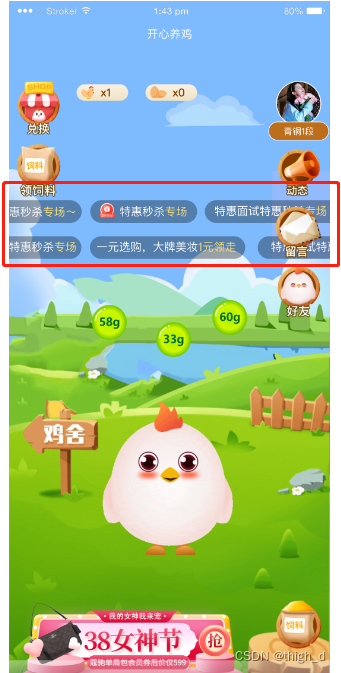
css3横向无限公告消息滚动功能

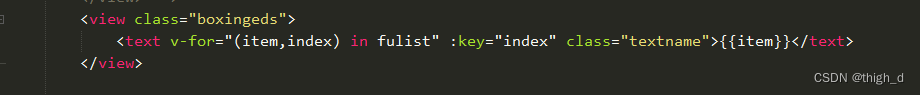
html部分

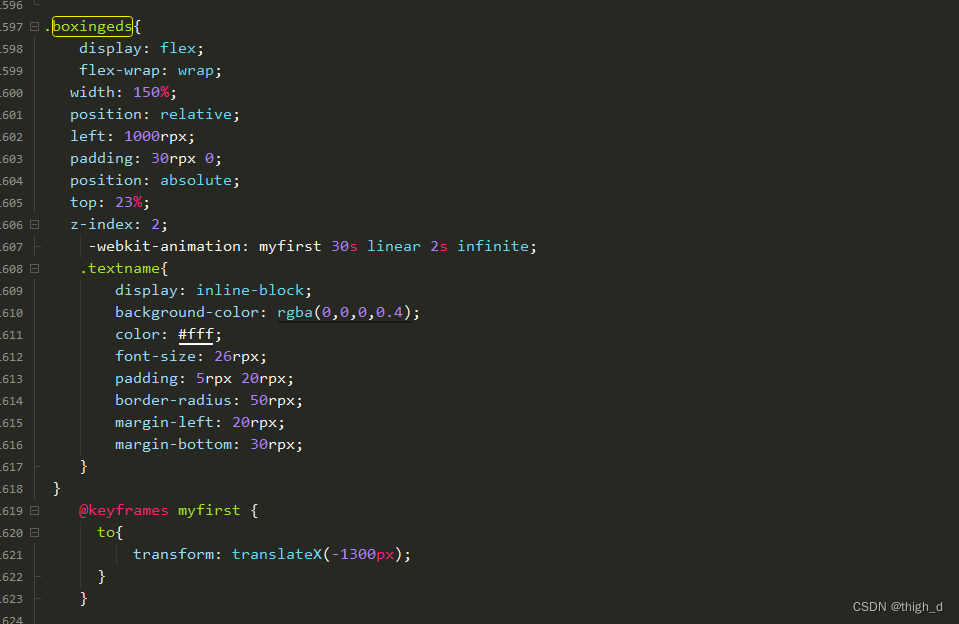
css部分

.boxingeds{
display: flex;
flex-wrap: wrap;
width: 150%;
position: relative;
left: 1000rpx;
padding: 30rpx 0;
position: absolute;
top: 23%;
z-index: 2;
-webkit-animation: myfirst 30s linear 2s infinite;
.textname{
display: inline-block;
background-color: rgba(0,0,0,0.4);
color: #fff;
font-size: 26rpx;
padding: 5rpx 20rpx;
border-radius: 50rpx;
margin-left: 20rpx;
margin-bottom: 30rpx;
}
}
@keyframes myfirst {
to{
transform: translateX(-1300px);
}
}
