{ value: 735, name: "Direct" },{ value: 580, name: "Email" },{ value: 484, name: "Union Ads" },{ value: 300, name: "Video Ads" },],emphasis: {itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: "rgba(0, 0, 0, 0.5)",},},},],};},},
};
</script><style>
.box {height: 50vh;border: 3px solid blue;
}
</style>
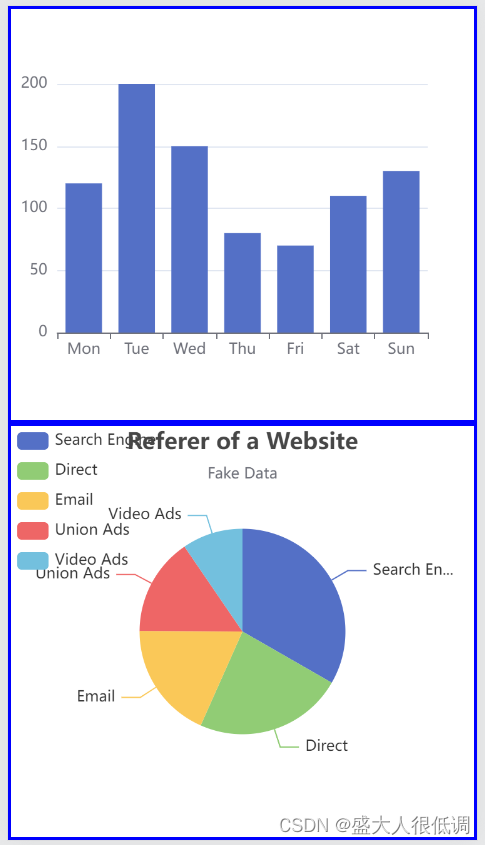
效果:

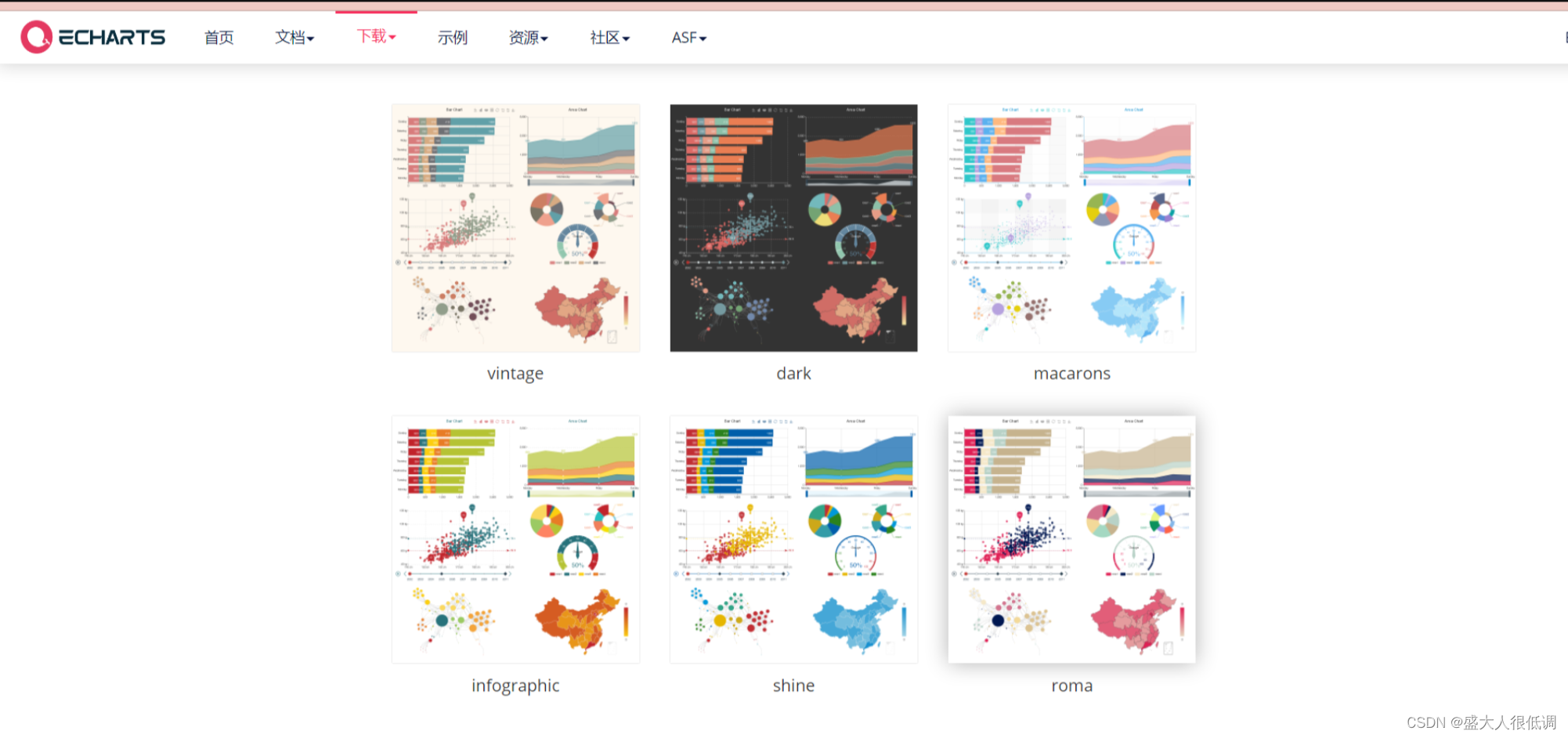
主题下载:
官方主题下载:https://echarts.apache.org/zh/download-theme.html

