WEB APIs(1)
变量声明const(修饰常量)
const优先,如react,基本const,
对于引用数据类型,可用const声明,因为储存的是地址
何为APIs
可以使用js操作HTML和浏览器
分类:DOM(文档对象模型)和BOM(浏览器对象模型)
DOM
是浏览器提供的一套用来操作网页内容的功能;
呈现以及与任意HTML文档交互的(开发网页内容特效和实现用户交互)
DOM树
将HTML文档以树状结构表现出来
体现标签与标签关系
DOM对象
根据HTML标签生成js对象
所有标签属性都能在这个对象上面找到,修改对象属性即可映射到标签身上
核心:把网页内容当对象处理
获取DOM对象
1.根据css选择器获取一个DOM元素
语法:(只选择匹配的第一个元素)
document.querySelector(‘css选择器’)
可以对DOM元素直接操作修改
参数:
一个或多个有效css选择器 字符串
返回值:
选择器匹配的第一个元素
2.如果选择多个选择器
document.querySelectorAll(‘css选择器’)
返回值:
css选择器匹配的NodeList 对象集合
不可以对DOM元素直接操作修改
因为得到的数组是伪数组,只有长度和索引号,没有相关函数
修改元素内容
操作标签的本质是操作DOM对象
对象.innerText 属性

获取文字内容,显示纯文本,不解析标签
对象.innerHTML 属性
不同于 对象.innerText 属性,可以识别标签
操作元素属性
1.操作元素常用属性
可以通过js设置/修改标签元素属性,如src更换图片
语法:
对象.属性=值

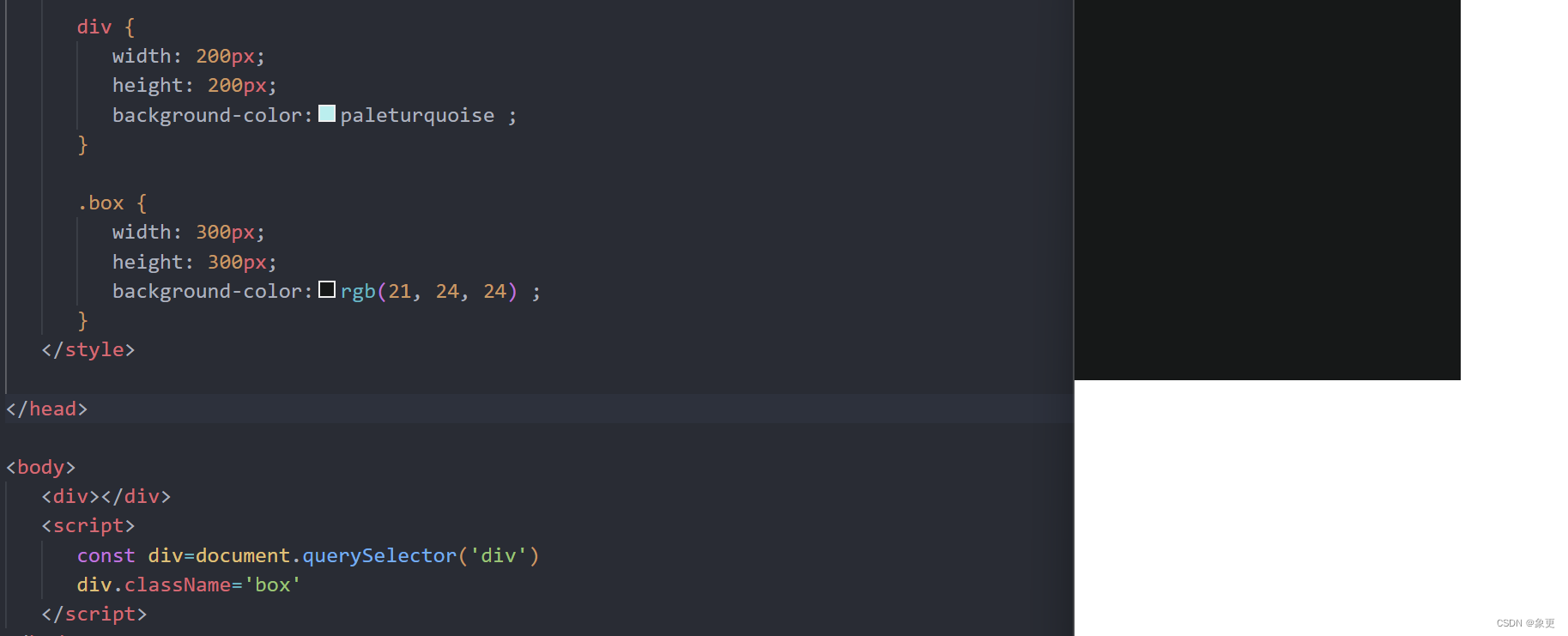
2.操作元素样式属性
语法
对象.style.属性='值'
特殊的,如background-color
用小驼峰命名法:

3.类名操作css
修改样式多会变繁琐,可以借助css类名
语法:
//active是类名
元素.className='active'

className会覆盖之前的类名,想保留原来类名,把原来类名添加到className
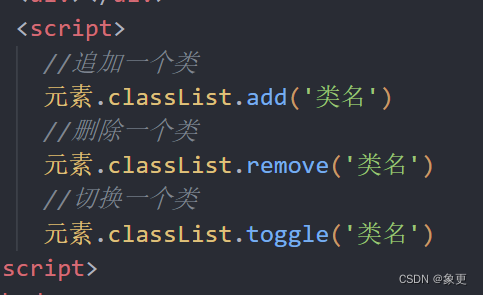
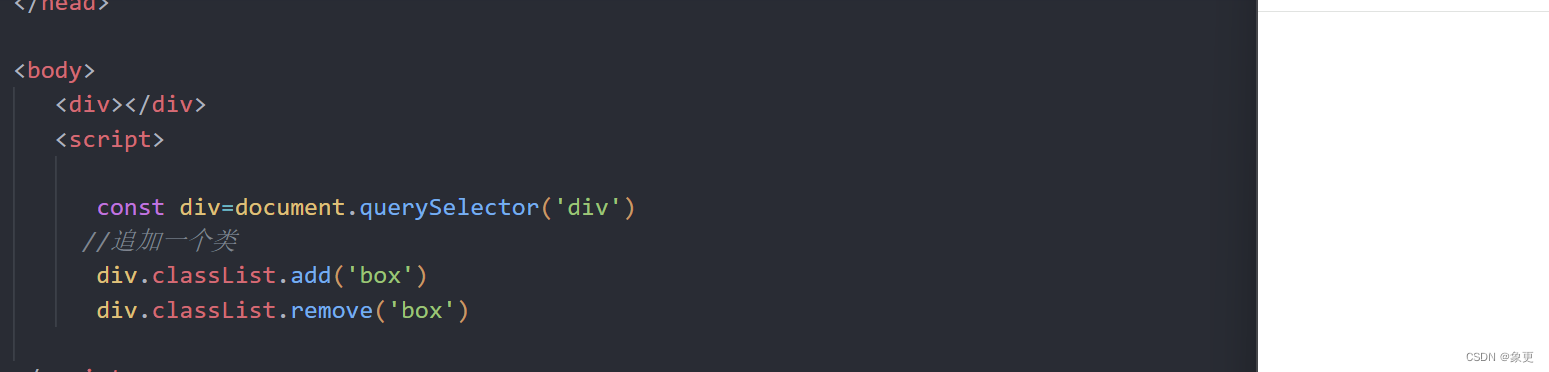
4.通过classList操作类控制css
为解决className易覆盖类名问题,可通过classList方法追加和删除类名
语法:


.remove变为

div.classList.toggle('box') //有就删掉,没有就加上
3.操作表单元素属性
获取:DOM对象.属性
设置:DOM对象.属性=新值
获取表单元素
const input = document.querySelector('input')
获取表单里的值用 表单.value
innerHTML得不到表单内容(button可以)
表单属性中添加有效果,移除则效果消失,一律用布尔值
如:disabled、checked、selected
input.checked=true 即可勾选上
button.disabled=true 使按钮禁用
自定义属性
data-自定义属性
标签一律以data-开头
在DOM对象上一律以dataset(数据集合)对象方式获取
![]()


定时器-间歇函数
开启定时器
setInterval(函数,间隔时间)
间隔一段时间调用一次函数(毫秒)

应用了匿名函数:


如果不是匿名函数不要加小括号,会导致直接被调用一次,之后不会再被周期性调用了
关闭定时器
注意:定时器会返回一个独一无二的id号

语法:
clearinterval(变量名) 即可关闭
一般都会满足某些条件
应用-用户倒计时
<html><body><button class="btn" disabled>用户须知(5)</button><script>const btn = document.querySelector('.btn')let i = 5let n = setInterval(function () {i--btn.innerHTML = `用户须知(${i})`if (i === -1) {clearInterval(n)btn.disabled = falsebtn.innerHTML = `同意`}}, 1000);</script>
</body></html>
