UE4 材质学习 (焚烧材质)
效果

步骤
随便从网上下载一张图片(地址:链接/链接),导入UE中

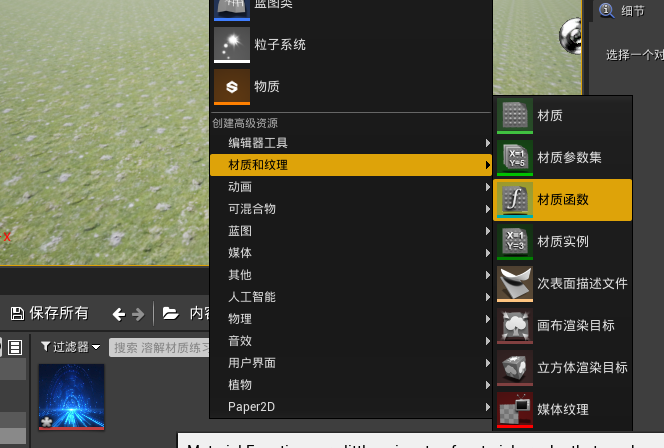
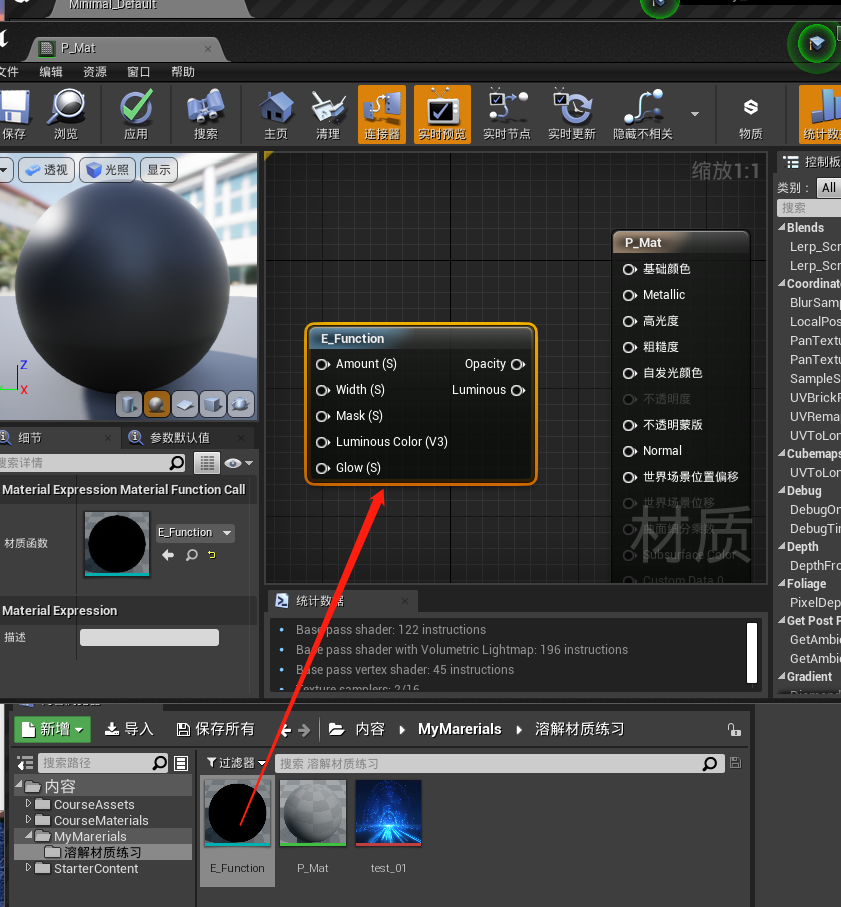
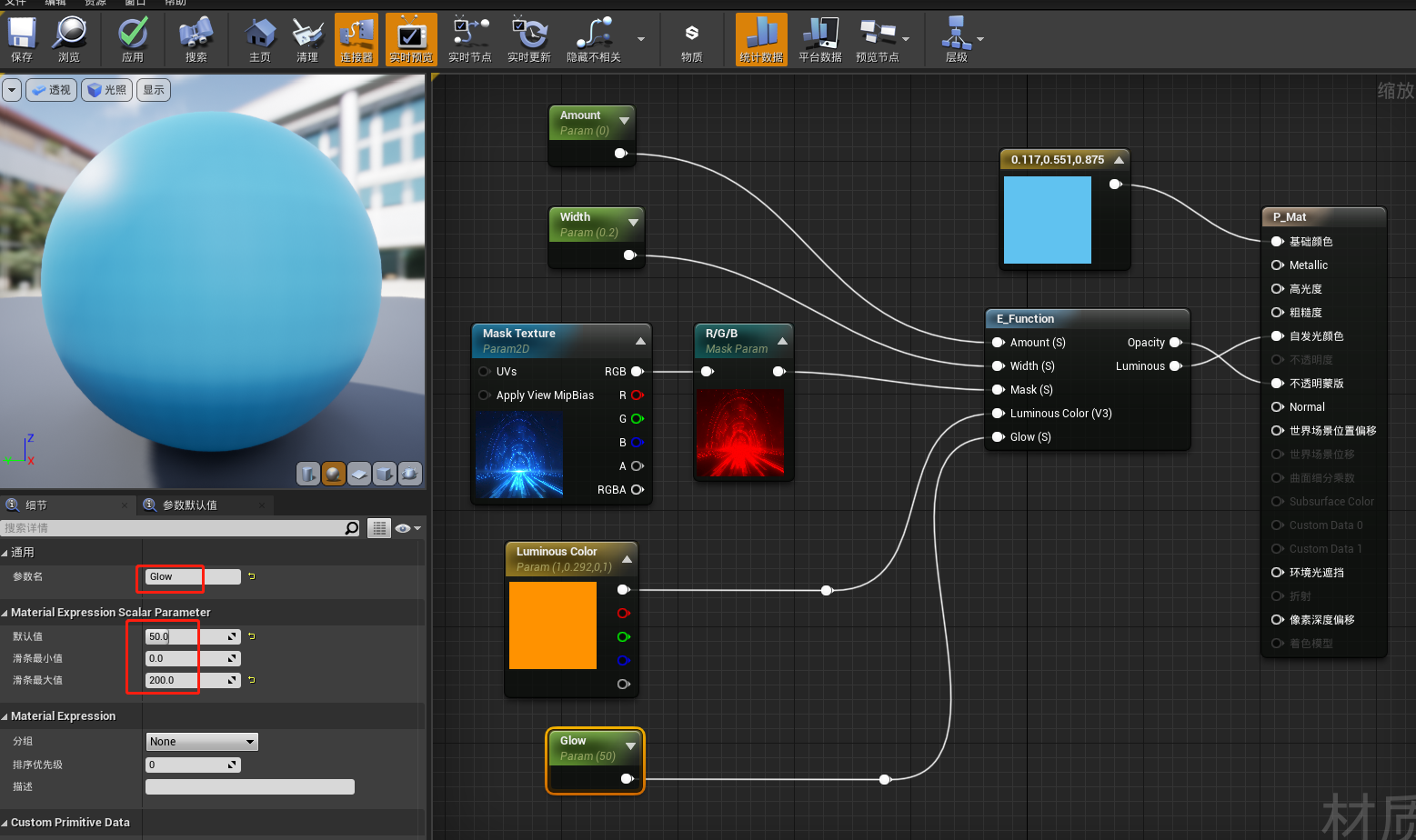
新建一个材质函数