以第一个主题为例,点击会提示另存为,我们将此文件放到项目assets目录:

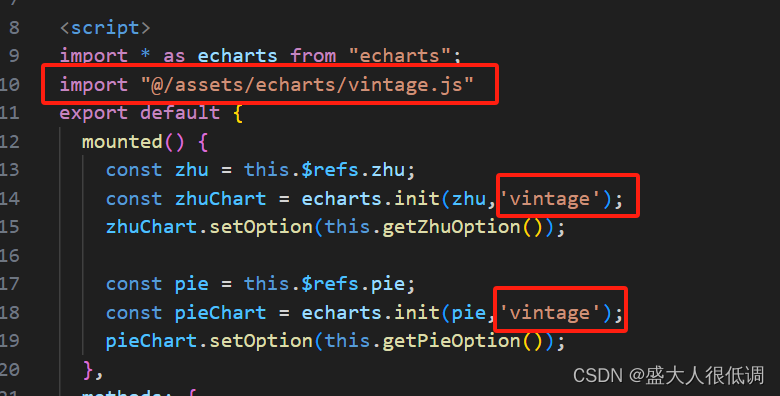
然后代码中引入主题:

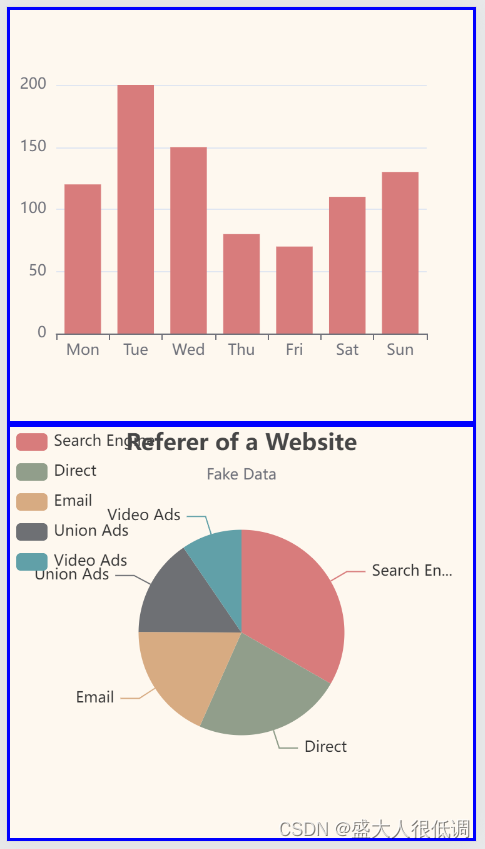
效果:

