Maui blazor ios 按设备类型设置是否启用safeArea
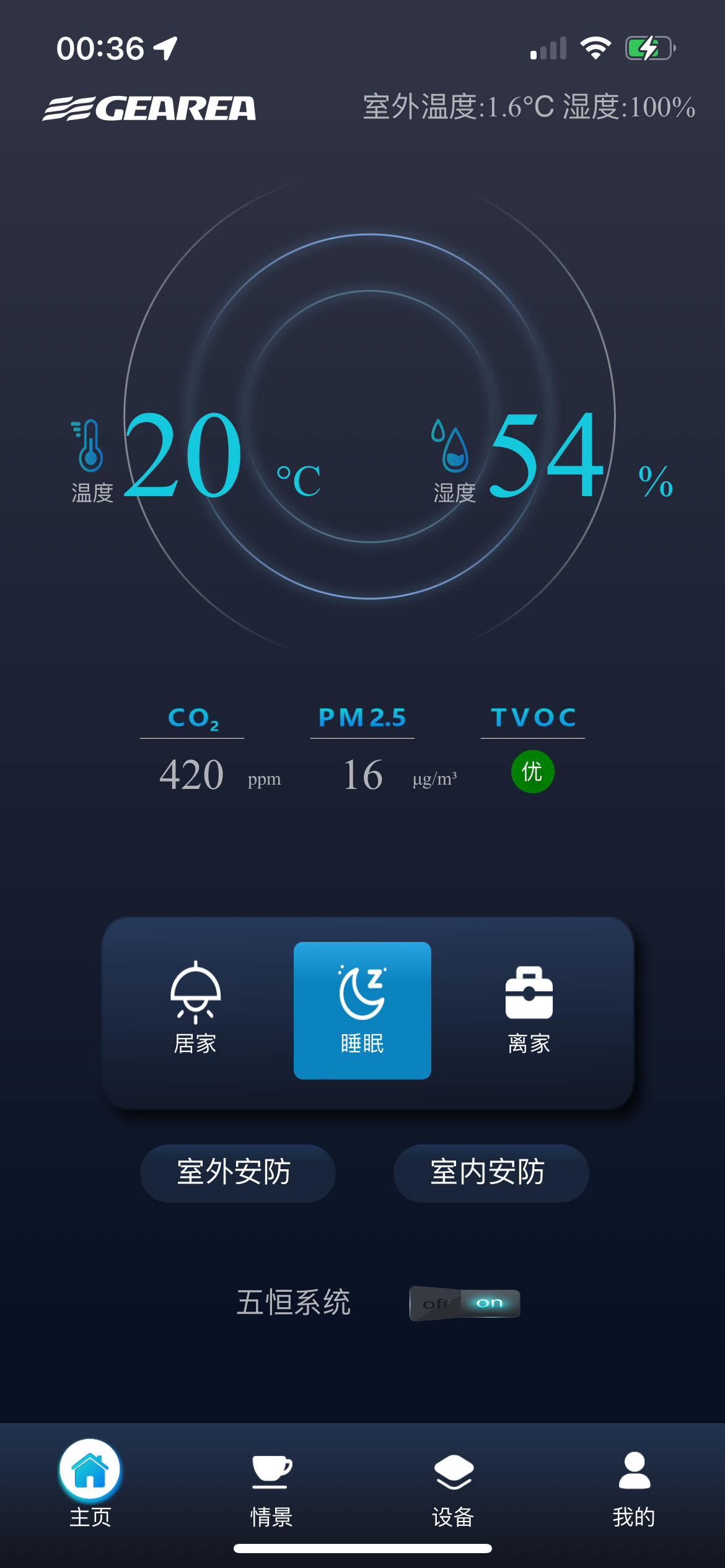
需求,新做了个app, 使用的是maui blazor技术,里面用了渐变背景,在默认启用SafeArea情况下,底部背景很突兀

- 由于现版本maui在SafeArea有点bug,官方教程的<ContentPage SafeArea=false不生效,于是要用以下代码hack一下
Microsoft.Maui.Handlers.LayoutHandler.Mapper.AppendToMapping("Custom", (h, v) =>{if (v is Layout layout){layout.IgnoreSafeArea = true;}});
带来的问题是,网页上下穿透了。
- 继续深入研究,用以下代码设置刘海屏上边距
protected override void OnAppearing(){base.OnAppearing();if (withSafeArea){var safeInsets = On<iOS>().SafeAreaInsets();On<iOS>().SetUseSafeArea(false);safeInsets.Top = 35;Padding = safeInsets;} }
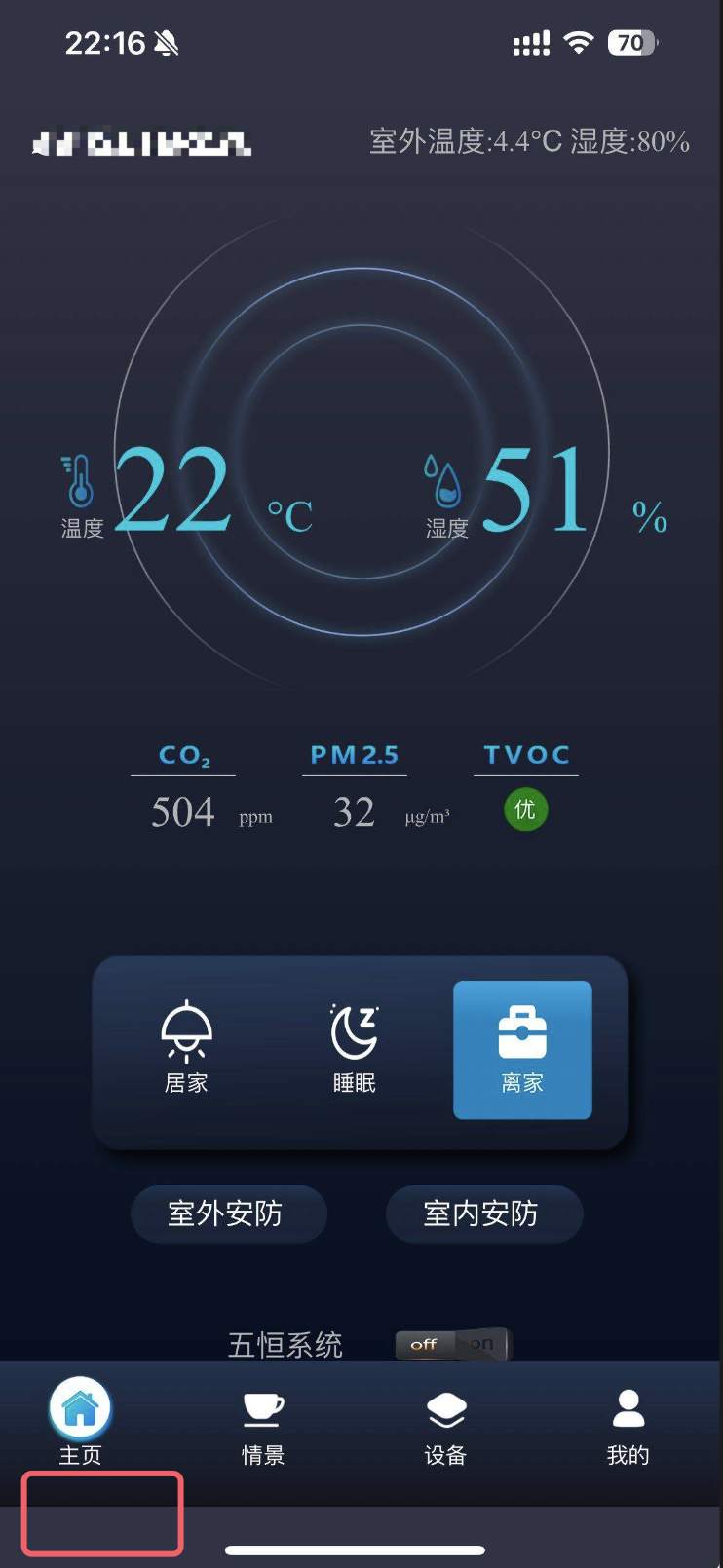
存在的问题是,非刘海屏设备也设置了上边距
- 最终代码,检查设备类型,按需配置上边距
using Microsoft.Maui.Controls.PlatformConfiguration;
using Microsoft.Maui.Controls.PlatformConfiguration.iOSSpecific;namespace MyApp.Maui;public partial class MainPage : ContentPage
{bool withSafeArea = false;public MainPage(){InitializeComponent();if (DeviceInfo.Current.Idiom == DeviceIdiom.Phone){var screenSize = DeviceDisplay.MainDisplayInfo;if (screenSize.Height / screenSize.Density >= 812.0f){withSafeArea = true;}}if (withSafeArea) { Microsoft.Maui.Handlers.LayoutHandler.Mapper.AppendToMapping("Custom", (h, v) =>{if (v is Layout layout){layout.IgnoreSafeArea = true;}});}}protected override void OnAppearing(){base.OnAppearing();if (withSafeArea){var safeInsets = On<iOS>().SafeAreaInsets();On<iOS>().SetUseSafeArea(false);safeInsets.Top = 35;Padding = safeInsets;} }
}
- 题外话,网页可加上 viewport-fit=cover 效果更好
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />