在微信小程序中或UniApp中自定义tabbar实现毛玻璃高斯模糊效果
backdrop-filter: blur(10px); 这一行代码表示将背景进行模糊处理,模糊程度为10像素。这会导致背景内容在这个元素后面呈现模糊效果。
background-color: rgb(255 255 255 / .32); 这一行代码表示设置元素的背景颜色为白色(RGB值为0, 0, 0),并且通过/符号后面的透明度值(32%不透明度)使背景半透明。这会导致背景显示为半透明的白色。
微信小程序
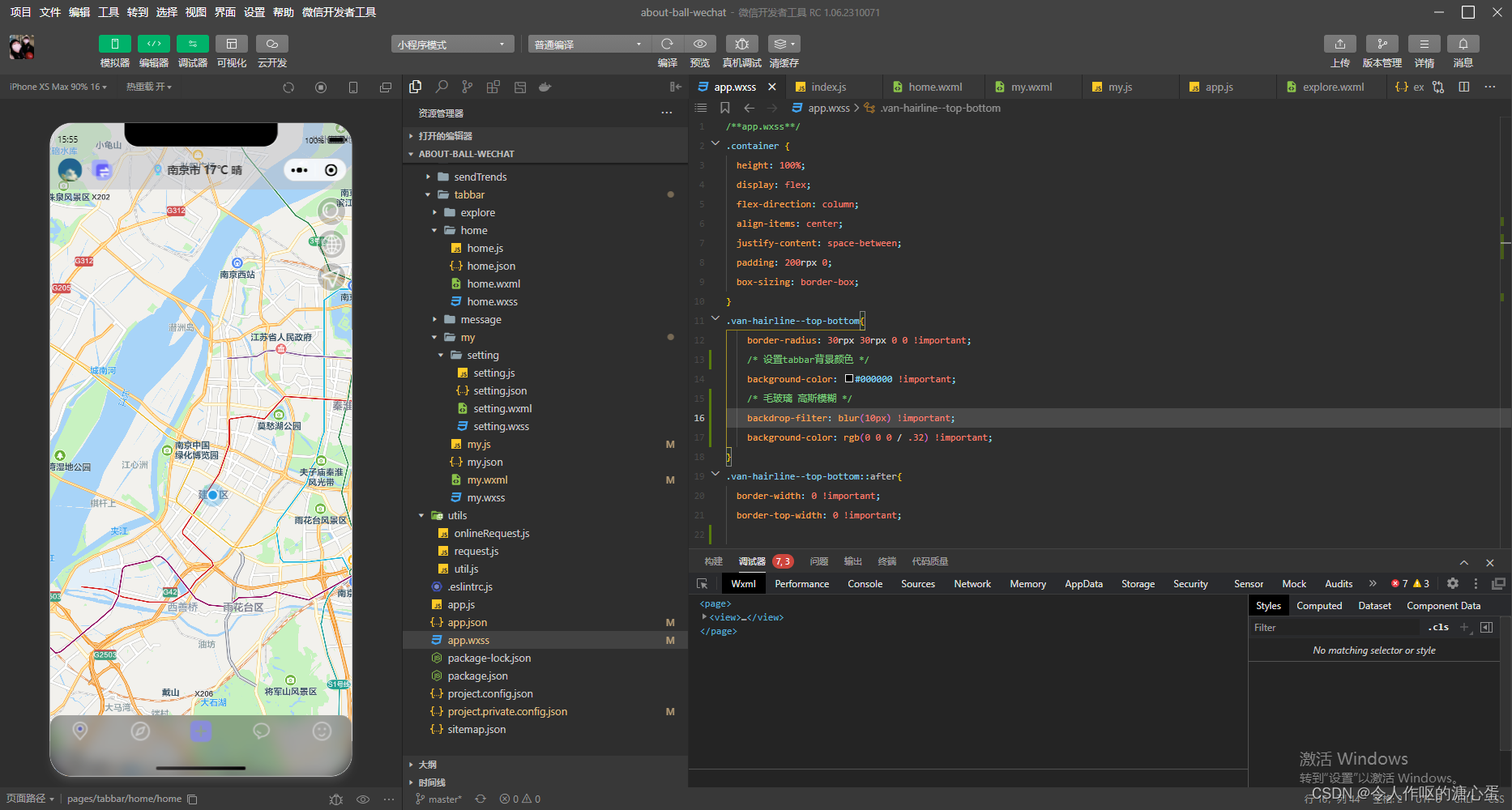
