07react+echart,大屏代码开发
react框架引入第三方插件
原链接gitHub:GitHub - hustcc/echarts-for-react: ⛳ Apache ECharts components for React wrapper. 一个简单的 Apache echarts 的 React 封装。
import ReactECharts from 'echarts-for-react';
import * as echarts from 'echarts';
一、软件简介
echarts-for-react 是一个简单的 echarts (v3.0) 的 react 封装。
安装:
npm install echarts-for-react
运行demo:
git clone git@github.com:hustcc/echarts-for-react.git
npm install
npm start
案例:
import ReactEcharts from 'echarts-for-react';
import echarts from 'echarts';
<ReactEcharts
option={this.getOption()}
notMerge={true}
lazyUpdate={true}
onEvents={onEvents}
style={{width: '100%',height:'100%'}}
/>
二、使用步骤
下载
npm install --save echarts-for-react引入
import ReactEcharts for 'echarts-for-react'代码在render或return使用
<ReactEcharts 参数/>参数
option:图表配置项,必填。
notMerge:默认false,合并。是否不跟之前设置的option合并。
lazyUpdata:默认false,立即更新。在option设置后,是否不立即更新。
style:默认{height:'300px'}。
className:DOM元素的style。
theme:在使用前需要注册。echarts.registerTheme('属性名',属性值)。
onChartReady:当图表渲染完成,将会调用的方法。
loadingOption:加载动画的配置项。
showLoading:默认false,显示加载动画效果。
onEvents:绑定echarts事件,即通过echarts事件对象回调。
opts:ecahrt事件,通过ecahrts附加参数,将在echarts实例的初始化时被调用。
autoResize:默认true,当window resize决定是否去触发 this.resize。
API
ReactEcharts组件只有一个API。‘getEchartsInstance’此方法可获取echarts实例对象,从而调用echarts实例的所有API。echart的一些参数options
