Web前端学习:六 -- 练习小总结
1、背景颜色+透明度写法:
background:rgba(R,G,B,Alpha透明度)
透明度范围:0–1,1=完全不透明,0=完全透明

2、伪类
hovar:
当鼠标接触该元素是,显示另一种样式


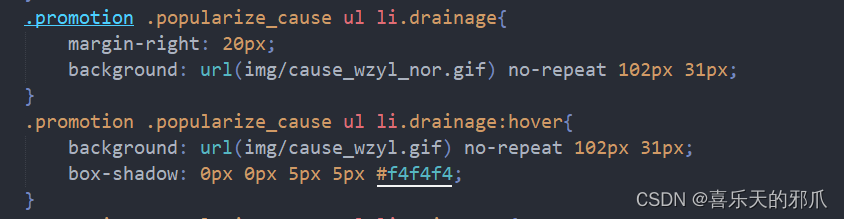
3、边框阴影:
box-shadow :向边框添加一个或多个阴影。
标准写法:
box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色
box-shadow:2px 2px 10px #06C;
img{box-shadow:0 0 10px 20px rgba(0, 255, 0, .5);}
若是不写类型,及默认为投影效果;若设为inset,即为内阴影效果
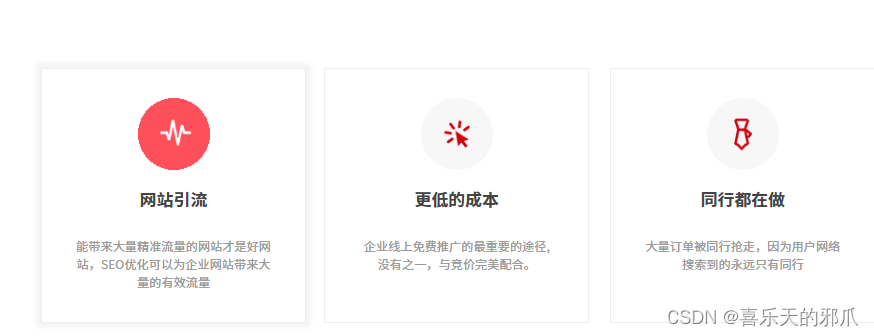
4、居中
text-align: center;
一般用于里面的文字居中,可以控制img等元素,水平居中
margin: 0 auto;
让自己的元素居中,0是高度,可变,auto代表左右,水平居中
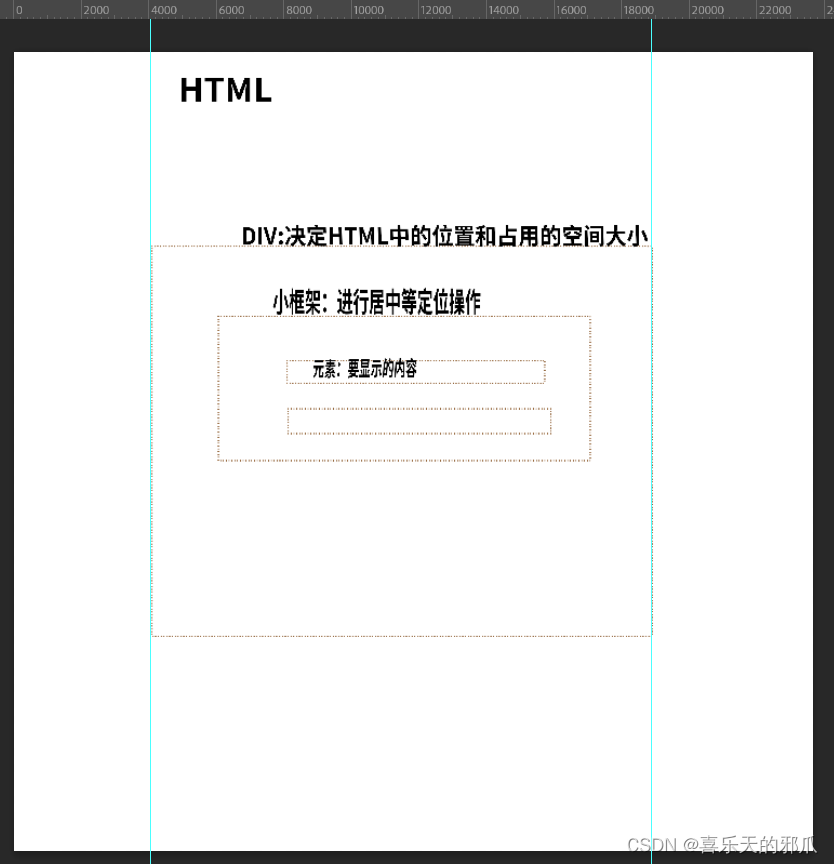
5、居中框架结构
个人理解:
可以分3层
最外面的div:最大的框架,控制该部分的具体位置,和要占用的空间
中间的div:小框架,进行居中等操作
元素:即要在页面中显示的内容

6:百分比宽度设置
当出现div中有多个并排的div共同占用一整行时
如果使用固定值来设置宽度,在页面拉伸是会出现div被挤下去的现象,

可以使用百分比来设置宽度,保证页面在拉伸时正常显示


