JavaScript(2)
一、事件
HTML事件是发生在hTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上等…
事件绑定
- 方式一:通过HTML标签中的事件属性进行绑定
<input type="button" value="点我" onclick="on()"><script>function on(){alert("我被点击了");}</script>
- 方式二:通过DOM元素属性绑定
<input type="button" value="点我" id="btn"><script>document.getElementById("btn").onclick = function(){alert("我被点击了");}</script>
常见事件

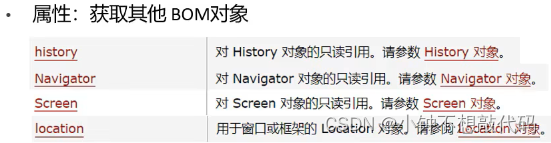
二、BOM
Browser Object Model 浏览器对象模型
window(浏览器窗口对象)
获取:直接使用window,其中window.可以省略
setInterval(周期定时器)
var id = window.setInterval(function,time);每隔指定时间执行某函数。time就是间隔时间,单位是毫秒;function就是要执行的函数。window.clearInterval(id);//清除周期定时器
案例演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="time"></div><input type="button" value="暂停" onclick="stop()"><input type="button" value="继续" onclick="start()"><script>function getTime(){var now = new Date();var nowStr = now.toLocaleString();var demo = document.getElementById("time");demo.innerText = nowStr;}getTime();var id = window.setInterval(getTime,1000);function stop(){window.clearInterval(id);}function start(){id = window.setInterval(getTime,1000);}</script>
</body>
</html>
setTimeout(超时定时器)
var id = window.setTimeout(function,time);指定时间后执行某函数。time就是时间,单位是毫秒;function就是要执行的函数。window.clearTimeout(id);//清除超时定时器
案例演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><img src="" width="500" style="display: none;" id="xgg"><script>function showImg(){document.getElementById("xgg").style.display = "inline-block";}var id = window.setTimeout(showImg,2000);//window.clearTimeout(id);</script>
</body>
</html>
alert(警告框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>window.alert("这是个警告");</script>
</body>
</html>
confirm(确认框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>var res = window.confirm("您确定要删除嘛?");console.log(res);</script>
</body>
</html>
prompt(提示框)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>var res = window.prompt("请输入手机号","123747235");console.log(res);</script>
</body>
</html>
Location(地址栏对象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><script>console.log(location.href);location.href = "http://www.baidu.com";</script>
</body>
</html>
history(历史记录对象)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><input type="button" value="后退" onclick="b()"><input type="button" value="前进" onclick="f()"><script>//要有可前进和可后退的页面,才能前进和后退function b(){history.back();}function f(){history.forward();}</script>
</body>
</html>
三、DOM
Document Object Model 文档对象模型
获取页面元素

操作页面元素
1、创建dom对象
document.createElement(“标签名”);
2、添加dom对象
(1)A.appendChild(B) 将B添加到A内部的最后面
(2)A.insertBefore(B, C) 将B添加到A内部C的前面
3、删除dom对象
(1)A.remove() 将A删除
(2)A.removeChild(B) 将A内部的B删除
4、替换dom对象
A.replaceChild(B, C) 用B替换A内部的C
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="test"><h1>这是div里面的标题</h1><p>这是div里面的第一个段落</p></div><script>//创建一个能够跳转到淘宝的超链接<a href="http://www.taobao.com">淘宝</a>var newEle = document.createElement("a");//给新创建的标签的href属性赋值newEle.href = "http://www.taobao.com";//在新建的标签中添加文本newEle.innerText = "淘宝";//获取id为test的标签var demo = document.getElementById("test");//将新建的标签放到id为test的标签中的最后面//demo.appendChild(newEle);//将新建的标签放到id为test的标签中的p标签的前面var p = document.getElementsByTagName("p")[0];//demo.insertBefore(newEle,p);//将新建的标签放到id为test的标签中替换其中的p标签//demo.replaceChild(newEle,p);//删除id为test的标签中的p标签//demo.removeChild(p);//删除id为test的标签demo.remove();</script>
</body>
</html>
操作元素属性
1、页面元素.属性名 = “值”
2、设置:标签对象.setAttribute(“属性名”,“属性值”);
3、获取:标签对象.getAttribute(“属性名”);
4、删除:标签对象.removeAttribute(“属性名”);
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><input type="text" id="username" name="uname" maxlength="6" value="chenwei"><script>//获取id为username的标签var demo = document.getElementById("username");//获取该标签value属性的值//console.log(demo.value);//console.log(demo.getAttribute("maxlength"));//设置该标签的value属性的值为mary//demo.value = "mary";//demo.setAttribute("value","mary");//删除该标签的value属性demo.removeAttribute("value");</script>
</body>
</html>
操作元素样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title><style>#test{width: 100px;height: 100px;background-color: red;}</style>
</head>
<body><div id="test"></div><script>var demo = document.getElementById("test");//demo.style = "width: 200px;height: 200px;background-color: green;";demo.style.width = "200px";demo.style.height = "200px"demo.style.backgroundColor = "pink";demo.style.borderRadius = "50%";</script>
</body>
</html>
操作元素内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
<body><div id="test"></div><script>var demo = document.getElementById("test");//获取标签中的内容//console.log(demo.innerText); //只获取文本//console.log(demo.innerHTML); //获取所有(包括标签)//设置标签的内容var str = "<h1>这是div中的p标签</h1>";//demo.innerText = str; //会将字符串中的标签当作文本放进去demo.innerHTML = str; //会将字符串中的标签当作标签放进去</script>
</body>
</html>
innerText与innerHTML的区别:
1)获取时,innerText只能获取文本内容,innerHTML不仅能获取文本内容,还能获取标签
2)设置时,innerText会将标签当成文本放进去,innerHTML放进去的标签能被浏览器翻译