当tabbar背景颜色是黑色(#000000)的时候,设置background-color: rgb(0 0 0 / .32)
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgb(0 0 0 / .32) !important;

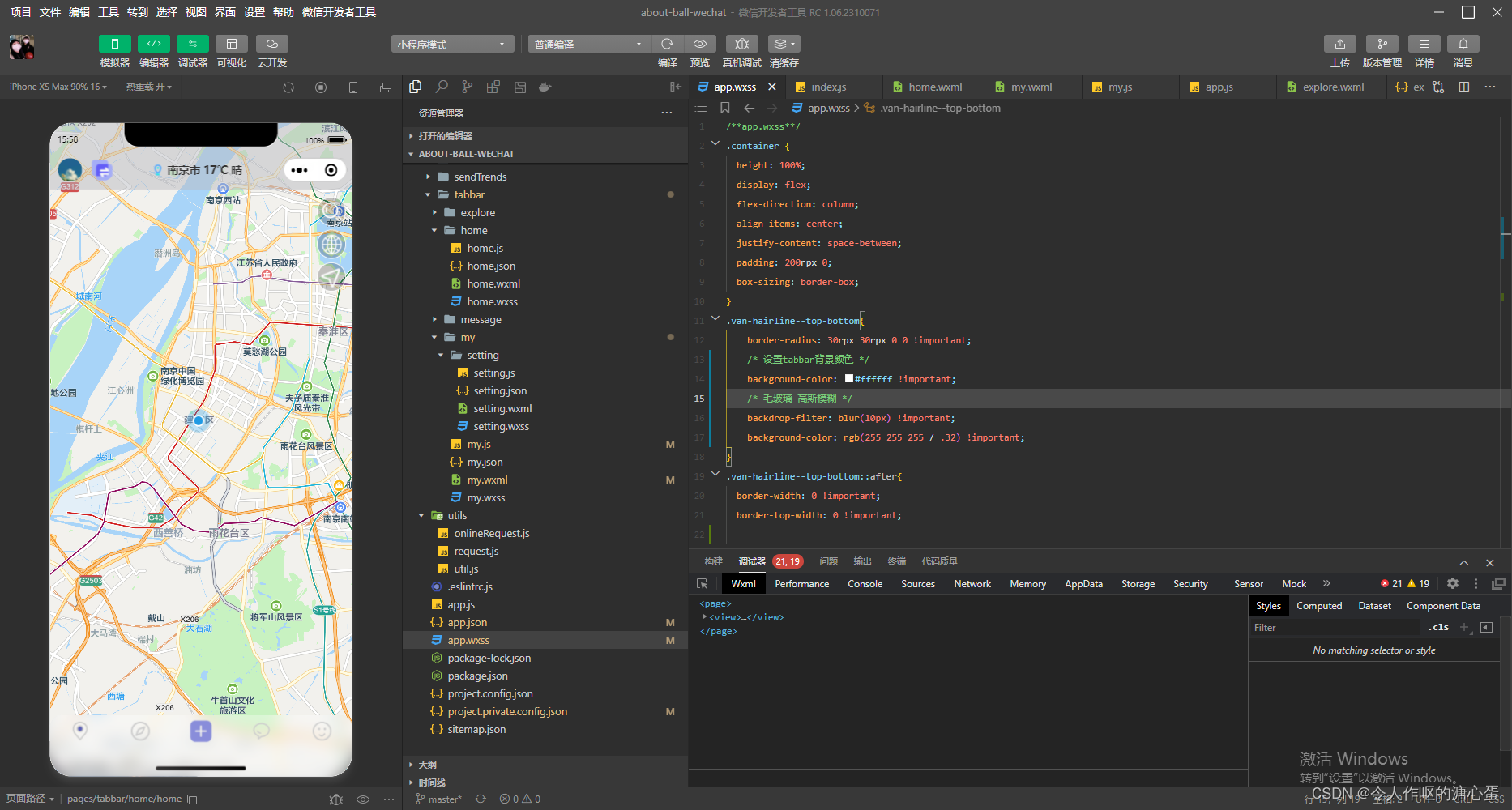
当tabbar背景颜色是白色(#ffffff)的时候,设置background-color: rgb(255 255 255 / .32)
