grid了解
结构
<div class="grid"><div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div></div>css
.grid {width: 300px;height: 300px;border: 2px solid red;display: grid;margin: 0 auto;grid-template-rows: repeat(4, 1fr);grid-template-columns: repeat(3, 1fr);row-gap: 10px;column-gap: 10px;/* gap: 10px; */}.grid div {background-color: green;background-clip: content-box;border: 1px solid yellow;}
开启网格布局
display: grid
行间距
row-gap: 10px
列间距
column-gap: 10px
简写,行列间距
gap: 10px
定义行-4行,每行等分
grid-template-rows: repeat(4, 1fr);
定义列-3列,每列等分
grid-template-columns: repeat(3, 1fr);
<div class="grid1"><div>1</div></div> .grid1 {width: 500px;height: 500px;margin: 0 auto;display: grid;grid-template-rows: repeat(4, 1fr);grid-template-columns: repeat(4, 1fr);column-gap: 10px;border: 1px red solid;}.grid1 div {border: 1px black solid;}.grid1 div:first-child {grid-row-start: 2;grid-column-start: 2;grid-row-end: 4;grid-column-end: 4;background-color: red;}定义开始行
grid-row-start: 2;
定义开始列
grid-column-start: 2;
定义结束行
grid-row-end: 4;
定义结束列
grid-column-end: 4;

结构
<div class="grid2"><div>1</div><div>2</div><div>3</div></div>css样式
.grid2 {width: 300px;height: 300px;border: 1px solid green;margin: 0 auto;display: grid;grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(2, 1fr);}.grid2 div {background-clip: content-box;background-color: red;padding: 10px;}.grid2 div:first-child {grid-row-start: 1;grid-column-start: 1;grid-row-end: 3;grid-column-end: 1;}
结束也可以使用偏移量写法
.grid4 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(2, 1fr);grid-template-columns: repeat(2, 1fr);}.grid4 div {background-clip: content-box;background-color: green;padding: 10px;}.grid4 div:first-child {background-clip: content-box;background-color: green;padding: 10px;grid-row-start: 1;grid-column-start: 1;grid-row-end: span 2;} <div class="grid4"><div>1</div><div>2</div><div>3</div></div>
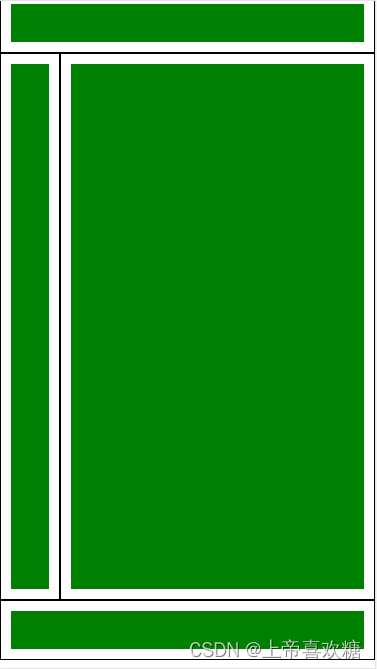
实现一个上下固定,左侧固定,右侧自适应

定义行列--定义边线名
.box {width: 100vw;height: 100vh;display: grid;grid-template-rows: 60px 1fr 60px;grid-template-columns: 60px 1fr;grid-template-areas: 'header header' 'nva main' 'footer footer';/* grid-column-gap: 10px; */}结构
<div class="box"><header></header><nva></nva><main></main><footer></footer></div></body>
