css基础
1-css引入方式
内嵌式style(学习)
<style>
p {
height: 200;
}
</style>
外联式link(实际开发)
<link rel="stylesheet" href="./2-my.css">
2-选择器
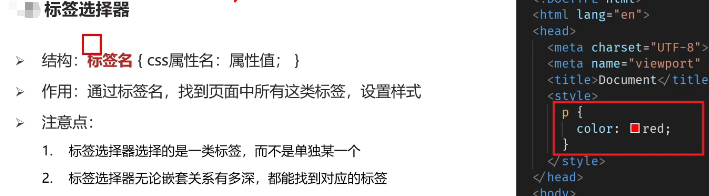
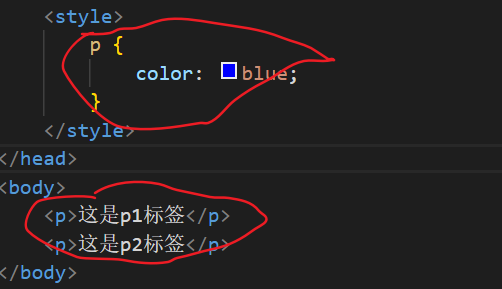
2.1标签选择器(标签名相同的都生效)


2.2类选择器.XX(针对性)
.one {
color: red;
}
<p class="one">这是p2标签</p>


2.3id选择器#(一般配合js使用,很少用于美化)
<div id="blue">div</div>
#blue {
color: blueviolet;
}

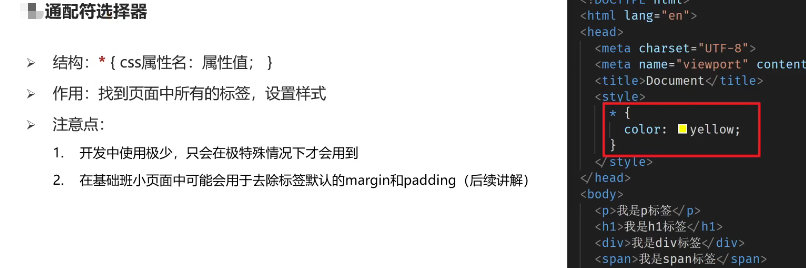
2.4通配符选择器*
* {
color: bisque;
}

3-文字

3.1文字样式(字号、倾斜等)
p {
font-size: 30px; 字号
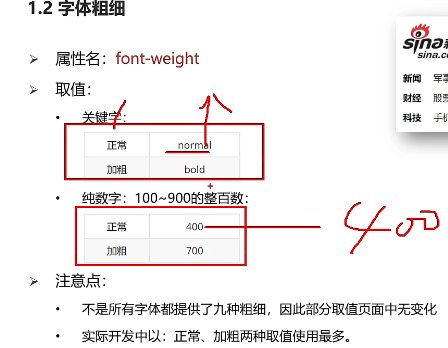
font-weight: 700; 加粗
font-style: italic; 倾斜
}


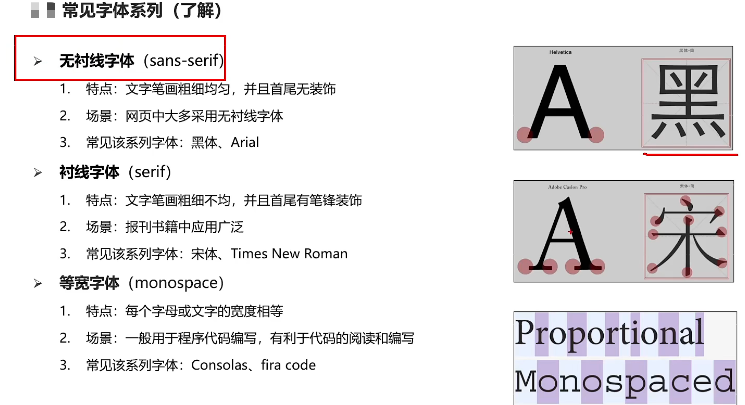
3.2文本样式-字体和文本
字体
font-family

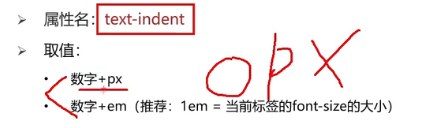
文本缩进
text-indent


文本水平对齐
text-align


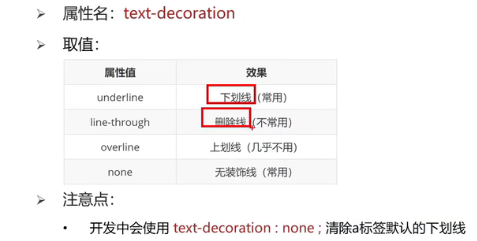
文本修饰(可用于取消超链接的下划线)
text-decoration:none



3.3行高line-height
/* 行高 */
/* line-height: 100px; */
/* 自身字号的1.5倍*/
line-height: 1.5;


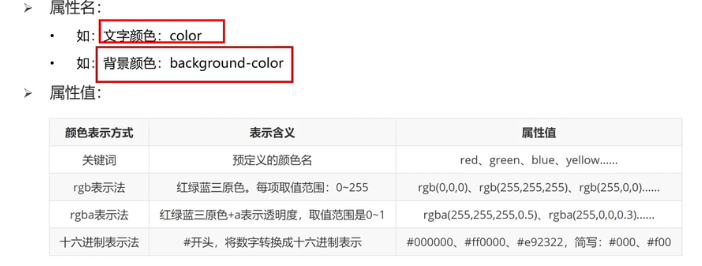
3.4扩展-颜色表示、层叠、标签居中margin:0 auto
颜色

层叠
当有两种颜色时,后面的颜色会覆盖前面的,只显示后面的程序,如下图,显示红色。


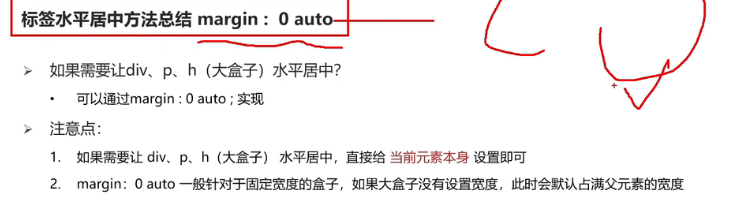
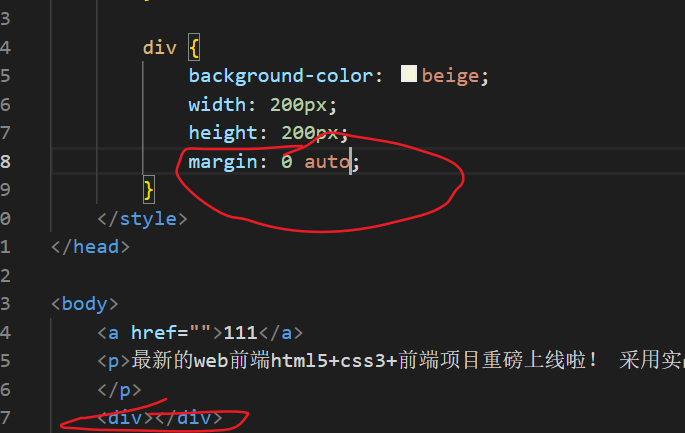
标签居中
margin: 0 auto;