官方文档:Documentation - Apache ECharts
一、概述
title:标题。
color:颜色配置。
tooltip:提示框配置。
toolBox:工具箱组件。
grid:调整图的位置,控制图标的大小。
xAxis:x轴配置。
yAxis:y轴配置。
legend:图例配置。
series:图表配置。
二、详细讲解
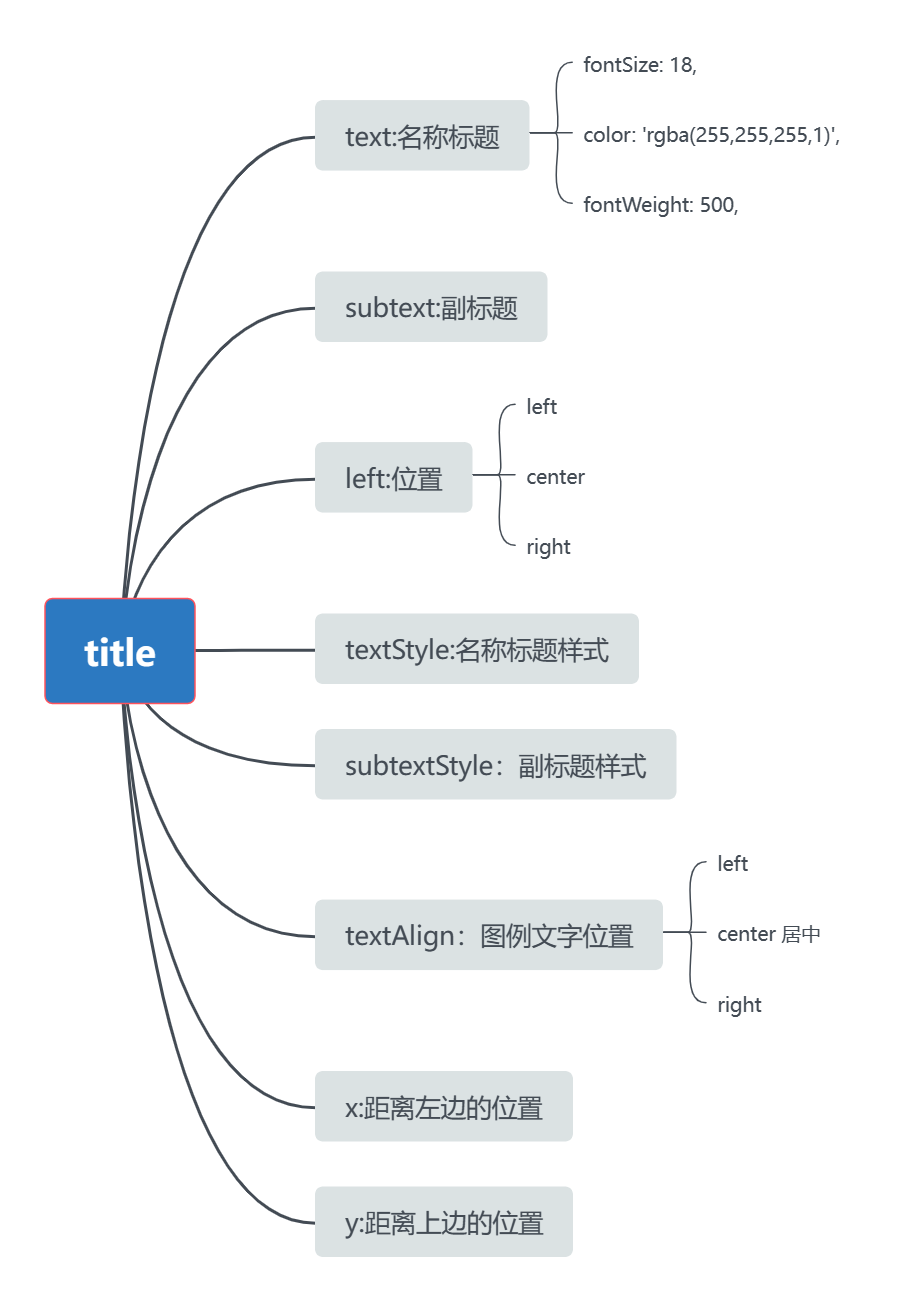
1.title:图表的title。

title标题的属性
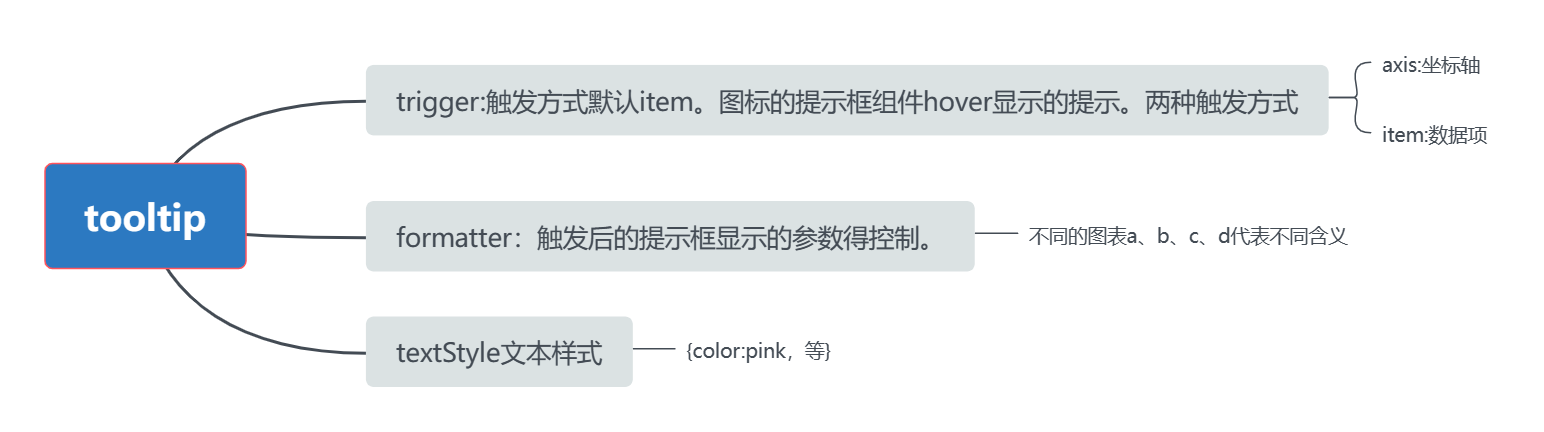
2.tooltip:提示框配置

tooltip提示框的属性
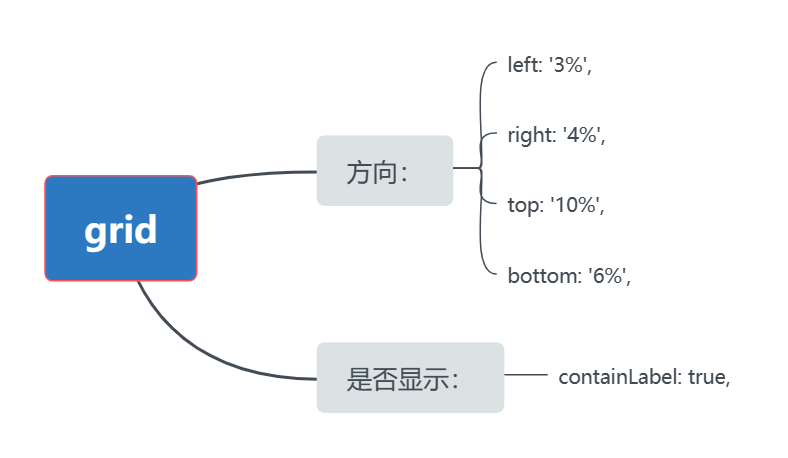
3.grid:调整图的位置,控制图标的大小。

grid调整图的位置
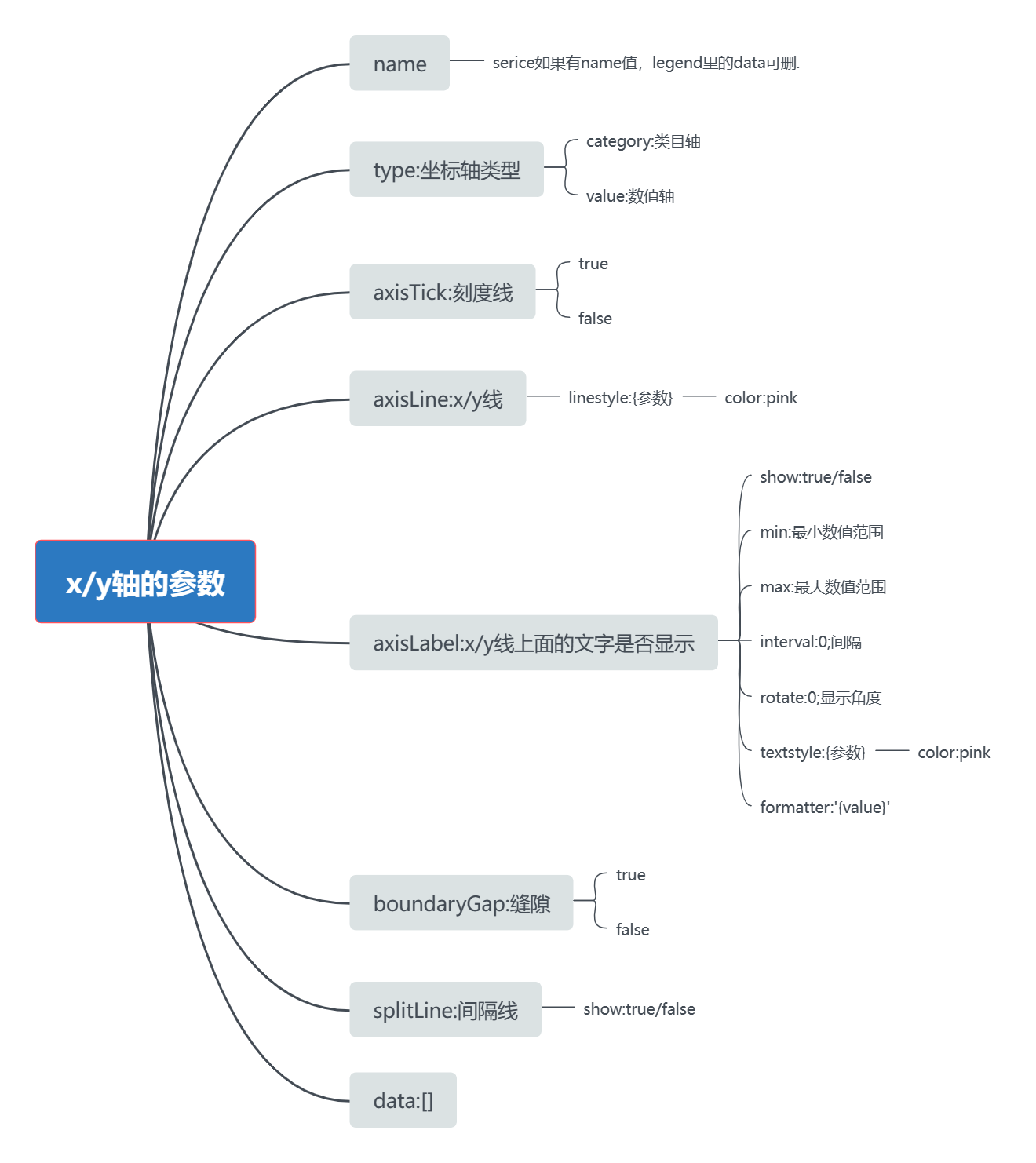
4.xAxis:x轴配置。
5.yAxis:y轴配置。

x/y轴的参数
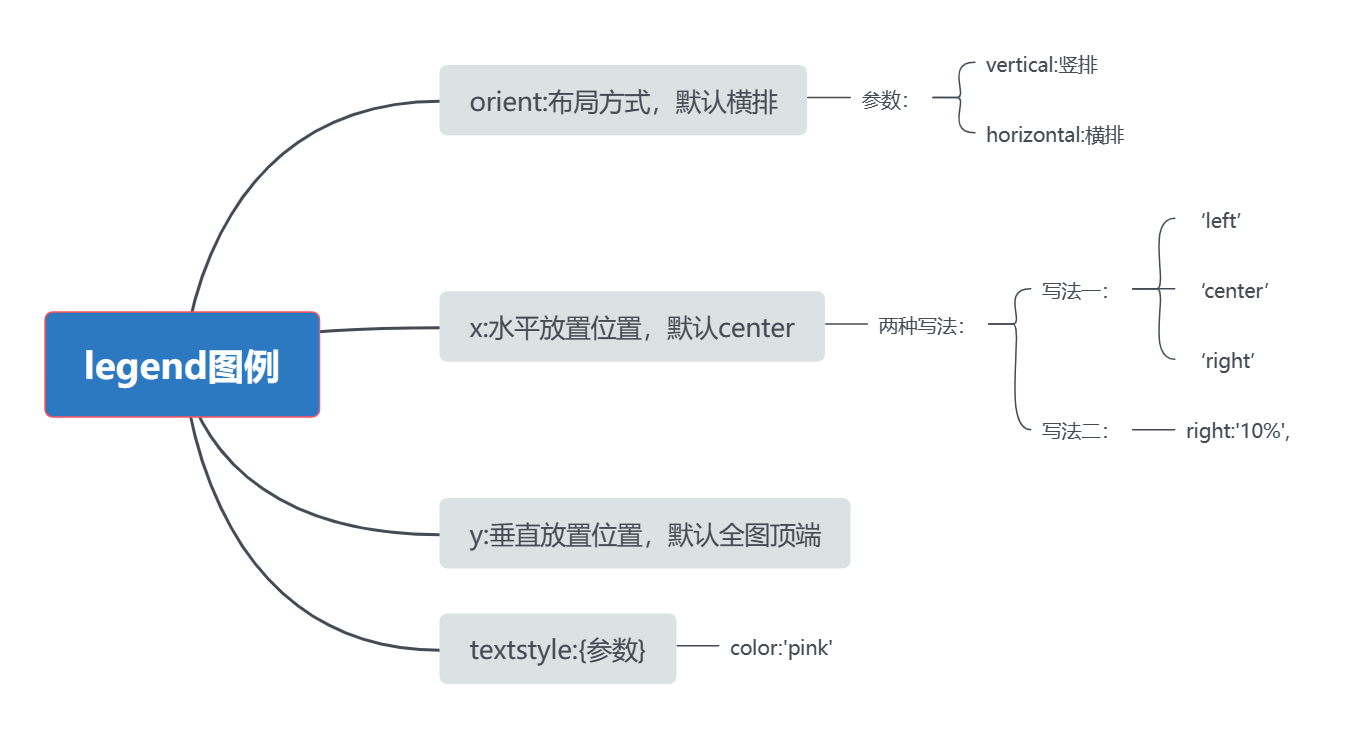
6.legend:图例配置。

legend图例配置
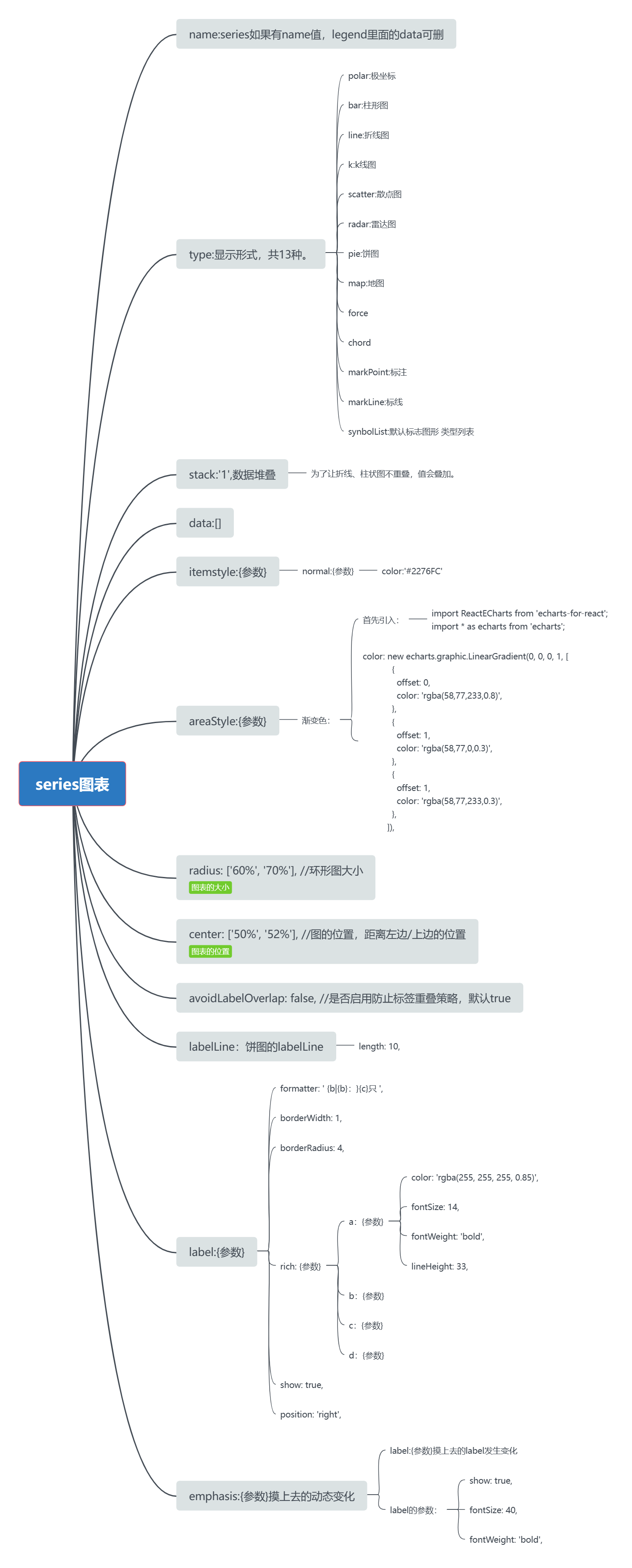
7.series:图表配置。

series图表的参数
三、常用的一些参数options
1.举例
//1.标题title : {show:true, //显示策略,默认值true,可选为:true(显示) | false(隐藏)text: '主标题', //主标题文本,'\n'指定换行link:'', //主标题文本超链接,默认值truetarget: null, //指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)subtext: '副标题', //副标题文本,'\n'指定换行sublink: '', //副标题文本超链接subtarget: null, //指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)x:'center' //水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)y: 'top', //垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)textAlign: null ,//水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'centerbackgroundColor: 'rgba(0,0,0,0)', //标题背景颜色,默认'rgba(0,0,0,0)'透明borderColor: '#ccc', //标题边框颜色,默认'#ccc'borderWidth: 0, //标题边框线宽,单位px,默认为0(无边框)padding: 5, //标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距itemGap: 10, //主副标题纵向间隔,单位px,默认为10textStyle: { //主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},subtextStyle: {//副标题文本样式{"color": "#aaa"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},zlevel: 0, //一级层叠控制。默认0,每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。z: 6, //二级层叠控制,默认6,同一个canvas(相同zlevel)上z越高约靠顶层。},//2.提示框,鼠标悬浮交互时的信息提示tooltip : {trigger: 'item',formatter: "{a} <br/>{b} : {c} ({d}%)"},//3.图例,每个图表最多仅有一个图例legend: {orient: 'vertical',left: 'left',data: ['第一部分','第二部分','第三部分','第四部分']},// 4.图表,每个系列通过 type 决定自己的图表类型series : [{name: '访问',type: 'pie',radius : '62%',center: ['50%', '65%'],/minAngle:'15',data:[{name:"第一部分",value:4},{name:"第二部分",value:7},{name:"第三部分",value:3},{name:"第四部分",value:1},],itemStyle: {normal:{label:{show:true,formatter: "{b} :\n {c} \n ({d}%)",position:"inner"}}}}],
};
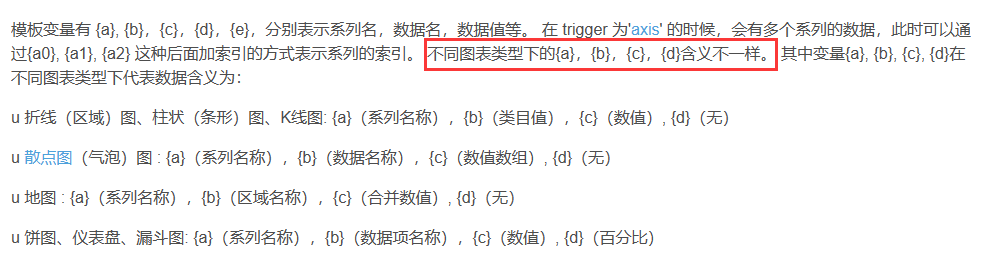
2.tooltip图表摸上去的工具提示框的formatter的a/b/c/d的代表的含义不一样

大屏的一些配置
一、背景概述
农业项目的首页要展示一些可视化数据,会考虑放置场景,例如大屏、电脑、笔记本等。考虑适配、以及大屏显示效果。
二、实现思路:布局考虑flex+rem,左右侧占比考虑使用百分数。
宽高可使用vw/vh,但是需要设置最小宽高度,以免小屏压缩排班错位。
字体尺寸使用rem。
Echarts图标尺寸使用echartsSize转换。
三、实现步骤
(一)、概述
px转换rem,使用转换插件flexible.js。


安装px2rem-loader