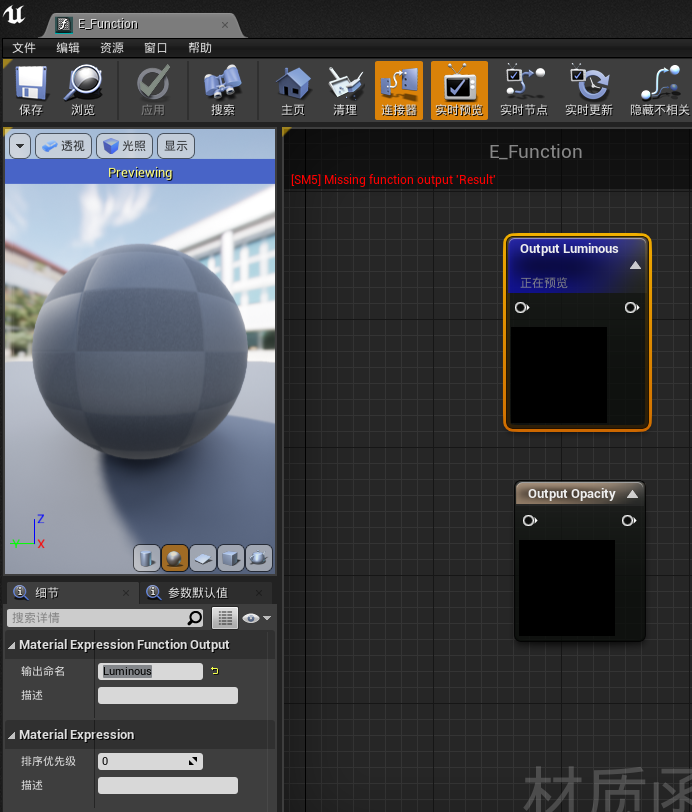
这里命名为“E_Function”

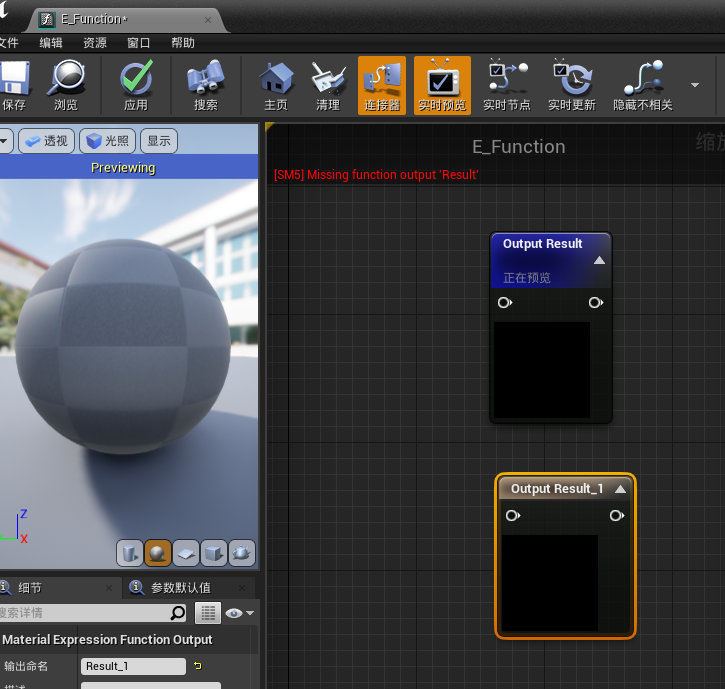
双击打开该材质函数,由于需要输出变发光和变透明两种效果,因此这里需要两个输出节点:

分别命名为“Luminous”,“Opacity”

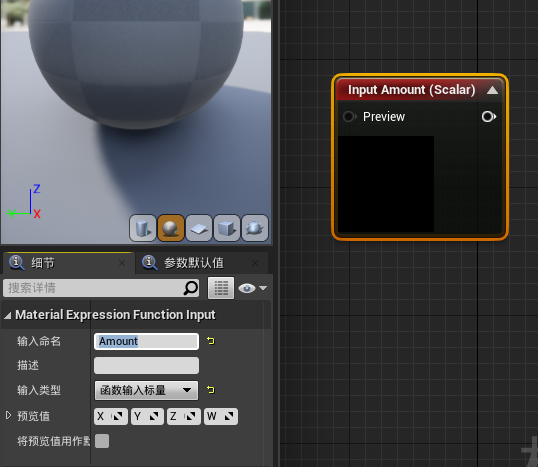
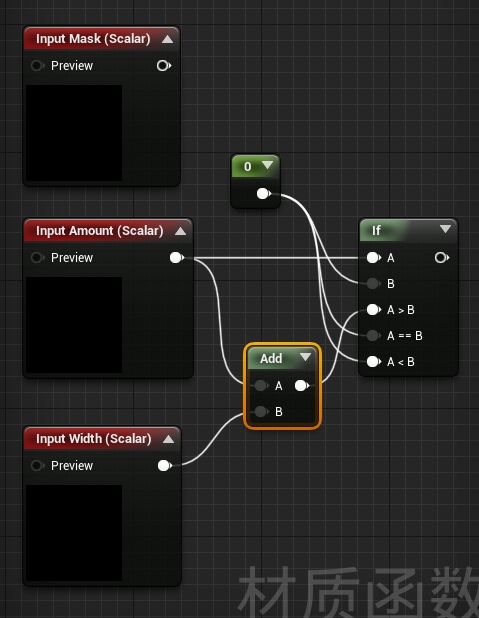
添加一个“FunctionInput”节点,输入类型为 函数输入标量

改名为“Amount”,表示用于控制材质变化的进度

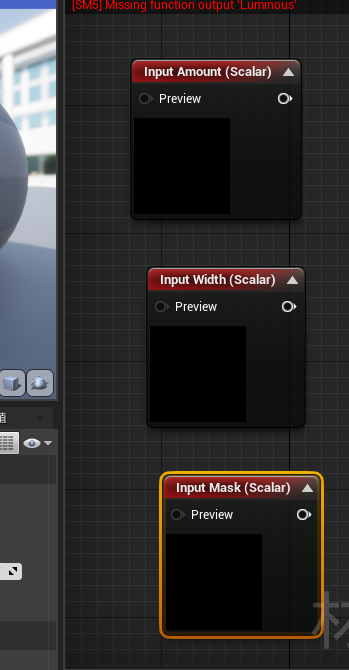
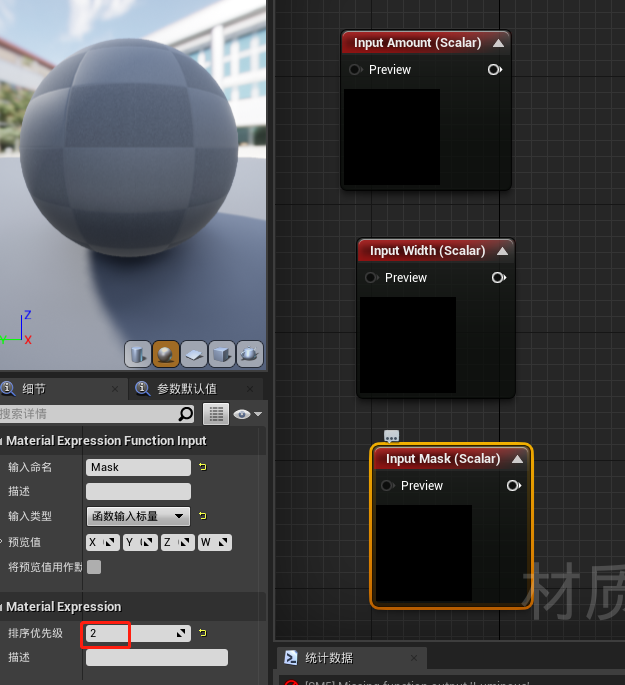
复制两份,命名为“Width”和“Mask”

设置排序优先级从上至下依次为0、1、2

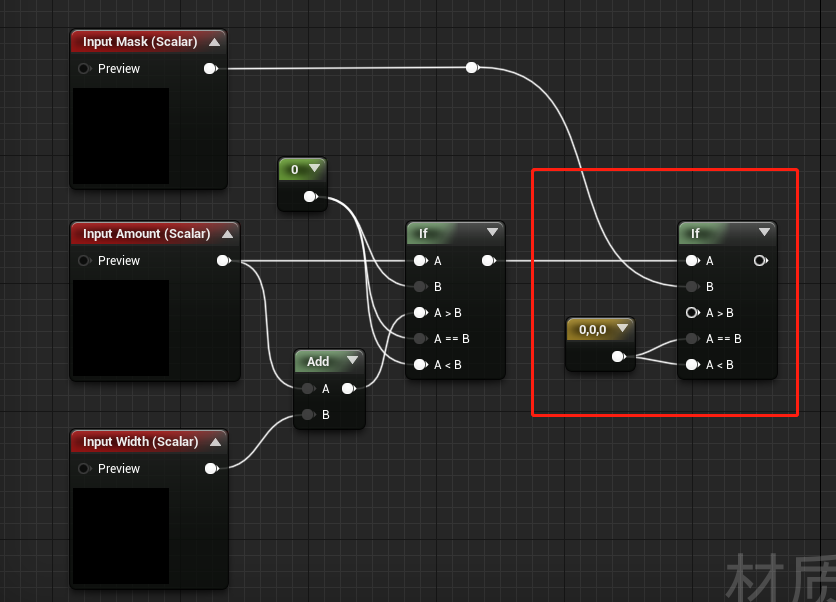
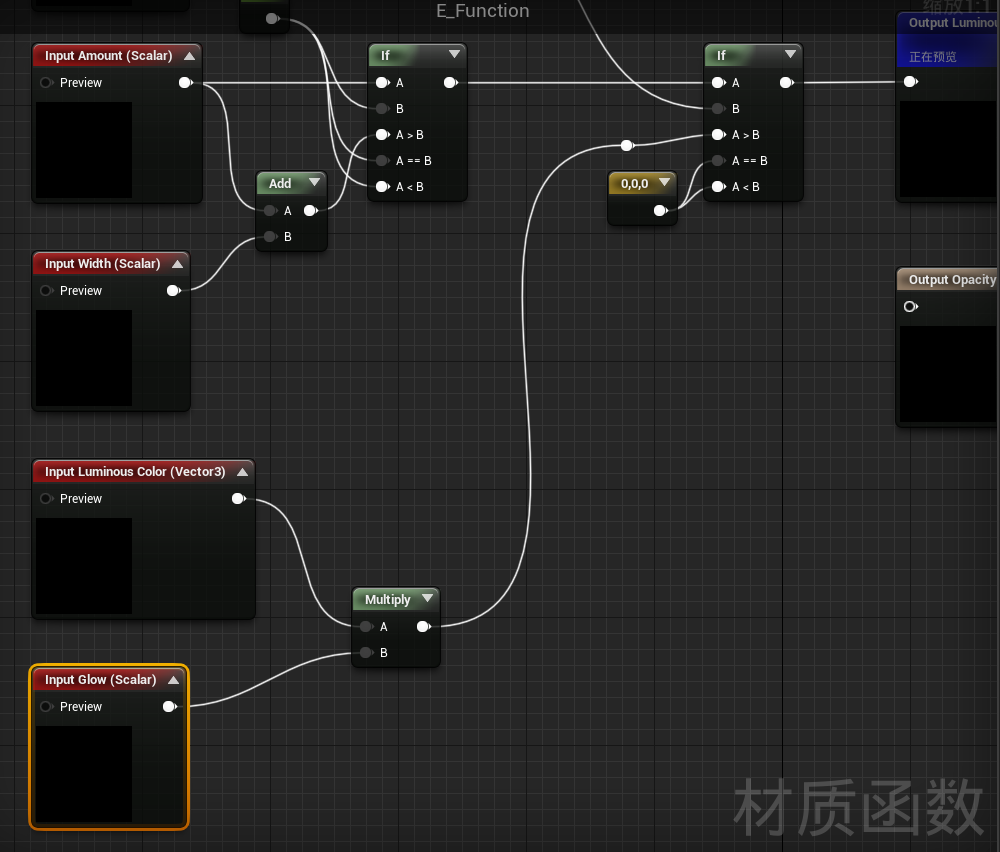
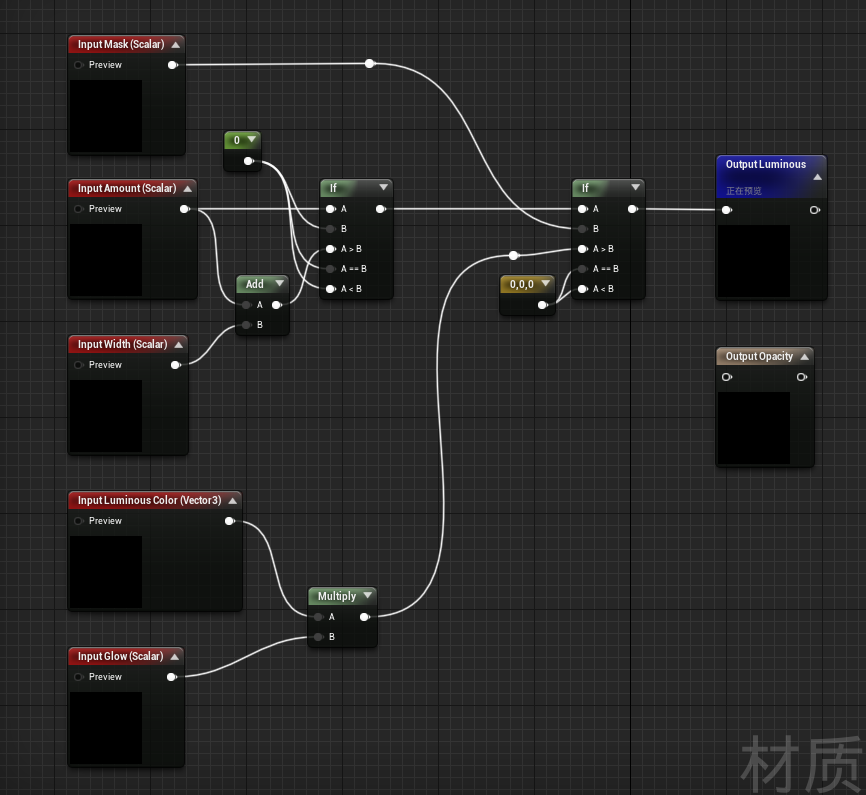
添加if节点,设置A为“Amount”的值,B为0。当A>B时,输出“Amount”与“Width”的相加值;当A==B或A<B时,输出0。