设置背景色,内边距
header,nva,main,footer {border: 1px black solid;background-clip: content-box;background-color: green;padding: 10px;}合并命名盒子
header {grid-area: header;}nva {grid-area: nva;}main {grid-area: main;}footer {grid-area: footer;}不用上面写法-使用偏移量写法--效果相同
header {grid-row-start: 1;grid-column-start: 1;grid-column: span 2;}footer {grid-row-start: 3;grid-column-start: 1;grid-column: span 2;}结构
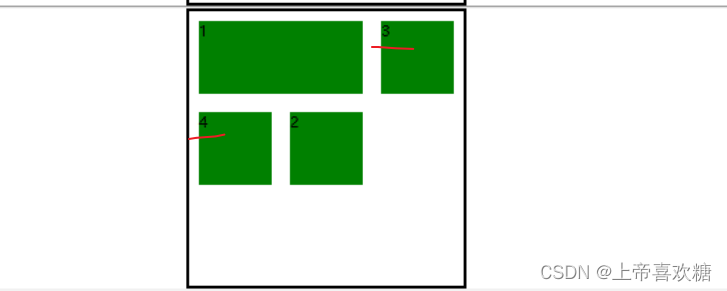
<div class="grid4"><div>1</div><div>2</div><div>3</div><div>4</div>
</div>css
.grid4 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(3, 1fr);grid-template-columns: repeat(3, 1fr);}.grid4 div {background-clip: content-box;background-color: green;padding: 10px;}.grid4 div:first-child {grid-column: 1 / span 2;}.grid4 div:nth-child(2) {grid-column: 2 / span 1;}
栅格容器--让后面子元素自动填满
grid-auto-flow: row dense;
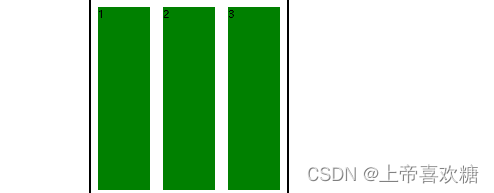
结构
<div class="grid5"><div>1</div><div>2</div><div>3</div></div>css
.grid5 {width: 300px;height: 300px;border: 3px solid black;margin: 0 auto;display: grid;grid-template-rows: repeat(1, 1fr);grid-template-columns: repeat(3, 1fr);}.grid5 div {background-clip: content-box;background-color: green;padding: 10px;}子元素未设置宽高-默认拉伸

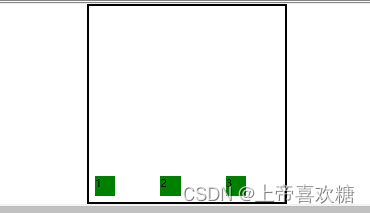
设置元素在栅格内的排序方式
justify-items: start;align-items: end;
单独设置某一个元素
.grid5 div:nth-child(2) {align-self: start;}.grid5 div:nth-child(3) {justify-self: end;} 
-----------------------伪元素使用----------------------------------------------------------
结构
<span class="box">你好</span>使用伪元素-设置下边线
.box {font-size: 100px;position: relative;}.box::before {content: '';//设置内容position: absolute;//绝对定位width: 50px;//绝对定位属性盒子,可以设置宽高border: 1px solid black;//设置边线bottom: 0px;//定位到底部left: 50%;//居中父盒子左侧50%transform: translate(-50%);//反方向移动自身50%}实现效果

使用伪元素清除浮动
<div class="one clear"><div>1</div><div>2</div></div><div>999</div> .one {width: 100vw;justify-content: space-between;}.one div:nth-child(1) {float: left;min-width: 20%;border: 1px solid black;}.one div:nth-child(2) {float: right;min-width: 20%;border: 1px solid rgb(130, 45, 45);}.clear::after {content: '';display: block;clear: both;}未清除时
父盒子,因为子元素浮动,无法撑开,下方盒子上移---(圣杯布局?)

加入之后,恢复正常
![]()
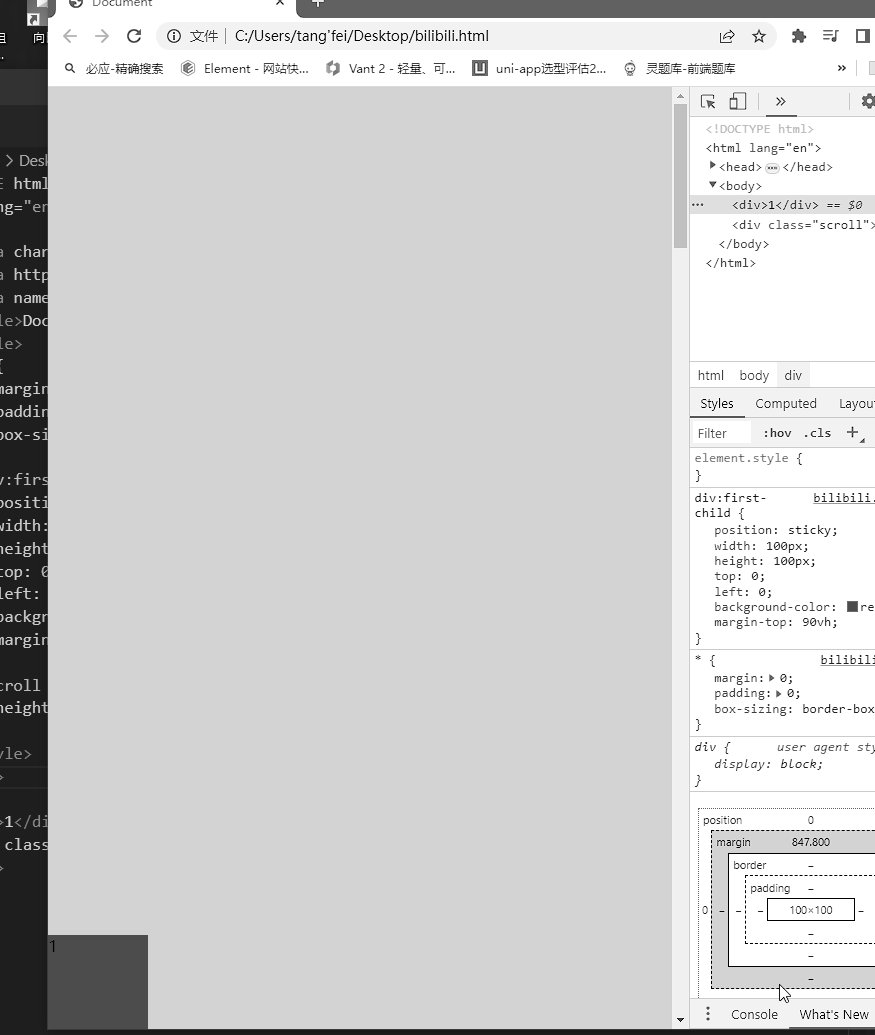
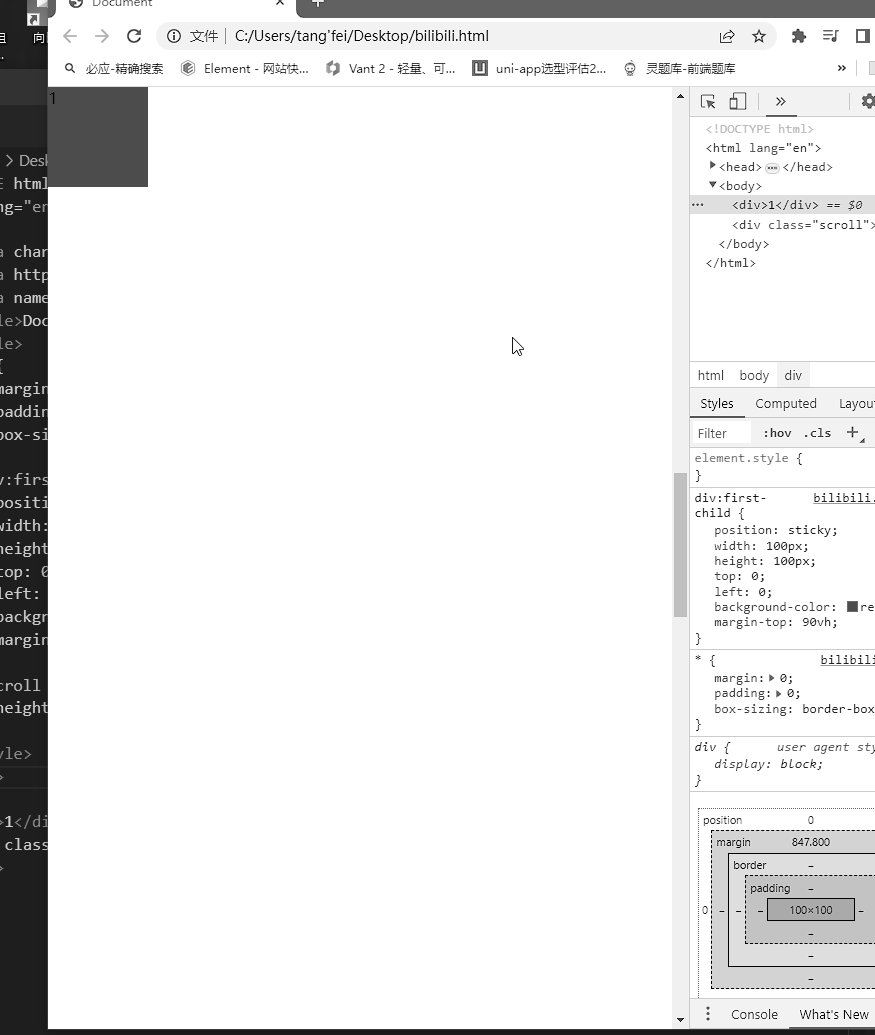
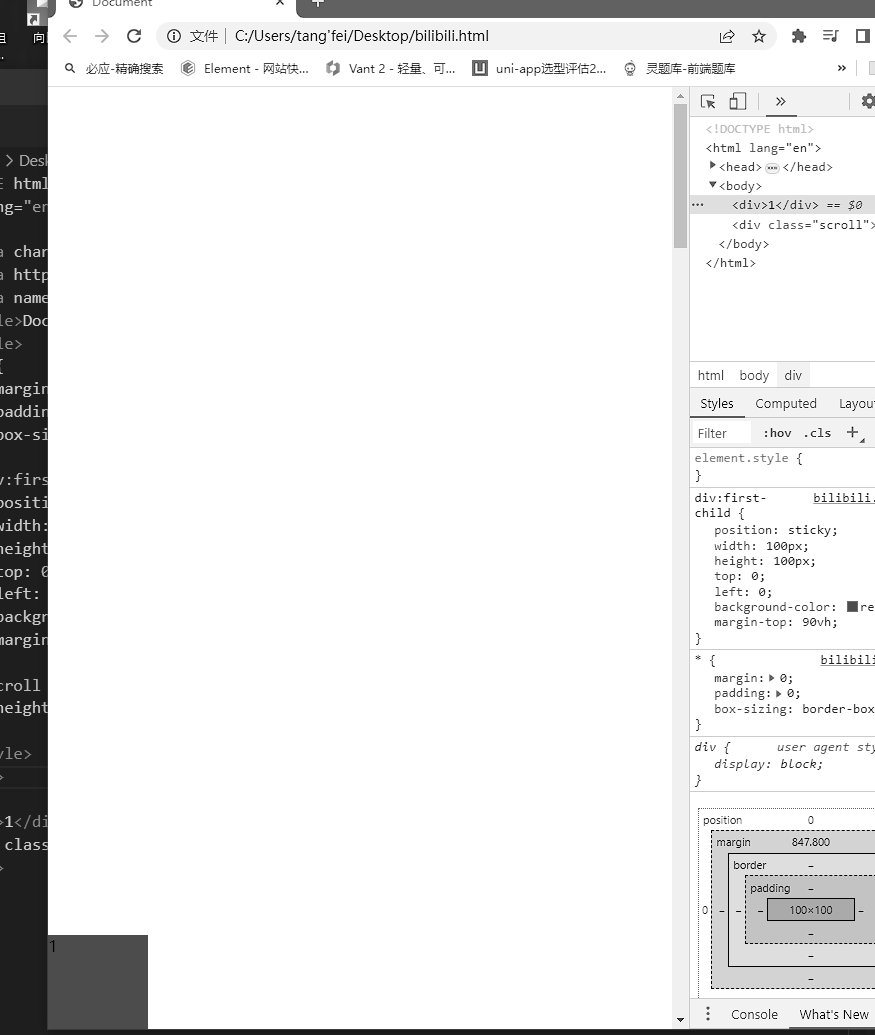
------------------------------------------粘性布局使用--------------------------------------------------
结构
<body><div>1</div><div class="scroll"></div>
</body>样式
<style>* {margin: 0;padding: 0;box-sizing: border-box;}div:first-child {position: sticky;width: 100px;height: 100px;top: 0;left: 0;background-color: red;margin-top: 90vh;}.scroll {height: 5000px;}</style>