npm install px2rem-loader --save-dev
配置px2rem-loader


其它注意事项。
注意说明:
1、有关px的样式不能写内联样式(style),只能写class
2、最外层图层宽高可使用100vw,100vh。内部模块视情况而定(可采用百分比或者px),建议高度使用vh。
3、自适应屏幕的前提需要保证最终大屏尺寸完整适配,在兼容其他设备屏幕适配。
4、文字的大小,图片的大小不能默认适配,必须设置宽高尺寸,文字尺寸,不然无法转换rem。切换大屏尺寸大小不会改变。
(二)、详细解释
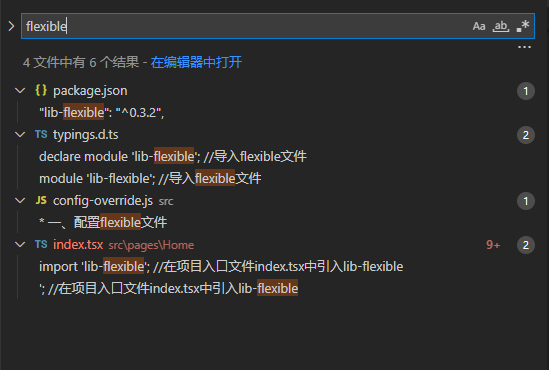
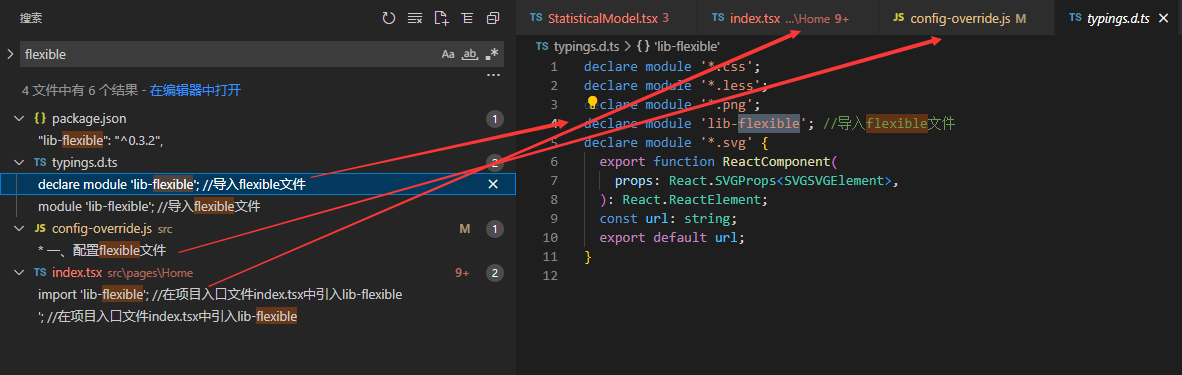
flexible.js文件 和 安装的插件一样吗?
(function(win, lib) {let doc = win.documentlet docEl = doc.documentElementlet metaEl = doc.querySelector('meta[name="viewport"]')let flexibleEl = doc.querySelector('meta[name="flexible"]')let dpr = 0let scale = 0let tidlet flexible = lib.flexible || (lib.flexible = {})if (metaEl) {console.warn('将根据已有的meta标签来设置缩放比例')let match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/)if (match) {scale = parseFloat(match[1])dpr = parseInt(1 / scale)}} else if (flexibleEl) {let content = flexibleEl.getAttribute('content')if (content) {let initialDpr = content.match(/initial\-dpr=([\d\.]+)/)let maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/)if (initialDpr) {dpr = parseFloat(initialDpr[1])scale = parseFloat((1 / dpr).toFixed(2))}if (maximumDpr) {dpr = parseFloat(maximumDpr[1])scale = parseFloat((1 / dpr).toFixed(2))}}}if (!dpr && !scale) {let isAndroid = win.navigator.appVersion.match(/android/gi)let