WordPress顶部管理工具栏怎么添加一二级自定义菜单?
默认情况下,WordPress前端和后台页面顶部都有一个“管理工具栏”,左侧一般就是站点名称、评论、新建,右侧就是您好,用户名称和头像。那么我们是否可以在这个管理工具栏中添加一些一二级自定义菜单呢?
其实,我们想要在顶部管理工具栏中添加自定义菜单,只需要使用“admin_bar_menu”钩子就可以实现。前面boke112百科跟大家分享的『WordPress后台右上角您好前面怎么增加日期和时间?添加自定义菜单?』一文中介绍了在管理工具栏右侧添加日期和时间,以及一二级自定义菜单,我们只需要删除该文中的以下代码:
'parent' => 'top-secondary',即可让所添加的日期和时间,以及一二级自定义菜单在工具栏左侧显示。
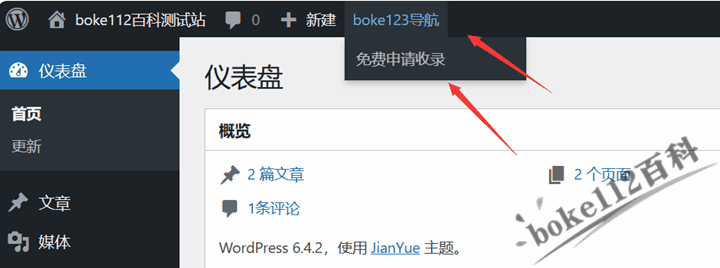
比如添加带链接的一级菜单“boke123导航”和二级菜单“免费申请收录”,只需要将以下代码添加到当前主题的functions.php文件中并保存更新文件即可。
/**
* WordPress顶部管理工具栏怎么添加一二级自定义菜单 - boke112百科
* https://boke112.com/post/11933.html
*/
add_action( 'admin_bar_menu', 'boke112_add_custom_menu_adminbar', 500 );
function boke112_add_custom_menu_adminbar( $wp_admin_bar ) {
if ( !is_admin() ) {
return;
}$wp_admin_bar->add_menu(array(
'id' => 'boke123',
'title' => 'boke123导航',
'href' => 'https://boke123.net/',
'meta' => array('target' => '_blank')
));$wp_admin_bar->add_menu(array(
'id' => 'boke123-shenqing',
'parent' => 'boke123',
'title' => '免费申请收录',
'href' => 'https://boke123.net/freeweb/',
'meta' => array('target' => '_blank','rel' => 'nofollow')
));
}说明:
1、meta除了可以添加target外,还可以添加class、rel、onclick、target、title、tabindex等属性;
2、二级自定义菜单的关键就是第20行代码中的parent,它的值就是对应一级菜单的id;
3、如果也想在前端顶部工具栏右上角自定义菜单,请删除上述代码中第7至第9行代码即可。如果想实现只对管理员有效,那么只需要将上述代码第7行修改为以下代码即可:
if ( ! current_user_can( 'manage_options' ) ) {4、想要将一二级自定义菜单添加到右侧工具栏,只需要在$wp_admin_bar->add_menu(array(数组里面添加以下代码即可:
'parent' => 'top-secondary',具体效果如下图所示:

除了可以添加一二级自定义菜单外,我们也可以将WordPress后台常用的菜单添加到工具栏,比如评论、菜单、小工具等,具体代码如下:
/**
* WordPress顶部管理工具栏怎么添加一二级自定义菜单 - boke112百科
* https://boke112.com/post/11933.html
*/
add_action( 'admin_bar_menu', 'boke112_add_custom_menu_adminbar', 500 );
function boke112_add_custom_menu_adminbar( $wp_admin_bar ) {
if ( !is_admin() ) {
return;
}$wp_admin_bar->add_menu( array(
'id' => 'pinglun',
'group' => null,
'title' => '评论',
'href' => admin_url( '/edit-comments.php' ),
) );$wp_admin_bar->add_menu( array(
'id' => 'caidan',
'group' => null,
'title' => '菜单',
'href' => admin_url( '/nav-menus.php' ),
) );$wp_admin_bar->add_menu( array(
'id' => 'xiaogongju',
'group' => null,
'title' => '小工具',
'href' => admin_url( '/widgets.php' ),
) );
}这样以后访问菜单页面和小工具页面,就不需要再到“外观”菜单中点击了。具体效果如下:

如果你想要在添加的自定义菜单前面也带有字体图标,那么只需要在上述代码的title值中添加以下代码即可:
<span class="ab-icon dashicons-before dashicons-admin-comments"></span>那么上述代码第14行评论的title代码就可以写成这样:
'title' => '<span class="ab-icon dashicons-before dashicons-admin-comments"></span>评论',同样操作,其他自定义菜单的字体图标只需要修改<span>中的dashicons-admin-comments即可,比如改为链接图标就是dashicons-admin-links。
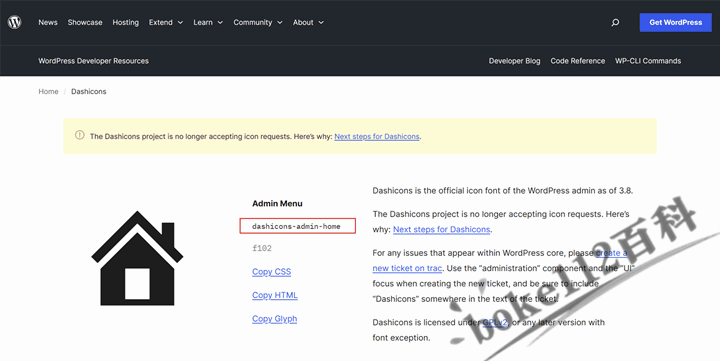
这些图标名称可前往WordPress官网Dashicons页面获得,比如点击某个图标后,就会看到它所对应的名称,如下图红框中的名称就是dashicons-admin-home。

来源:https://boke112.com/post/11933.html
