鸿蒙开发系列教程(二十四)--List 列表操作(3)
列表编辑
1、新增列表项
定义列表项数据结构和初始化列表数据,构建列表整体布局和列表项。
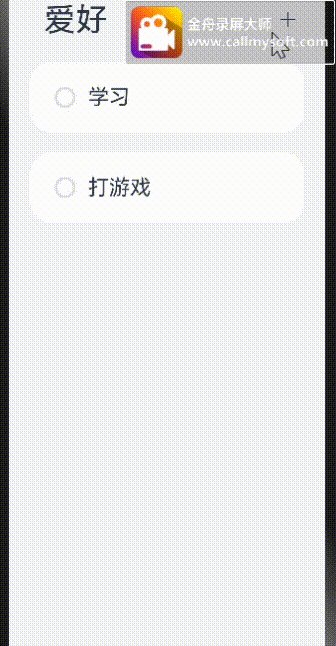
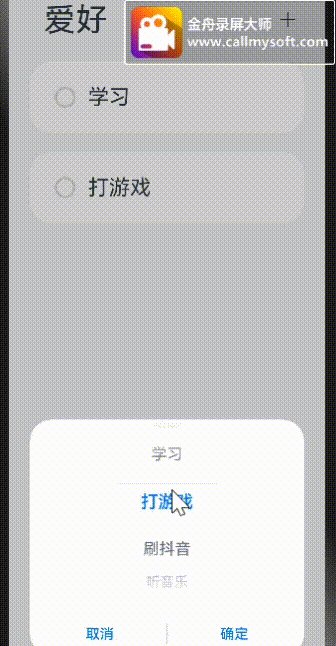
提供新增列表项入口,即给新增按钮添加点击事件。
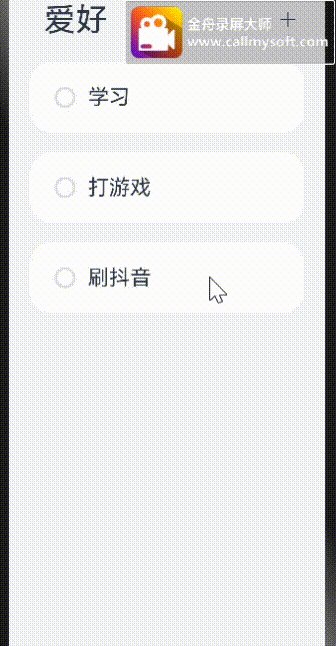
响应用户确定新增事件,更新列表数据。
2、删除列表项
列表的删除功能一般进入编辑模式后才可使用,所以需要提供编辑模式的入口。
需要响应用户的选择交互,记录要删除的列表项数据。
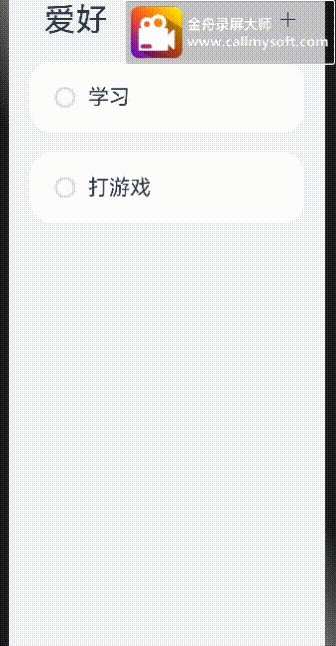
需要响应用户点击删除按钮事件,删除列表中对应的选项。
3、参考代码:

ToDo.ets
import util from "@ohos.util"
export class ToDo {
//注意,key有时候无效,foreach遍历时,可以name做区分,如上图红线key: string = util.generateRandomUUID(true)name: string;constructor(name: string) {this.name = name;}
}
ToDoListItem.ets
import { ToDo } from './ToDo';@Component
export struct ToDoListItem {@Link isEditMode: boolean@Link selectedItems: ToDo[]private toDoItem: ToDo;hasBeenSelected(): boolean {return this.selectedItems.indexOf(this.toDoItem) != -1}build() {Flex({ justifyContent: FlexAlign.SpaceBetween, alignItems: ItemAlign.Center }) {Row({ space: 4 }) {Circle().width(24).height(24).fill(Color.White).borderWidth(3).borderRadius(30).borderColor('#ffdcdfdf').margin({ right: 10 })Text(`${this.toDoItem.name}`).maxLines(1).fontSize(24).textOverflow({ overflow: TextOverflow.Ellipsis })}.padding({ left: 12 })if (this.isEditMode) {Checkbox().select(this.hasBeenSelected() ? true : false).onChange((isSelected) => {if (isSelected) {this.selectedItems.push(this.toDoItem)} else {let index = this.selectedItems.indexOf(this.toDoItem)if (index != -1) {this.selectedItems.splice(index, 1)}}}).width(24).height(24)}}.width('100%').height(80).padding({left: 16,right: 12,top: 4,bottom: 4}).borderRadius(24).linearGradient({direction: GradientDirection.Right,colors: this.hasBeenSelected() ? [[0xffcdae, 0.0], [0xFfece2, 1.0]] : [[0xffffff, 0.0], [0xffffff, 1.0]]}).gesture(GestureGroup(GestureMode.Exclusive,LongPressGesture().onAction(() => {if (!this.isEditMode) {this.isEditMode = truethis.selectedItems.push(this.toDoItem)}})))}
}
主测试代码:
import { ToDo } from './ToDo';
import { ToDoListItem } from './ToDoListItem';@Entry
@Component
struct Test03 {@State toDoData: ToDo[] = []@Watch('onEditModeChange') @State isEditMode: boolean = false@State selectedItems: ToDo[] = []private availableThings: string[] = ["学习", "打游戏", "刷抖音", '听音乐', '看电影', '追剧']saveData(value: string) {this.toDoData.push(new ToDo(value))}onEditModeChange() {if (!this.isEditMode) {this.selectedItems = []}}build() {Column() {Row() {if (this.isEditMode) {Text('X').fontSize(20).onClick(() => {this.isEditMode = false;}).margin({ left: 20, right: 20 })Text('已选择' + this.selectedItems.length + '项').fontSize(24)} else {Text('爱好').fontSize(36).margin({ left: 40})Blank()Text('+').fontWeight(FontWeight.Lighter).fontSize(40).margin({ right: 30 }).onClick(() => {TextPickerDialog.show({range: this.availableThings,onAccept: (value: TextPickerResult) => {this.toDoData.push(new ToDo(this.availableThings[value.index]))console.info('to do data: ' + JSON.stringify(this.toDoData))},})})}}.height('12%').width('100%')List({ initialIndex: 0, space: 10 }) {ForEach(this.toDoData, toDoItem => {ListItem() {ToDoListItem({isEditMode: $isEditMode,toDoItem: toDoItem,selectedItems: $selectedItems})}.padding({ left: 24, right: 24, bottom: 12 })}, toDoItem => toDoItem.name)}.height('73%').listDirection(Axis.Vertical).edgeEffect(EdgeEffect.Spring)if (this.isEditMode) {Row() {Button('删除').width('80%').onClick(() => {let leftData = this.toDoData.filter((item) => {return this.selectedItems.find((selectedItem) => selectedItem != item)})console.log('leftData: ' + leftData);this.isEditMode = false;this.toDoData = leftData;}).backgroundColor('#ffd75d5d')}.height('15%')}}.backgroundColor('#fff1f3f5').width('100%').height('100%')}
}