【uni-app教程】八、UniAPP Vuex 状态管理
八、UniAPP Vuex 状态管理
- 概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- 应用场景
Vue多个组件之间需要共享数据或状态。
- 关键规则
- State:存储状态数据
- Getter:从状态数据派生数据,相当于 State 的计算属性
- Mutation:存储用于同步更改状态数据的方法,默认传入的参数为 state
- Action:存储用于异步更改状态数据,但不是直接更改,而是通过触发 Mutation 方法实现,默认参数为context
- Module:Vuex 模块化
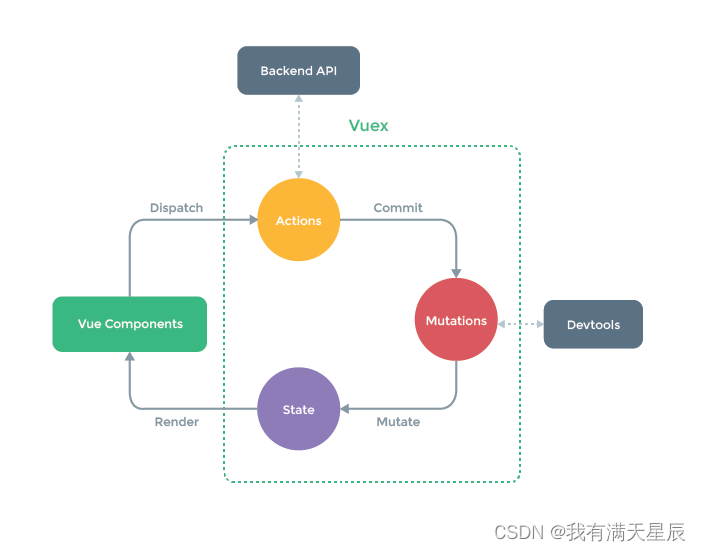
- 交互关系

- 使用方式
import {mapState,mapActions
} from 'vuex'
export default {computed: {...mapState(['loginState', 'userInfo'])},methods: {...mapActions(['userLoginAction', 'userLogoutAction']),}
}
- 体验案例:模拟用户登陆逻辑实现
注意:配合使用 Storage 来实现刷新页面后状态持续保持的业务需求
(1)新建store目录,新建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)const store = new Vuex.Store({state:{userName: uni.getStorageSync('userName') ? uni.getStorageSync('userName') : '未登录用户'},mutations:{MLOGIN(state, userName){uni.setStorageSync('userName', userName)state.userName = userName},MLOGOUT(state){uni.clearStorageSync()state.userName = '退出状态用户'}},actions:{login(context, userName){context.commit('MLOGIN', userName)},logout(context){context.commit('MLOGOUT')}}
})export default store
(2)在main.js中引入store
import Vue from 'vue'
import App from './App'Vue.config.productionTip = falseApp.mpType = 'app'// 调用 store vuex 状态管理
import store from '@/store/index.js'// if (process.env.NODE_ENV === 'development') {
// console.log('开发环境')
// } else {
// console.log('生产环境')
// }const app = new Vue({...App,store
})
app.$mount()(3)在vue页面使用
<template><view><text>通讯录</text><view>{{userName}}</view><view><button type="default" @click="login('蜡笔小新')">登陆</button><button type="default" @click="logout">退出</button></view></view>
</template><script>import {mapState,mapActions} from 'vuex' export default {data() {return {}},onLoad(){},computed:{...mapState(['userName'])},methods: {...mapActions(['login', 'logout'])}}
</script><style></style>