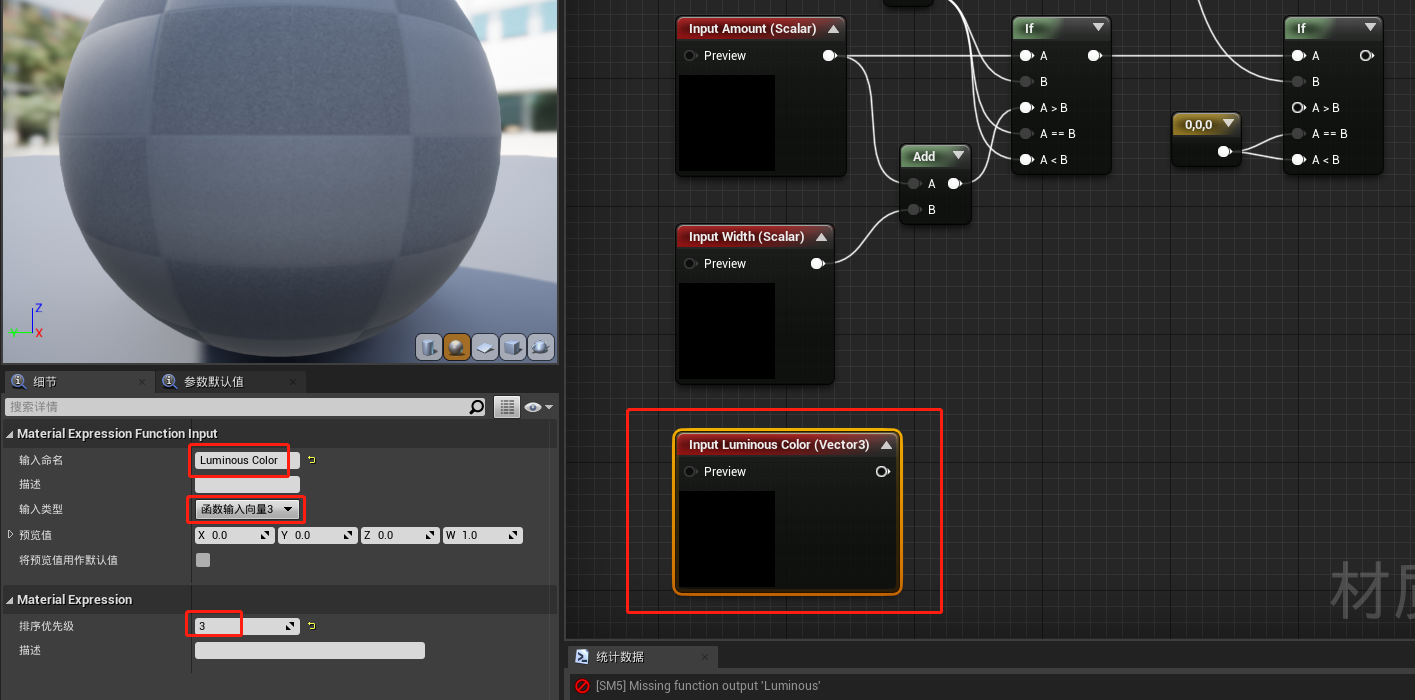
再添加一个输入节点,输入命名为“Luminous Color”,输入类型为 函数输入向量3,排序优先级为3

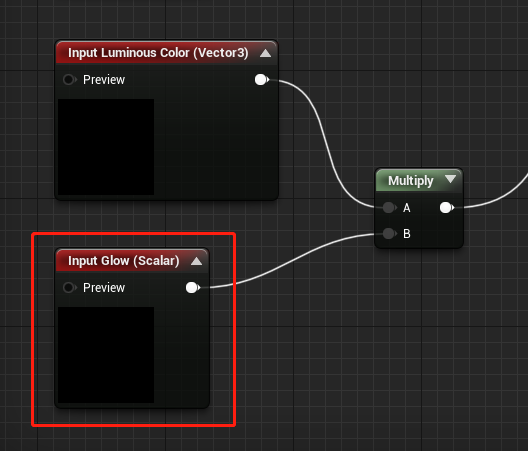
再添加一个输入节点,输入命名为“Glow”,输入类型为“函数输入标量”,排序优先级为4

设置发光度:


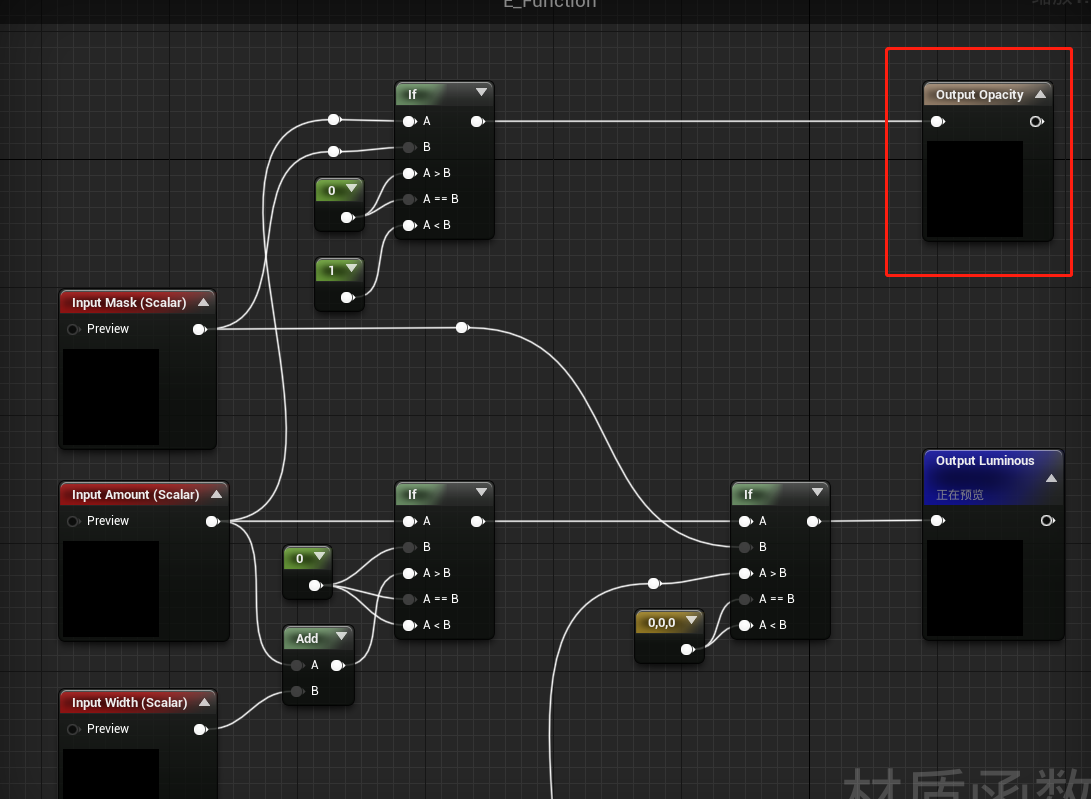
接下来设置不透明度:

