HTML基本概述
文章目录
- 网站和网页
- 浏览器的作用
- HTML
- 标签
- 元素
- 注释
- 乱码问题
web系统是以网站形式呈现的,而前端是以网页形式呈现的。
网站和网页
- 网站(web site):互联网上用于展示特定内容的相关网页的集合。也就是说,一个网站包含多个网页,网站是网页的集合。
- 网页(web page):网站中的一页,一个网站中的网页通过 “超链接” 的方式组织在一起。
可以类比为网站是一本书,而网页就是其中的一页。
- 主页(homepage):进入网站看到的第一个网页,主页的文件名通常是index。
index的英文翻译是:
n. 索引;(物价和工资等)指数;指标,量度;幂,根指数;指针
- 网页元素
站标(Logo)、导航栏、文字超链接、广告横幅、表单等。
本质上,网站就是文件夹,而网页就是里面的文件。
我们将做好的网站放在 服务器端 ,用户通过浏览器使用自己的设备(称为客户端)来访问服务器端提供的网站文件夹里面的网页了。
比如说,当客户通过客户端来请求要访问百度的首页,这时服务端就接受到这个请求,找到对应的页面后就返回给客户端,这样客户端就可以使用这个页面了。
浏览器的作用
网页本质上就是一些文件,而浏览器可以解析文件里面的代码,解析源代码,渲染网页。
浏览器就类似于一个翻译器一样,将用代码写的文件翻译为页面使得我们可以看到内容。
一些主流的浏览器:

还有我最喜欢的 Edge 浏览器
(支持众多插件,功能巨多,页面友好,外形美观,简直yyds)

HTML
~~ (Hyper Text MarkUp Language)
超文本标记语言,是制作网页的标准语言。
标签
由尖括号包围<p> ,通常成对出现。如
<p> ... </p>
第1个是 起始标签 ,第2个是 结束标签。
这2个标签之间的就是具体内容。这3个共同构成html中的元素。
标签也可以单独出现,如<img /> ,这种标签的结束就是结尾的斜杠。
- 标签嵌套:在一对标签内部如果想嵌套其他标签,需要将其他标签的开始和结束标签都嵌套在其中,这样才是一个完整的嵌套,只嵌套其中一个是不可以的。
比如:<html> <body></body> </html>这样是正确的写法。 - 标签缩进:在一对标签嵌套另一对标签时,如上一个例子中,html的标签称为外层标签,body的标签为内层标签,我们在写的时候可以通过缩进来区分外层标签和内层标签。

- 这样缩进之后,我们把外层的
<html> ... </html>称为 父元素 ,内层的<head> ... </head>和<body>...</body>称为 子元素 ,又因为 head 和body同级,又将他们称为 同级元素。 - 标签属性:标签可以有多个属性,他们的属性先后顺序无关。

src属性是图片的地址
alt 属性是当图片显示不出来时替换的文本。
元素
元素: ~~ 元素 = 起始标签+内容+结束标签
注释
注释:~~~ html 的注释语句格式为 <!--这句话是注释-->
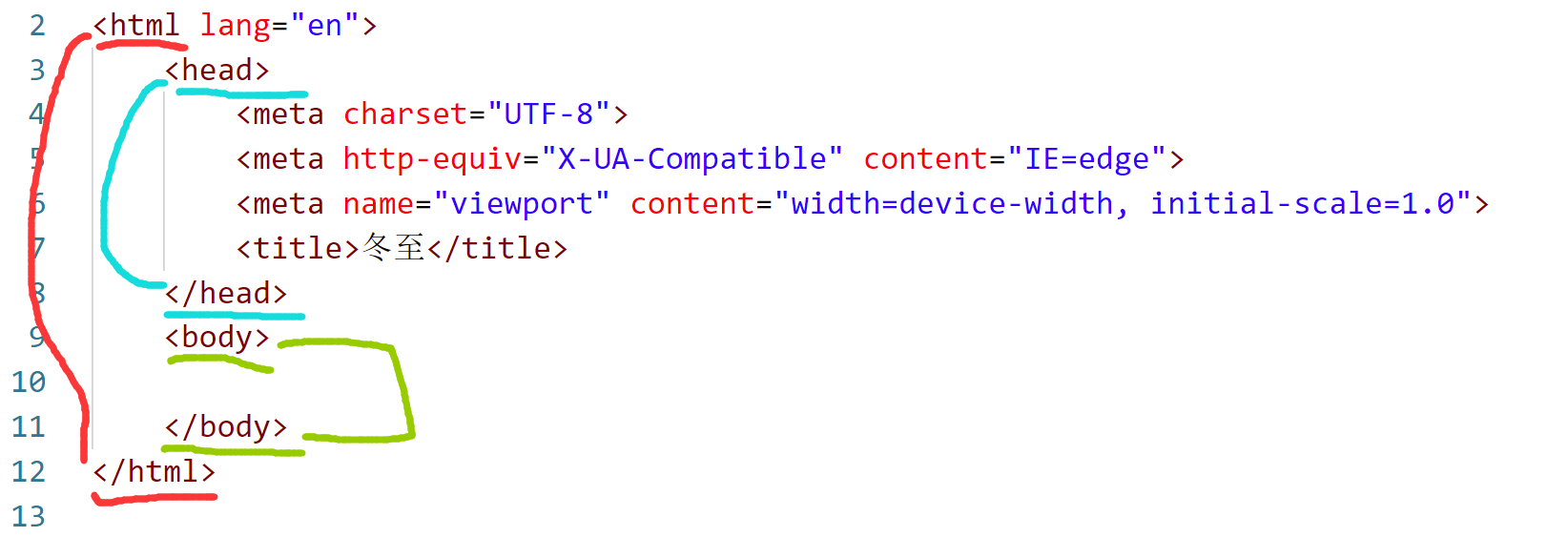
html文件的结构:
用 html 编写网页文件的时候,需要把文件的后缀改为 .htm 或者 .html 。
(图片中的代码不是手打出来的,只要创建好.html的文件,在编辑器第一行输入感叹号(英文) ! ,并回车就会自动显示这些了)

<html> ... </html> 标签是整个文件的开始和结束。在这2个标签之中的内容都由html的语法格式来规范。
<head> ... </head> 标签表示文件的头部信息,是网页针对浏览器和搜索引擎提供的一些信息。如<title>冬至</title> 标签的内容就是显示在页面的标题栏中。

<body> ... </body> 表示网页的主体内容了,也就是打开页面所显示的内容。
乱码问题
打开网页出现乱码问题:
本质原因是因为使用一种编码方式编码却使用另一种编码来解析文件内容。
源文件保存时的编码 和 源文件声明<meta charset="编码方式"> 不一致时,就会出现乱码问题。