isIPhone = win.navigator.appVersion.match(/iphone/gi)let devicePixelRatio = win.devicePixelRatioif (isIPhone) {// iOS下,对于2和3的屏,用2倍的方案,其余的用1倍方案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {dpr = 3} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)) {dpr = 2} else {dpr = 1}} else {// 其他设备下,仍旧使用1倍的方案dpr = 1}scale = 1 / dpr}docEl.setAttribute('data-dpr', dpr)if (!metaEl) {metaEl = doc.createElement('meta')metaEl.setAttribute('name', 'viewport')metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no')if (docEl.firstElementChild) {docEl.firstElementChild.appendChild(metaEl)} else {let wrap = doc.createElement('div')wrap.appendChild(metaEl)doc.write(wrap.innerHTML)}}function refreshRem() {let width = docEl.getBoundingClientRect().widthif (width / dpr > 540) {width = width * dpr}let rem = width / 10docEl.style.fontSize = rem + 'px'flexible.rem = win.rem = rem}win.addEventListener('resize', function() {clearTimeout(tid)tid = setTimeout(refreshRem, 300)}, false)win.addEventListener('pageshow', function(e) {if (e.persisted) {clearTimeout(tid)tid = setTimeout(refreshRem, 300)}}, false)if (doc.readyState === 'complete') {doc.body.style.fontSize = 12 * dpr + 'px'} else {doc.addEventListener('DOMContentLoaded', function(e) {doc.body.style.fontSize = 12 * dpr + 'px'}, false)}refreshRem()flexible.dpr = win.dpr = dprflexible.refreshRem = refreshRemflexible.rem2px = function(d) {let val = parseFloat(d) * this.remif (typeof d === 'string' && d.match(/rem$/)) {val += 'px'}return val}flexible.px2rem = function(d) {let val = parseFloat(d) / this.remif (typeof d === 'string' && d.match(/px$/)) {val += 'rem'}return val}})(window, window['lib'] || (window['lib'] = {}))
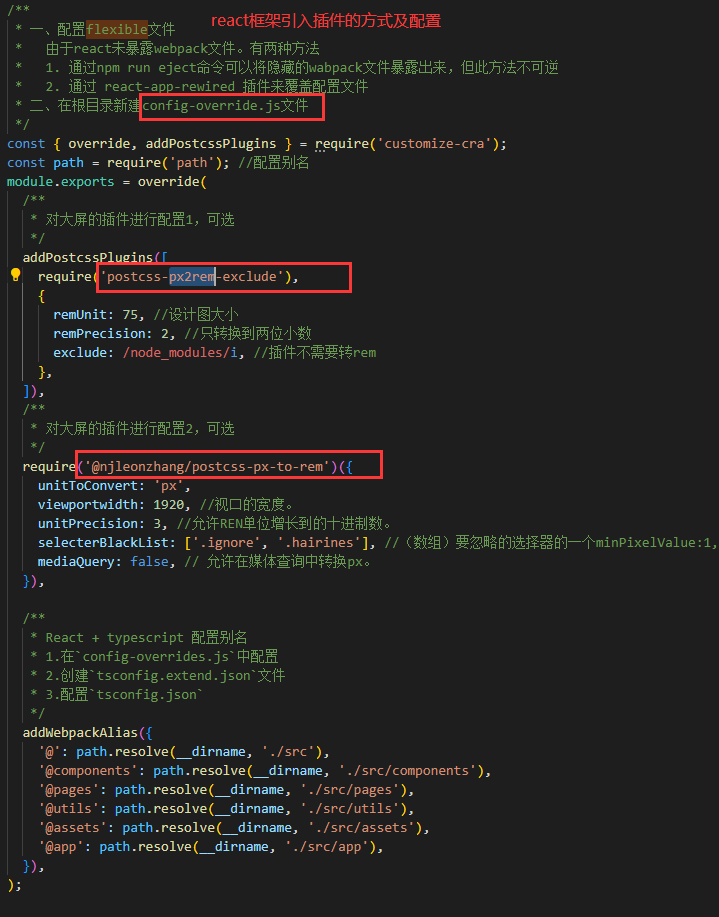
2.在根目录新建config-override.js文件
代码配置flexible的文件:
/*** 一、配置flexible文件* 由于react未暴露webpack文件。有两种方法* 1. 通过npm run eject命令可以将隐藏的wabpack文件暴露出来,但此方法不可逆* 2. 通过 react-app-rewired 插件来覆盖配置文件* 二、在根目录新建config-override.js文件*/
const { override, addPostcssPlugins } = require('customize-cra');
const path = require('path'); //配置别名
module.exports = override(/*** 对大屏的插件进行配置1,可选*/addPostcssPlugins([require('postcss-px2rem-exclude'),{remUnit: 75, //设计图大小remPrecision: 2, //只转换到两位小数exclude: /node_modules/i, //插件不需要转rem},]),/*** 对大屏的插件进行配置2,可选*/require('@njleonzhang/postcss-px-to-rem')({unitToConvert: 'px',viewportwidth: 1920, //视口的宽度。unitPrecision: 3, //允许REN单位增长到的十进制数。selecterBlackList: ['.ignore', '.hairines'], //(数组)要忽略的选择器的一个minPixelValue:1,//(数字)设置要替换的最小像素值。mediaQuery: false, // 允许在媒体查询中转换px。}),/*** React + typescript 配置别名* 1.