@fullcalendar/vue 日历组件
功能:日程安排,展示日历,可以用来做会议日历,可以跨日期显示日程。
Fullcalendar+vue3 日历组件
参考文档:【vue2】一个完整的日历组件 fullcalendar,会议预约功能
中文说明文档:https://www.helloweba.net/javascript/454.html#fc-EventObject
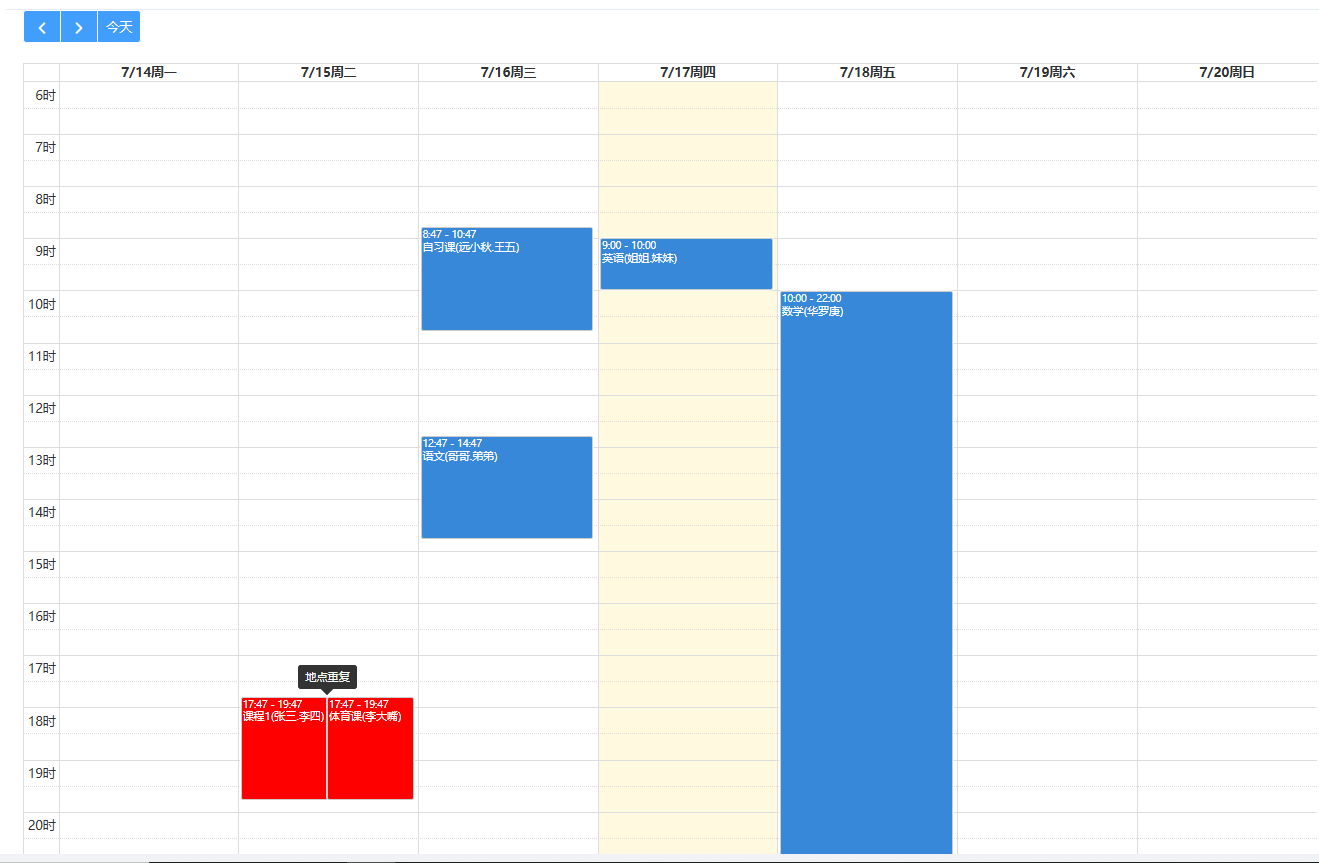
效果图:

安装插件:
"@fullcalendar/core": "^6.1.15","@fullcalendar/daygrid": "^6.1.15","@fullcalendar/interaction": "^6.1.15","@fullcalendar/list": "^6.1.15","@fullcalendar/resource-timeline": "^6.1.15","@fullcalendar/timegrid": "^6.1.15","@fullcalendar/vue3": "^6.1.15", // 注意!!!vue2是@fullcalendar/vue"@tinymce/tinymce-vue": "^6.0.1",
实现代码(VUE2):
一个实现Tooltip效果的插件(因为日历组件的title只能是单行,想展示更多信息会有局限。所以采用tooltip的方式来解决):
npm --save install tippy.js
<FullCalendar class="fullCalendar" ref="fullCalendar" :options="calendarOptions" />import FullCalendar from "@fullcalendar/vue";
import interactionPlugin from "@fullcalendar/interaction";
import timeGridPlugin from "@fullcalendar/timegrid";//实现Tooltip效果的插件
import tippy from 'tippy.js' //引入 tippy.js
import 'tippy.js/dist/tippy.css' //引入 tippy.js
import 'tippy.js/themes/light.css' //引入主题
import 'tippy.js/animations/scale.css'let startdate = 0 // view显示区域开始时间
let endDate = 0 // view视图显示区域结束时间
let initialDate = new Date()
export default {components: {FullCalendar },data() {return {calendarApi: null,calendarOptions: {plugins: [interactionPlugin, timeGridPlugin], // 需要用哪个插件引入后放到这个数组里initialDate: initialDate, // 日历第一次加载时显示的初始日期。可以解析为Date的任何值包括ISO8601日期字符串,例如"2014-02-01"。initialView: 'timeGridWeek', // 日历加载时的初始视图,默认值为'dayGridMonth',可以为任何可用视图的值,如例如'dayGridWeek','timeGridDay','listWeek'locale: 'zh-cn', // 设置日历的语言,中文为 “zh-cn”// firstDay: '1', // 设置每周的第一天,默认值取决于当前语言环境,该值为代表星期几的数字,且值必须为整数,星期日=0// weekNumberCalculation: 'ISO', // 指定"ISO"结果为ISO8601周数。指定"ISO"将firstDay的默认值更改为1(Monday)allDaySlot: false,slotMinTime: '06:00:00',slotMaxTime: '24:00:00',expandRows: true,firstDay: '1',header: false,views: {timeGridWeek: {type: 'timeGridWeek',duration: { weeks: 1 }}},customButtons: {refreshButton: {text: '今天',// icon: 'el-icon-refresh-right',// color:'red',backgroundColor: 'yellow',click: this.handleRefetchEvents},next: {click: this.nextClick},prev: {click: this.prevClick}},headerToolbar: {left: 'prev,next,refreshButton',center: '',right: ''},buttonIcons: {prev: 'chevron-left',next: 'chevron-right'},events: [{title: 'All Day Event',start: '2023-3-08',end: '2023-3-10',color: 'red',textColor: 'white',allDay: true}], // 将在日历上显示的事件对象, events 可以是数组、json、函数。