vue移动端h5,文本溢出显示省略号,且展示‘更多’按钮
问题:
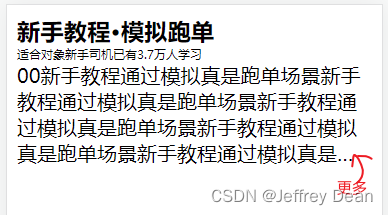
元素宽度100%,宽度会随着浏览器缩放而变化。元素内文本超过4行时显示省略号,同时展示‘更多’按钮,点击更多按钮展示全部文本。如下图所示

超出四行显示省略号(…)的代码
.content{overflow:hidden;text-overflow: ellipsis;-webkit-line-clamp: 4;display: -webkit-box;-webkit-box-orient: vertical;margin-bottom: 100px;
}
分析:
文本超出4行显示省略号可以通过display box实现,但是超出后展示‘更多’按钮不好处理,因为无法得知文本是否展示省略号。在行高固定20px的情况下,通过js获取元素高度也可以计算出文本的行数,又因为宽度会跟随浏览器宽度变化,所以需要监听resize事件,实时获取元素高度,计算行数。这样处理也可以满足需求,只是太过复杂,而且在resize事件中实时获取元素高度再计算,可能会卡顿。对于样式问题,尽可能的通过样式来处理,下面介绍另一种实现方案。
解决方法:
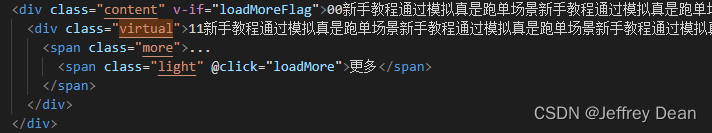
html代码

类名对应的css代码
.content{width: 100%;font-size: 26px;line-height: 40px;max-height: 160px;overflow: hidden;position: relative;
}
.virtual{position: absolute;top: -40px;left: 0px;right: 0;max-height: 200px;overflow: hidden;color: transparent;
}
.more{position: absolute;top: 160px;right: 0;font-size: 26px;cursor: pointer;background-color: white;color: #666;
}
.light{color: blue;
}
- content是用来展示的元素,最大高度80px(四行高度),超出隐藏。
- virtual是content的子元素,相对于content绝对定位,top为-20px(负一行高度),virtual内的文本和content相同,宽度也和content相同,virtual字体透明不显示,最大高度100px(五行高度),超出隐藏。
- more是更多按钮,相对virtual绝对定位,top为80px(定位在more的第五行),背景白色(为了遮挡底部文本)。
所以:
- content的内容小于四行时,virtual的内容小于四行,超出隐藏,more不展示
- content的内容到了第四行但未超出第四行时,virtual内容小于五行,more不展示
- content的内容超出四行时,virtual内容大于等于五行,more展示