在`config-overrides.js`中配置* 2.创建`tsconfig.extend.json`文件* 3.配置`tsconfig.json`*/addWebpackAlias({'@': path.resolve(__dirname, './src'),'@components': path.resolve(__dirname, './src/components'),'@pages': path.resolve(__dirname, './src/pages'),'@utils': path.resolve(__dirname, './src/utils'),'@assets': path.resolve(__dirname, './src/assets'),'@app': path.resolve(__dirname, './src/app'),}),
);
二、Echarts适配方案实现思路:
(一)、实现思路
1、画布的大小可设置百分比,让画布随着父视图改变,也可设置px。
2、Echarts 文字大小,布局位置可按函数(echartsSize)转换。
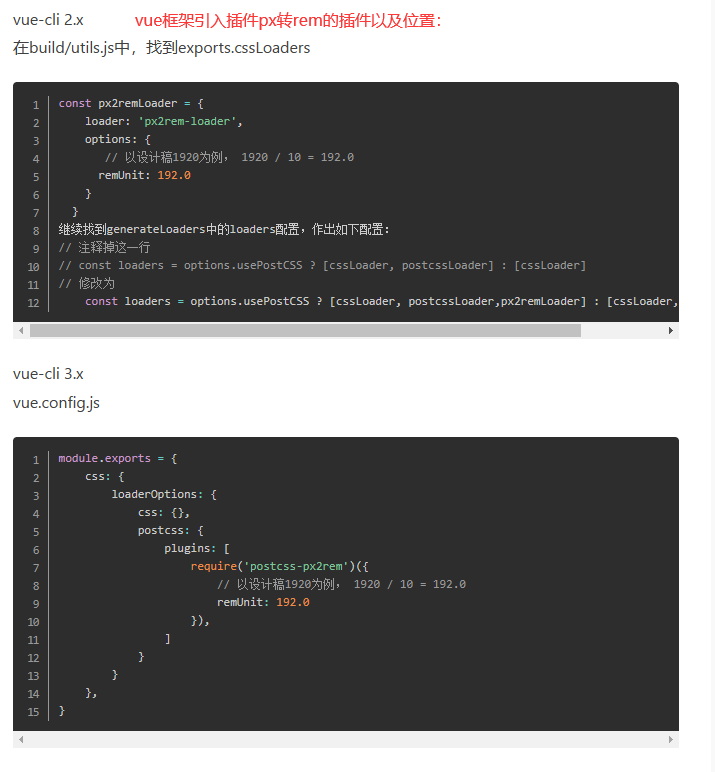
(二)、实现步骤(Vue框架)
/* Echarts图表字体、间距自适应 */
// 以设计稿1920为例
export const echartsSize = (size, defalteWidth = 1920) => {let clientWidth = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidthif (!clientWidth) return sizelet scale = (clientWidth / defalteWidth)return Number((size * scale).toFixed(3))
}
// 将其挂载到原型链上,方便全局可使用
Vue.prototype.echartsSize = echartsSize
(三)、使用举例
使用说明案列:
fontSize: this.echartsSize(12),
radius: [this.echartsSize(30), this.echartsSize(140)],
二、媒体查询px转vh vw
(一)、实现思路
使用@mixin @include
(二)、实现代码:
$defalteWidth: 1920; // 设计尺寸
$defalteHeight: 1080;
$widthScale: 100/$defalteWidth;
$heightScale: 100/$defalteHeight;