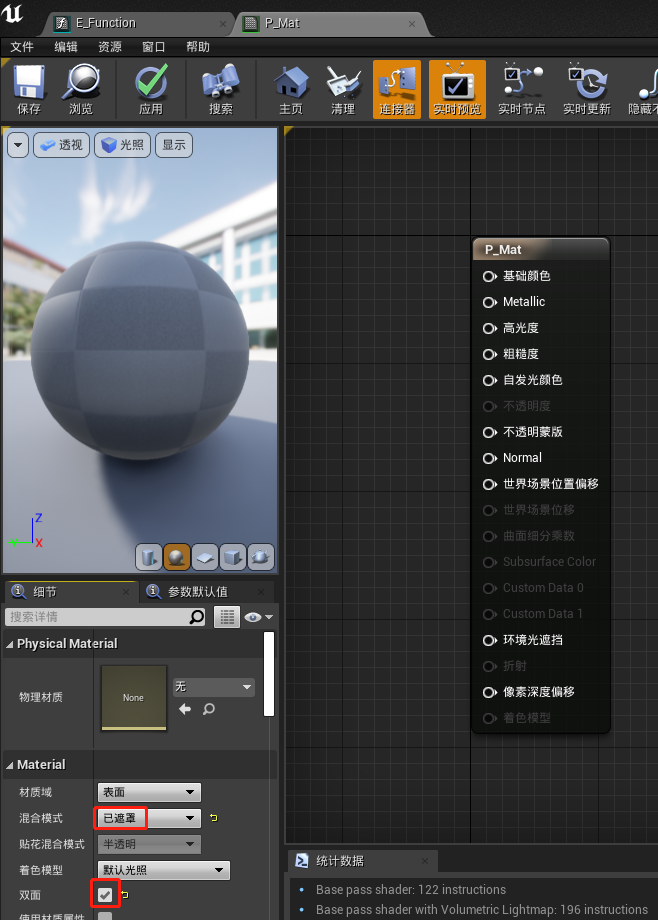
新建一个材质,命名为“P_Mat”,然后打开该材质,设置混合模式为已遮罩,勾选双面