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgb(255 255 255 / .32) !important;

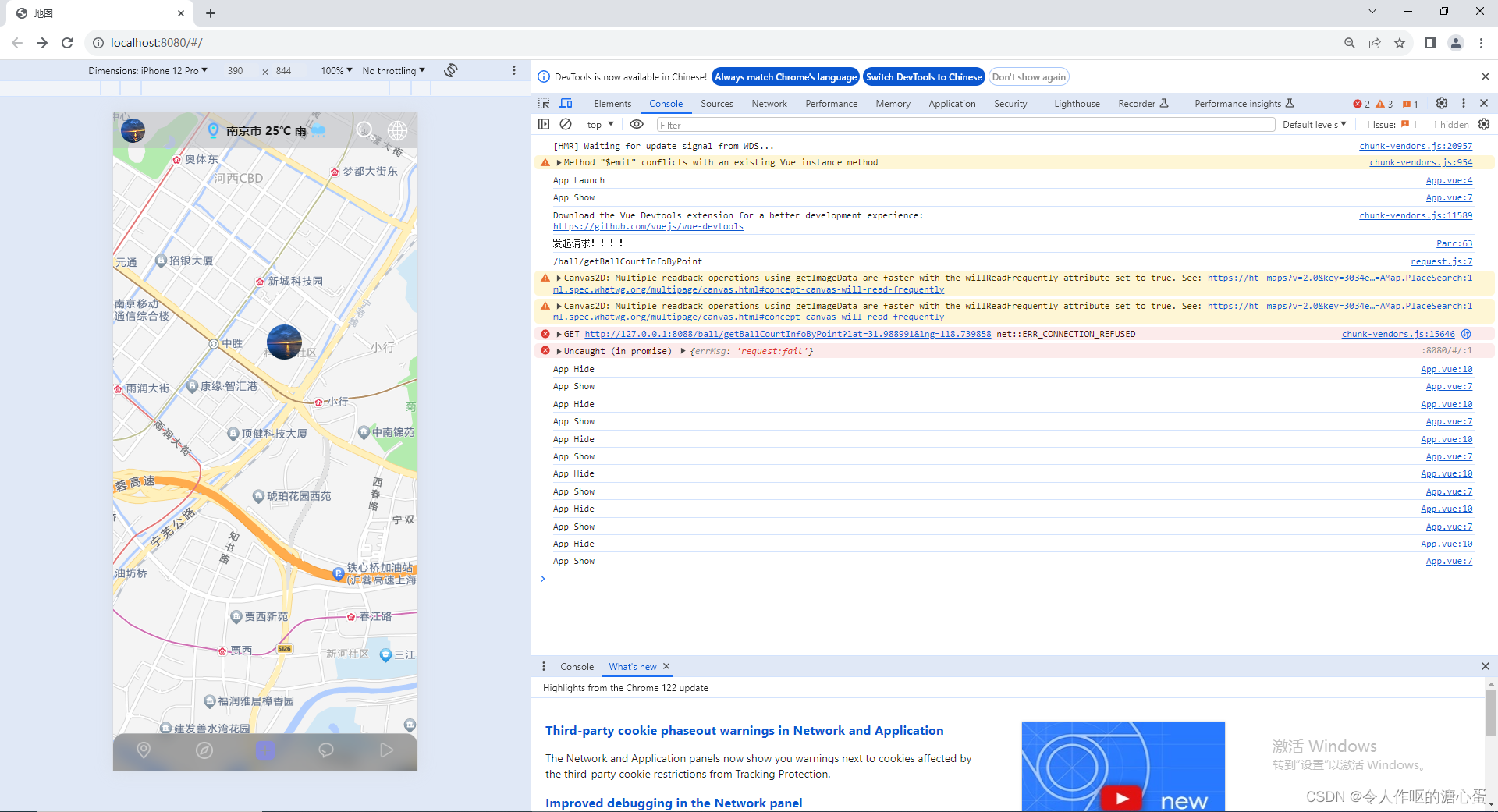
UniApp
与微信小程序写法类似,但是background-color需要改成
/* 设置tabbar背景颜色 */
background-color: #000000 !important;
/* 毛玻璃 高斯模糊 */
backdrop-filter: blur(10px) !important;
background-color: rgba(255,255,255,.32) !important;