补充:
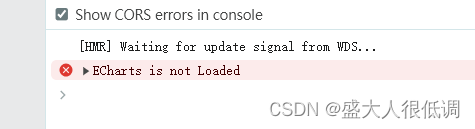
引入主题后发现项目运行报错,且样式不生效,但是图表还是可以正常显示:

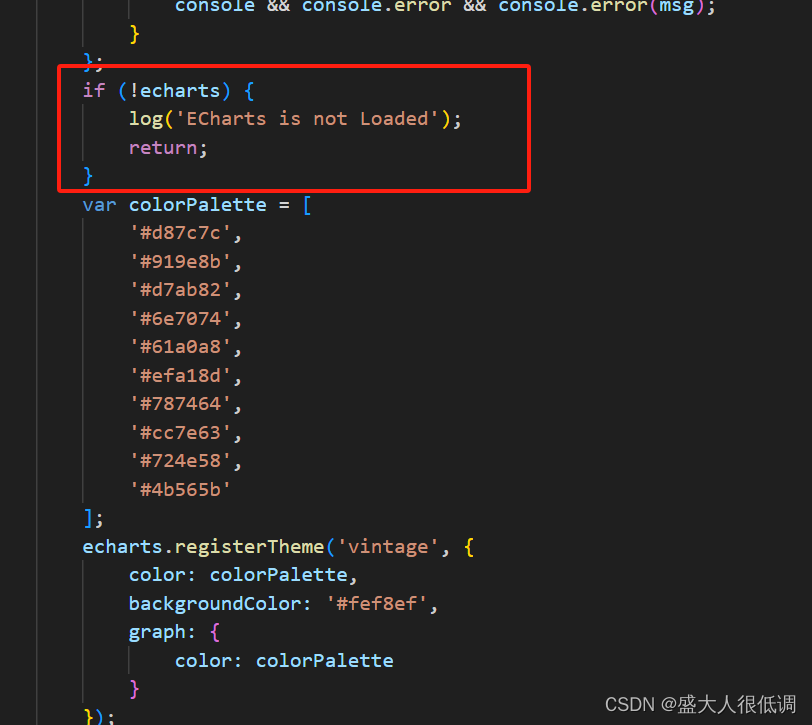
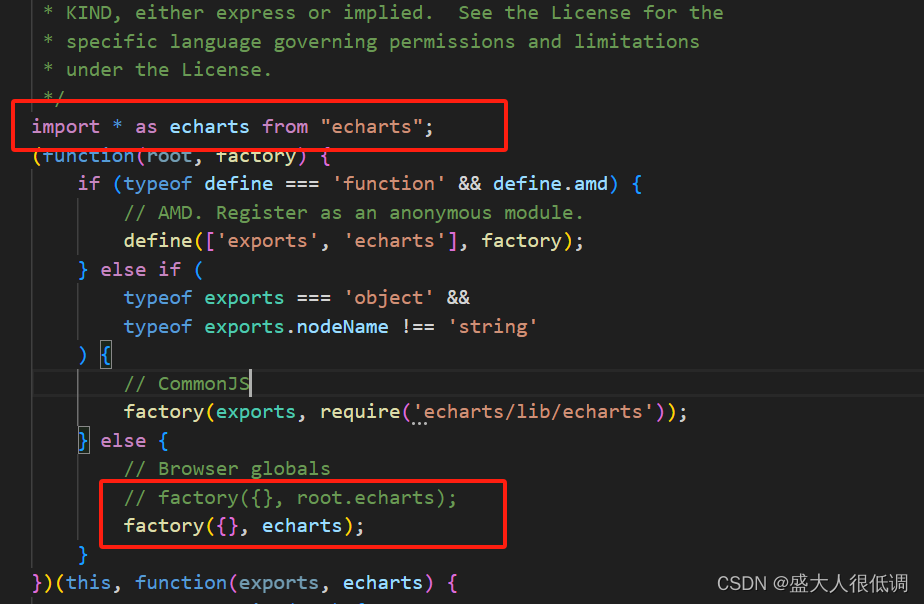
其实这里是引入的主题文件vintage.js里报的:

因为vintage.js文件没导包,加上导包即可,同时,将root.echarts改为echarts:

保存vintage.js文件,再次运行,发现主题生效,且报错消失了