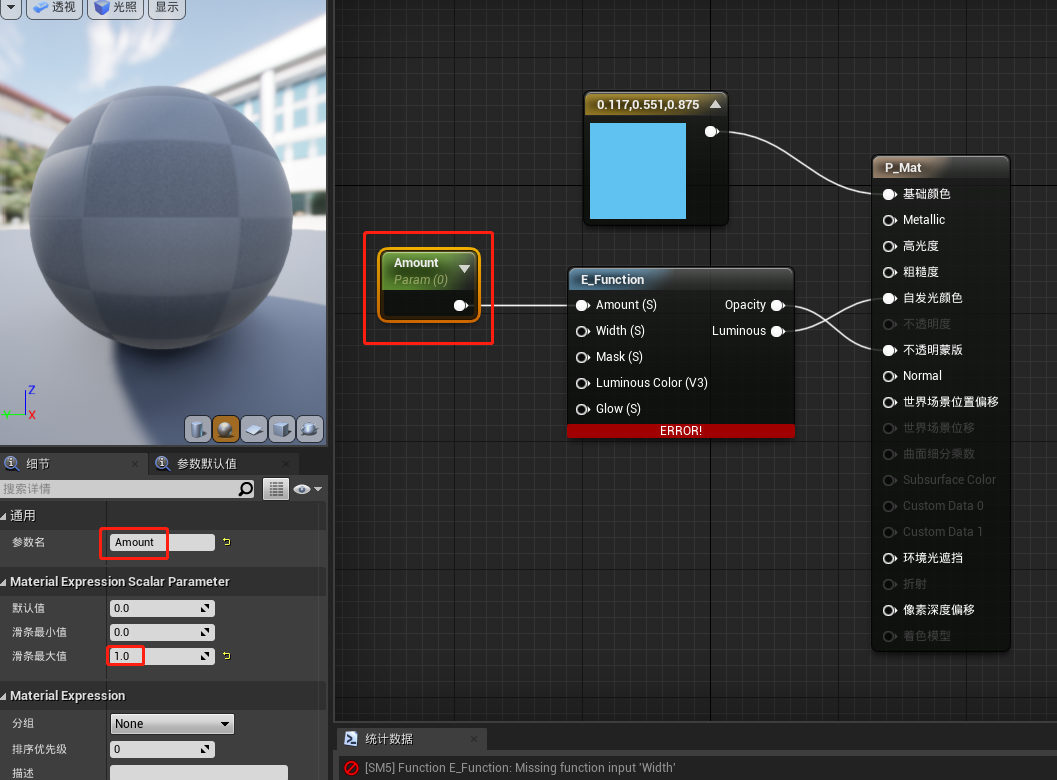
将材质函数拖入

新建一个变量,命名为“Amount”,最大值为1,默认值为0

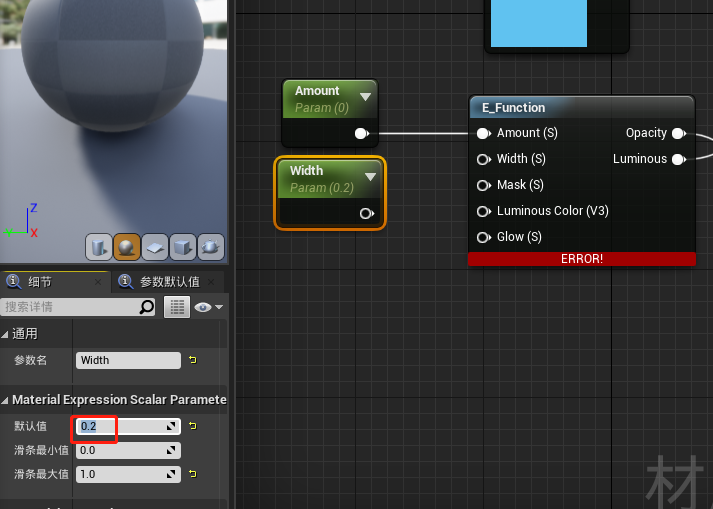
新建一个变量,命名为“Width”,最大值为1,默认值为0.2

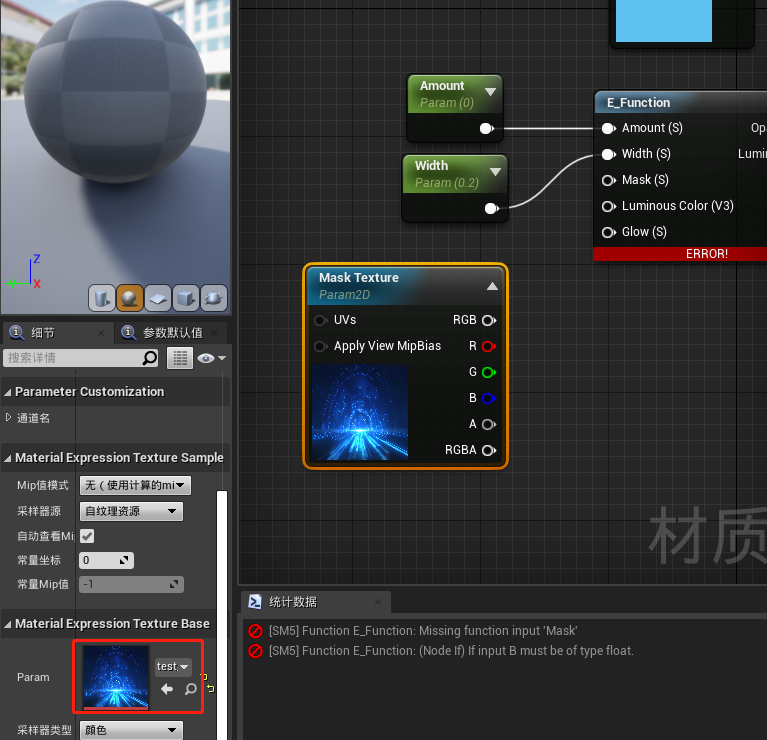
新建一个纹理节点,然后转换为参数

命名为“Mask Texture”,默认值为下载的图片

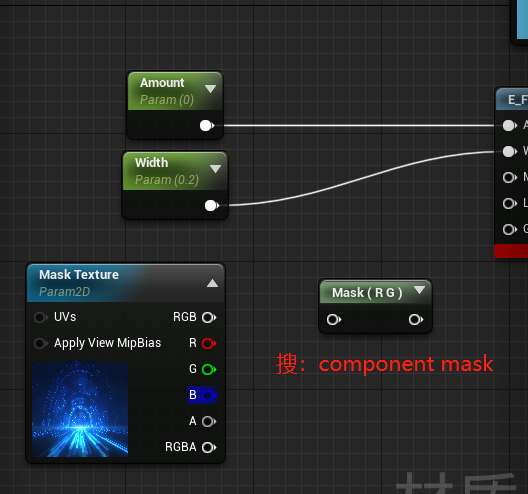
添加“component mask”节点

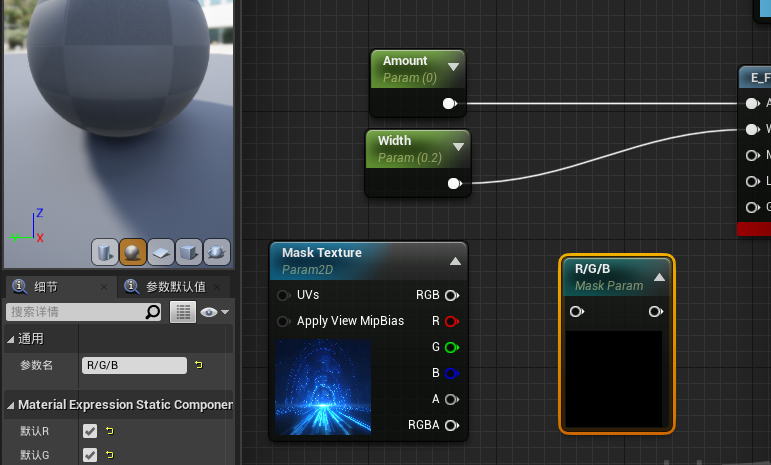
转换为参数

命名为“R/G/B”