@mixin height($radius) {height:($radius*heightScale)*1vh;}@mixin line-height($radius) {// line-height: $radius;line-height:($radius*heightScale)*1vh;}@mixin width($radius) {// width: $radius;width:($radius*defalteWidth)*1vw;}@mixin p-l($radius) {// padding-left: $radius;padding-left:($radius*defalteWidth)*1vw;}@mixin p-r($radius) {// padding-right: $radius;padding-right:($radius*defalteWidth)*1vw;}@mixin p-t($radius) {// padding-top: $radius;padding-top:($radius*defalteWidth)*1vh;}@mixin p-b($radius) {// padding-bottom: $radius;padding-bottom:($radius*defalteWidth)*1vh;}@mixin m-l($radius) {// margin-left: $radius;margin-left:($radius*defalteWidth)*1vw;}@mixin m-r($radius) {// margin-right: $radius;margin-right:($radius*defalteWidth)*1vw;}@mixin m-t($radius) {// margin-top: $radius;margin-top:($radius*defalteWidth)*1vh;}@mixin m-b($radius) {// margin-bottom: $radius;margin-bottom:($radius*defalteWidth)*1vh;}@mixin top($radius) {// margin-bottom: $radius;top:($radius*defalteWidth)*1vh;}@mixin bottom($radius) {// margin-bottom: $radius;bottom:($radius*defalteWidth)*1vh;}@mixin right($radius) {// margin-bottom: $radius;right:($radius*defalteWidth)*1vh;}@mixin left($radius) {// margin-bottom: $radius;left:($radius*defalteWidth)*1vh;}// 自行添加需要的属性
(三)、实现案例
@include height(240px);
(四)、使用建议
宽高可使用vw/vh,但是需要设置最小宽高度,以免小屏压缩排班错位
字体尺寸使用rem
Echarts图标尺寸使用echartsSize转换