具体可以查看官方文档eventResize: this.eventResize, // 修改日历日程大小事件eventClick: this.handleDateClick, // 点击事件时,触发该回调// eventMouseLeave: this.handleMouseLeave, // 鼠标移除时,触发该回调eventMouseEnter: this.handleEventMouseEnter, // 鼠标悬停在事件上时,触发该回调dateClick: this.handleDateClick, // 当用户单击日期或时间时,触发该回调,触发此回调,您必须加载interaction插件datesSet: this.handleDateSet, // 获取view视图显示时间select: this.handleDateSelect, // 选中日历格事件selectable: true // 是否可以选中日历格}};},computed: {},watch: {},mounted() {this.calendarApi = this.$refs.fullCalendar.getApi()},methods: {handleEventMouseEnter(info) {tippy(info.el, {appendTo: document.body,// content: info.event.extendedProps.username,content: "<div style='z-index:9999999'>地点重复</div>",// theme:'light',placement: 'top',arrow: true,allowHTML: true,// 鼠标放在提示中提示不消失interactive: true})},// 刷新handleRefetchEvents(mouseEvent, htmlElement) {this.refreshCalendar(initialDate)this.calendarApi.render()},refreshCalendar(newDateTime) {initialDate = newDateTime // 更新绑定的时间数据if (this.$refs.fullCalendar.getApi()) {this.calendarApi.gotoDate(newDateTime)}},nextClick(mouseEvent, htmlElement) {this.calendarApi.next()},prevClick(mouseEvent, htmlElement) {this.calendarApi.prev()},eventResize(eventResizeInfo) {const publicId = eventResizeInfo.event._def.publicId},// 点击事件handleDateClick(dateClickInfo, event) {let selectedBase = {start: dateClickInfo.event._instance.range.start,end: dateClickInfo.event._instance.range.end,publicId: dateClickInfo.event._def.publicId,title: dateClickInfo.event._def.title,backgroundColor: dateClickInfo.event._def.ui.backgroundColor,borderColor: dateClickInfo.event._def.ui.borderColor}const publicId = dateClickInfo.event._def.publicId},// 获取视图区域展示时间--开始日期、结束日期handleDateSet(datesSetInfo) {startdate = moment(datesSetInfo.startStr).unix()endDate = moment(datesSetInfo.endStr).unix()},handleDateSelect(dateClickInfo, event) { },},created() {},beforeCreate() {},beforeMount() {},beforeUpdate() {},updated() {},beforeDestroy() {},destroyed() {},activated() {},
}