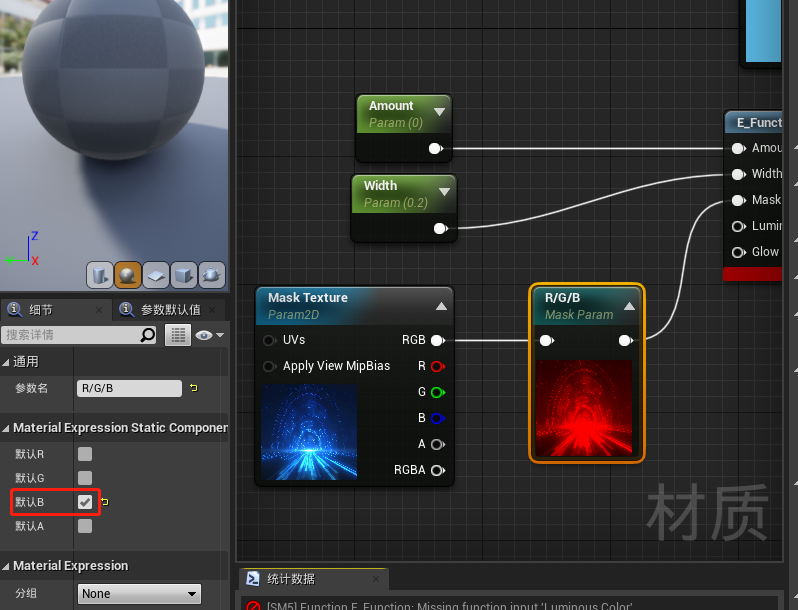
由于我这张图是蓝色调的,因此只勾选 默认B

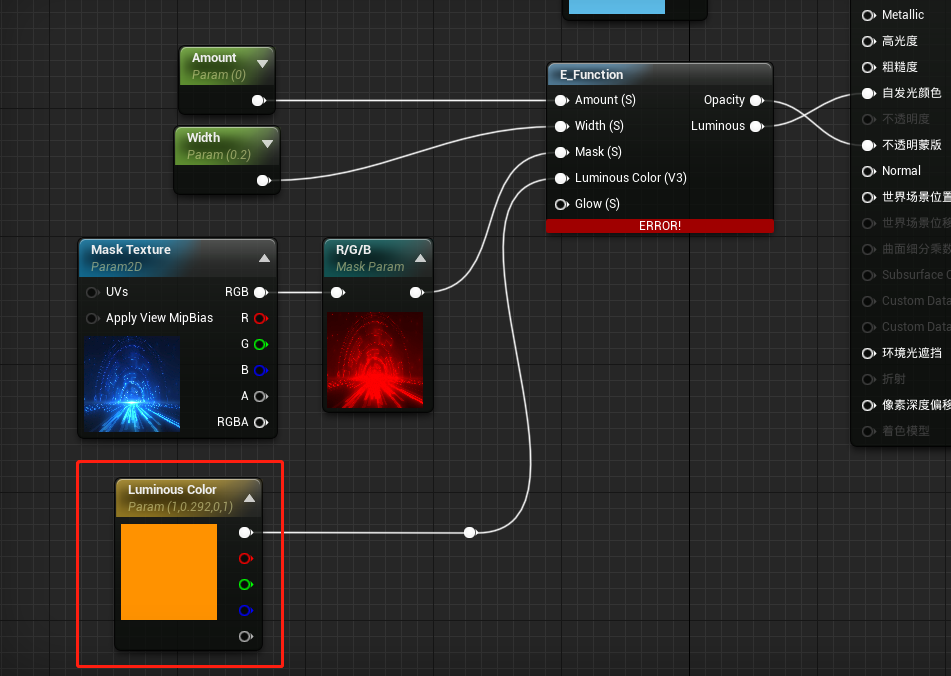
再给“LuminousColor”赋一个值

新建一个变量,命名为“Glow”,最大值为200,默认值为50

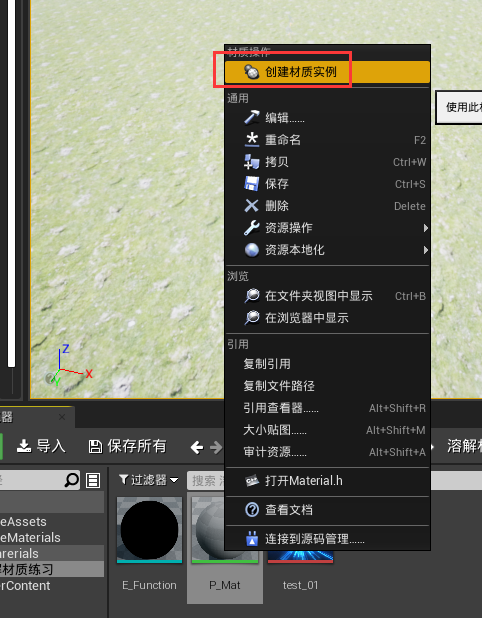
创建好材质后,创建一个材质实例

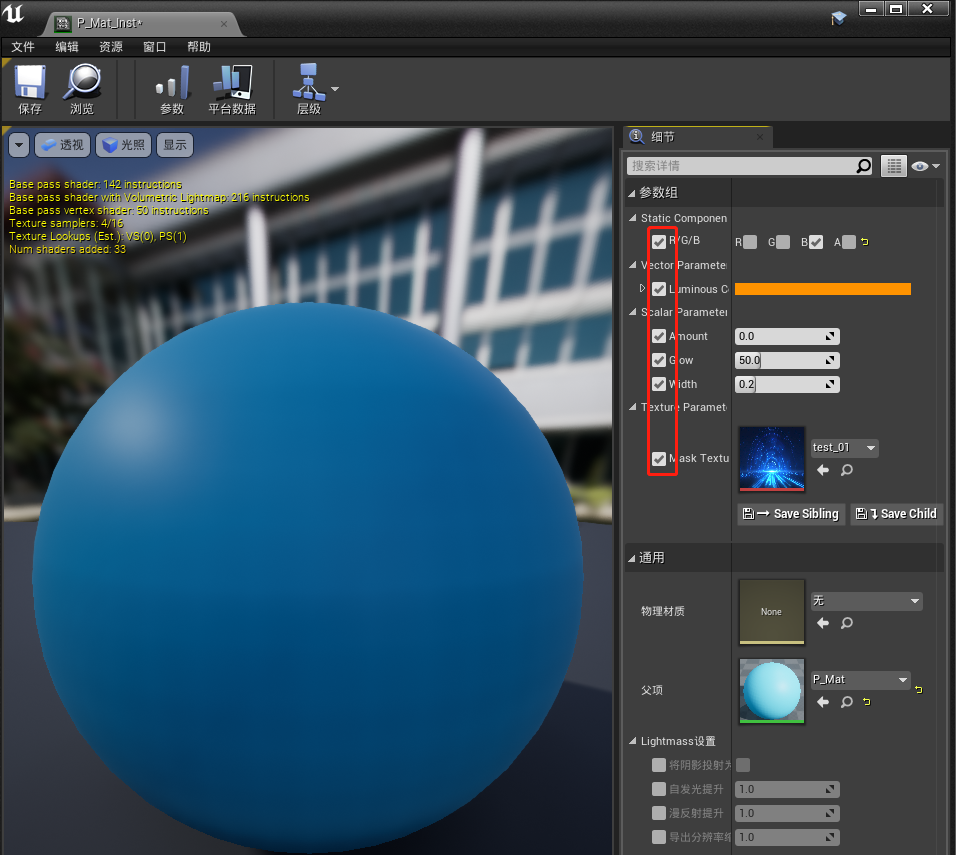
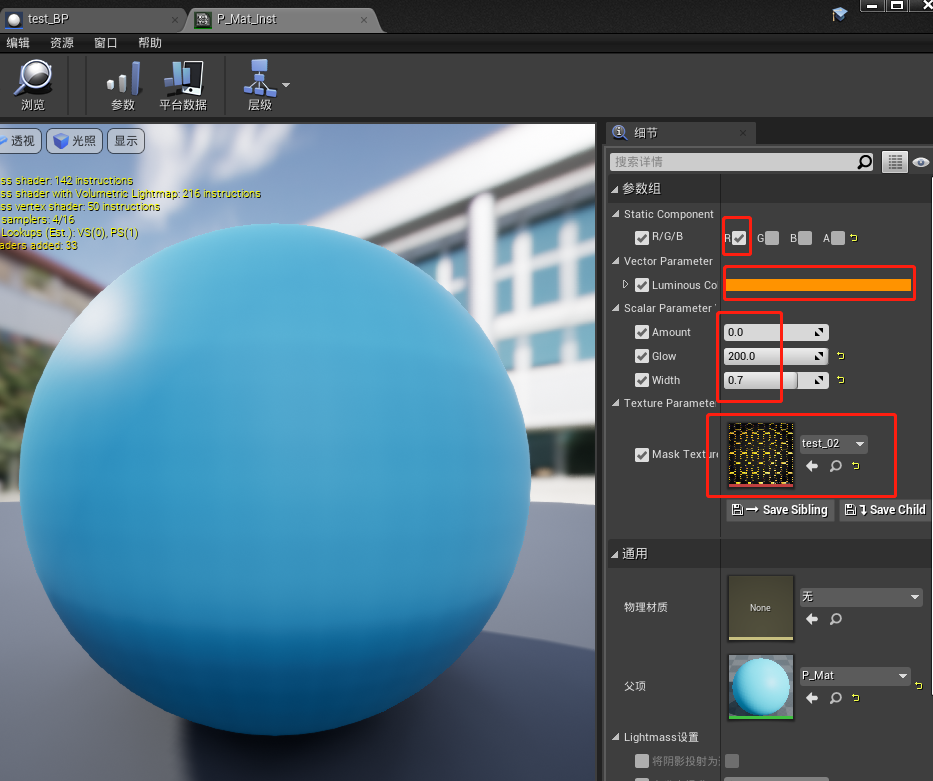
打开材质实例来预览效果,首先勾选以下选项

通过调整参数来预览效果如下:

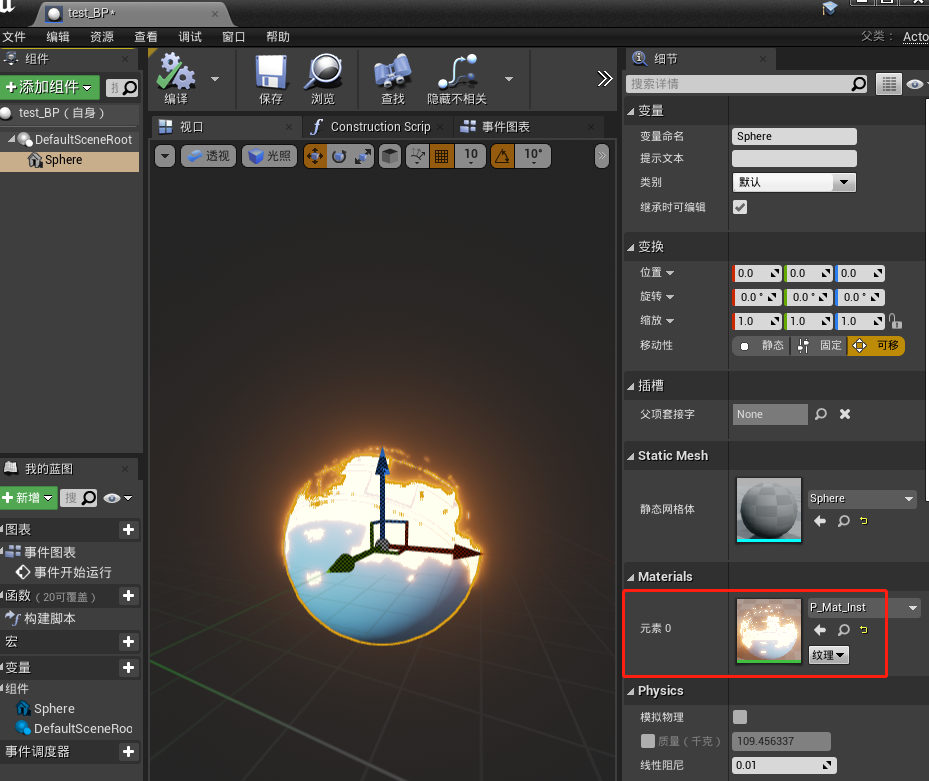
接下来,随便创建个物体来应用该材质
首先创建个Actor蓝图类,并打开,添加一个球体组件,材质设为“P_Mat_Inst”

