Flutter 自定义AppBar实现滚动渐变
1、使用ListView实现上下滚动。
2、使用Stack:允许将其子部件放在彼此的顶部,第一个子部件将放置在底部。所以AppBar,写在ListView下面。
3、MediaQuery.removePadding:当使用ListView的时候发现,顶部有块默认的Padding,MediaQuery.removePadding来删除默认的Padding。
4、NotificationListener:监听ListView滚动事件。
Notification是Flutter重要的状态管理机制之一,它可以很方便的显现子widget通知其父widget自身的某些状态发生了改变,它和另一种状态管理部件 InheritedWidget有些类似,InheritedWidget是父widget通知子widget,Notification是子widget通知父widget。
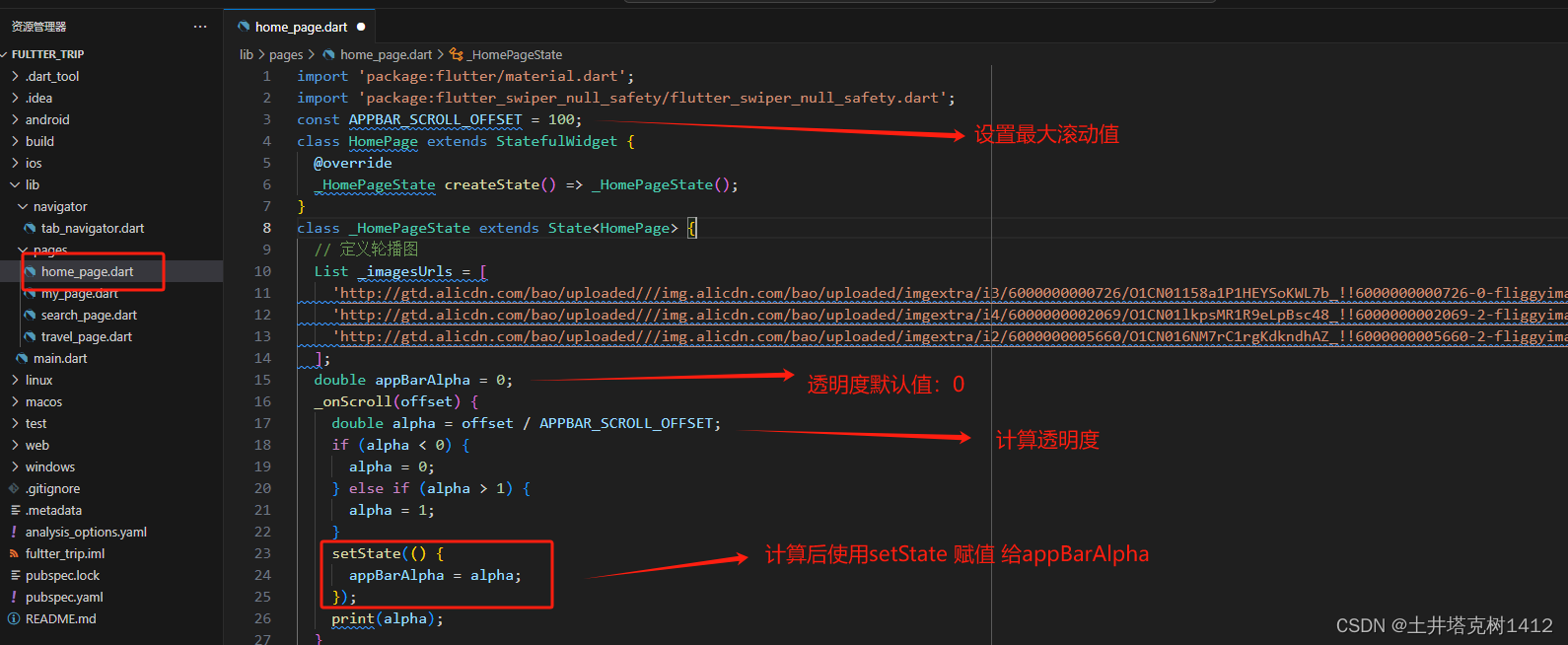
5、使用Opacity控件来设置子控件的透明度



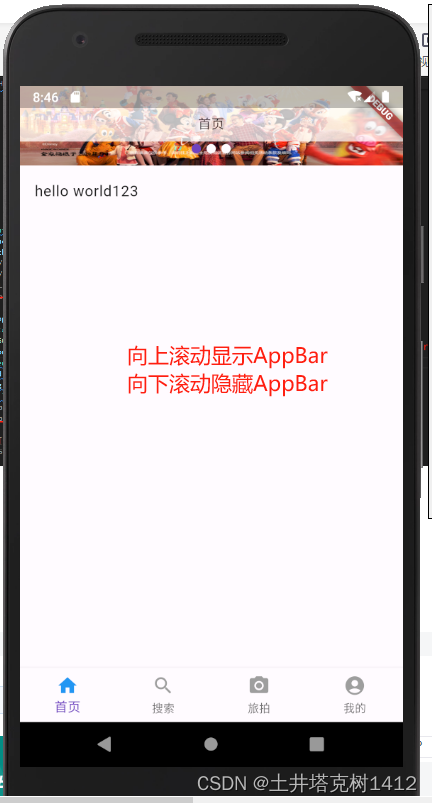
运行结果: