简单的edge浏览器插件开发记录
今天在浏览某些网页的时候,我想要屏蔽掉某些信息或者修改网页中的文本的颜色、背景等等。于是在浏览器的控制台中直接输入JavaScript操作dom完成了我想要的功能。但是每次在网页之间跳转该功能都会消失,我需要反复复制粘贴js脚本,无法实现自动化。于是我开始了解如何自动让JavaScript脚本在特定的url下生效。
经过查找信息,我得知了可以通过开发一个edge的小插件来解决我遇到的需求。
edge插件的核心是mahifest文件。该文件中规定了插件的版本号、插件应用的网页,引入的html、js等文件。
1. manifest文件和js文件
首先创建一个manifest文件,该文件中需要写入一个json。matches中的url即是插件应用的网页。js文件需要自己编写。
manifest文件:
{"manifest_version": 3,"name": "我的简单小插件","version": "1.0","description": "替换掉网页中的文字和字体类型","content_scripts": [{"matches": ["https://www.baidu.com/*"],"js": ["content.js"]}]
js文件:
//将id为content的标签中的“编程语言”改成“Java”,并将文本字体改为黑体
document.getElementById("content").innerHTML=document.getElementById("content").innerHTML.replace("编程语言","Java");
document.getElementById("content").style.fontFamily="黑体";
2. 将编写的插件应用到浏览器中
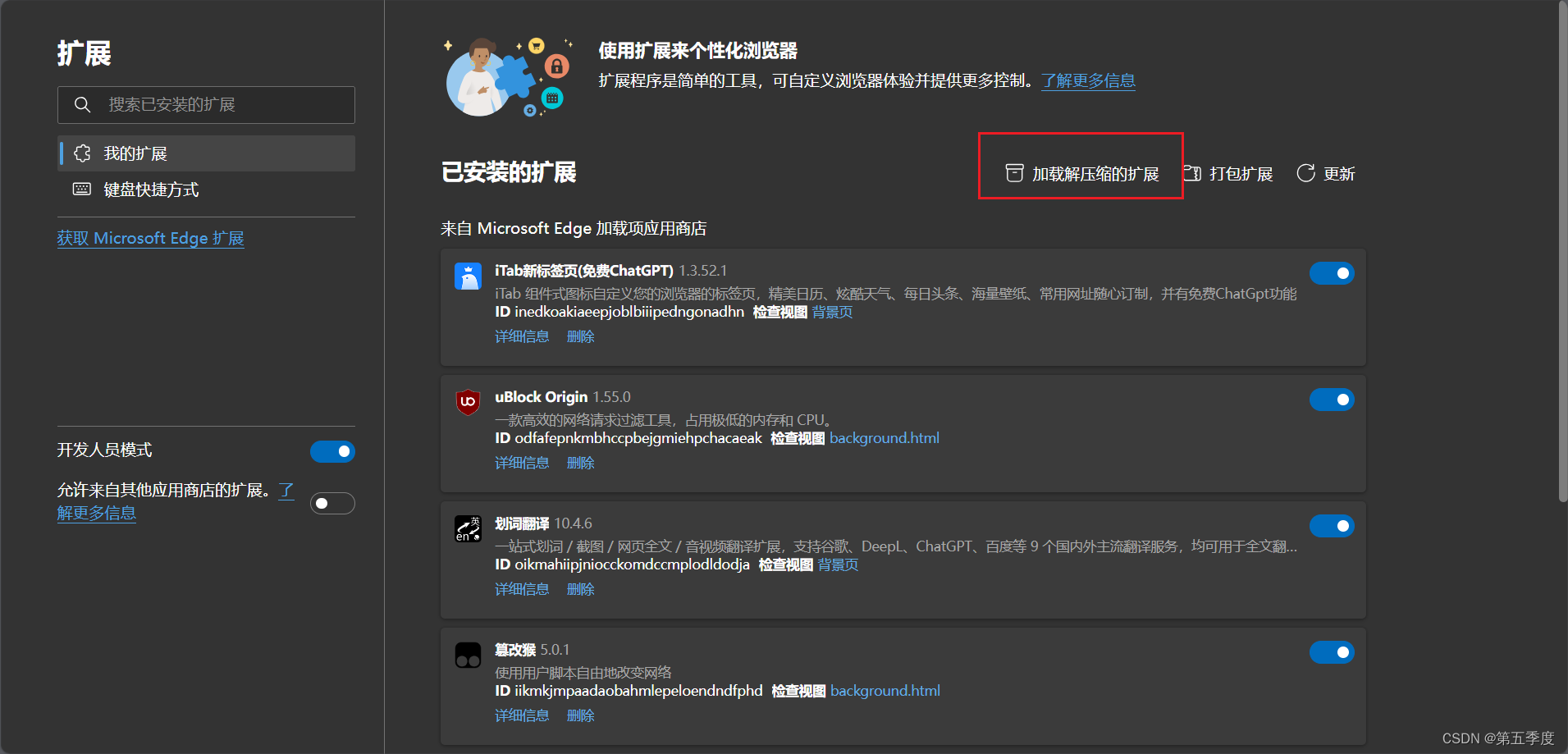
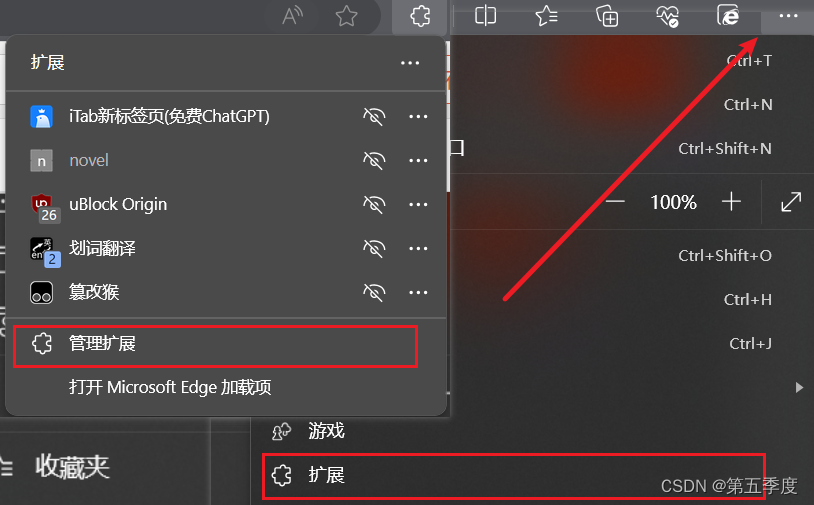
首先确保manifest.json文件和content.js文件位于同一本地路径下。接着打开浏览器扩展。

点击加载解压缩的扩展,找到存放manifest.json的文件夹,选中即可。