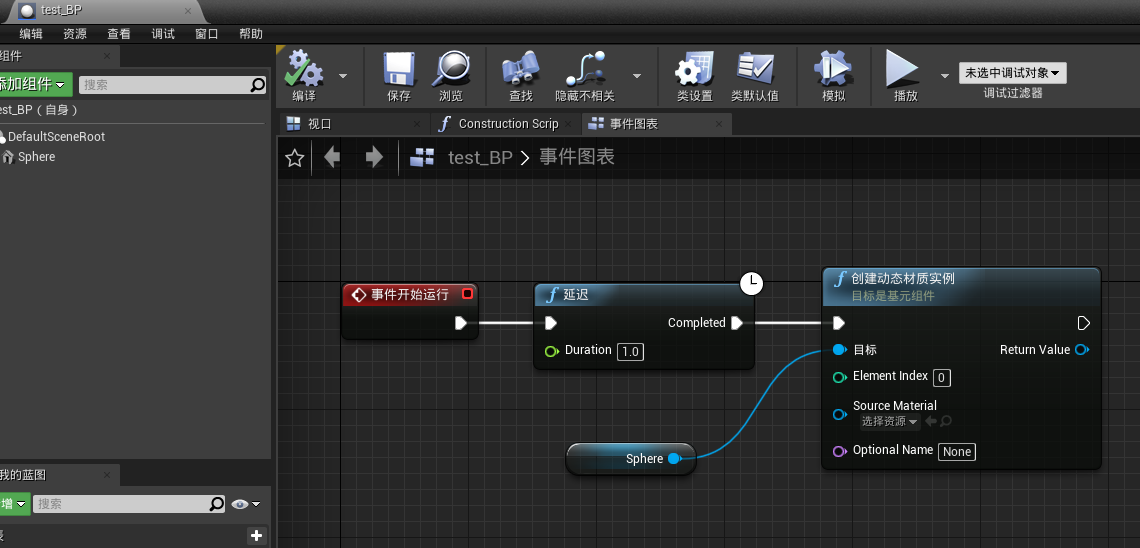
在事件图表中延迟1s后给球体创建一个动态材质实例

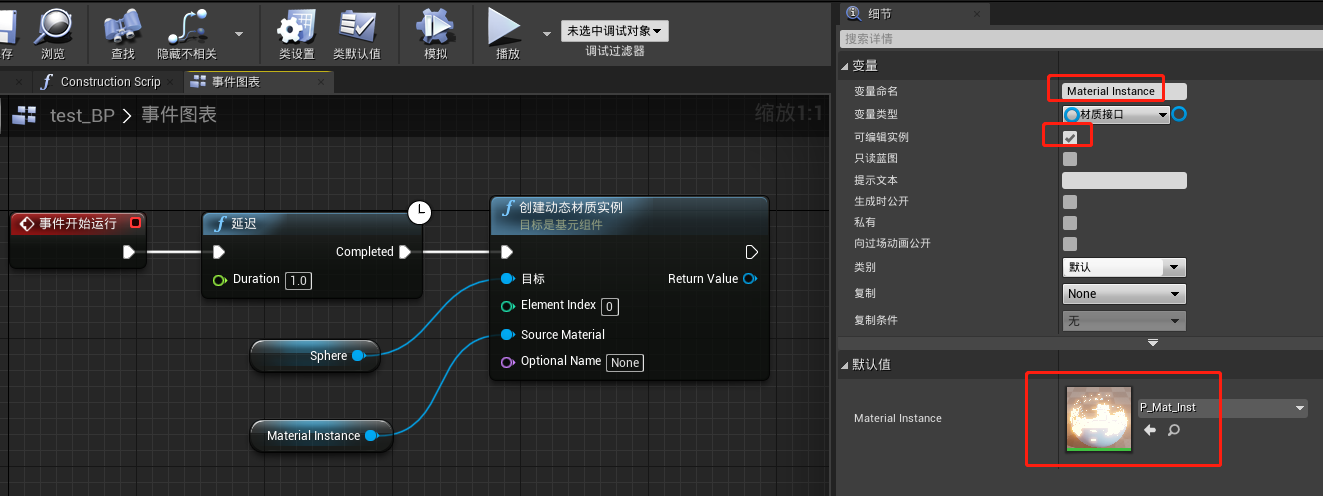
将材质资源引脚提升为变量

变量命名为“Material Instance”,勾选可编辑实例,然后设置一个默认值

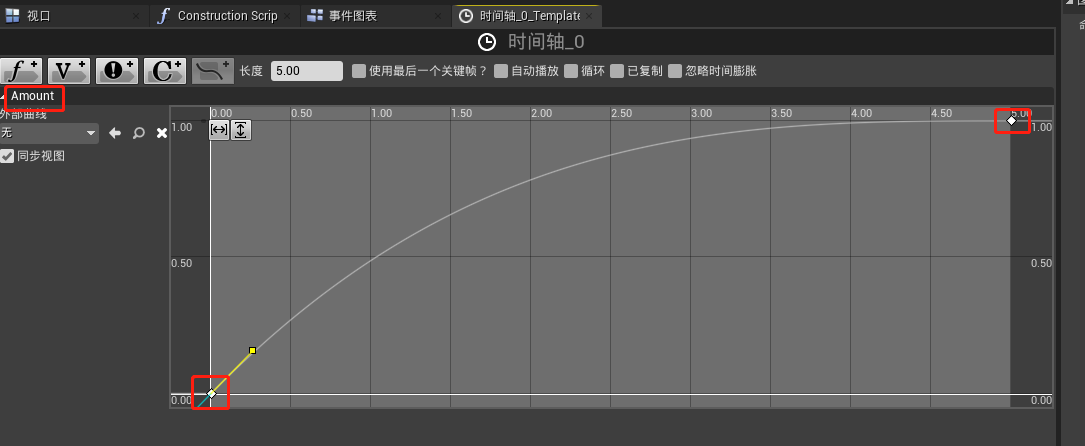
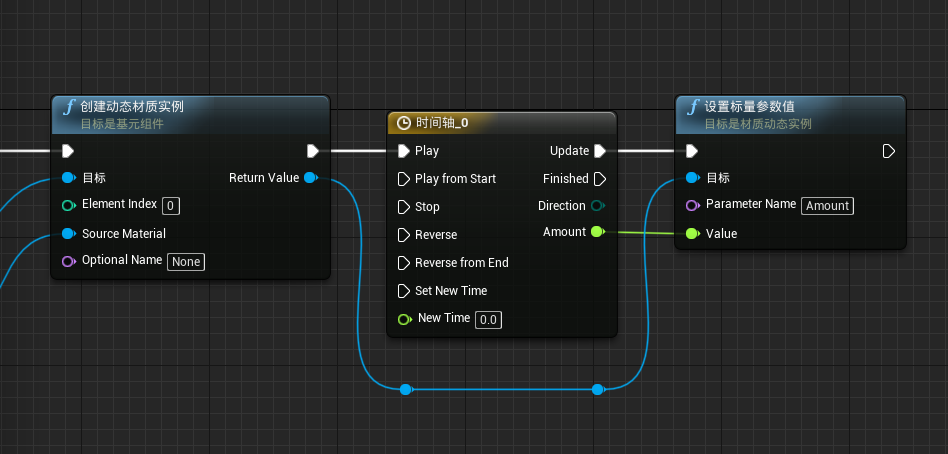
添加一个时间轴

打开该时间轴,曲线命名为“Amount”,添加两个关键帧,分别在点(0,0)和(5,1)

将时间轴的输出值设置到材质实例的“Amount”参数上

将蓝图拖入视口中

可以通过更改材质实例参数来达到不一样的效果,我的设置如下:

效果如文章开头所示。
参考视频链接:链接
