nginx和CDN应用
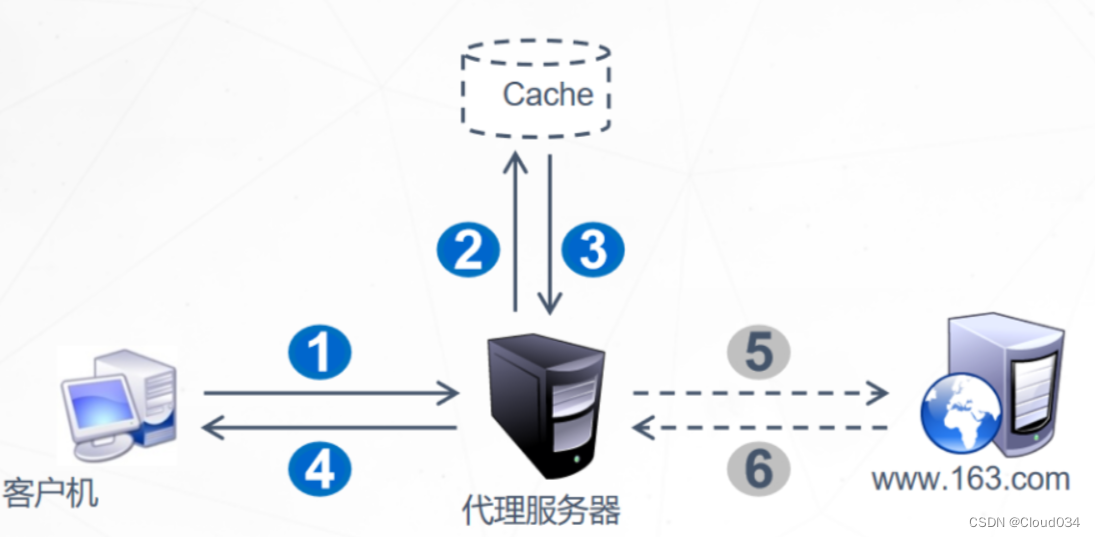
一、代理的工作机制
1.代替客户机向网站请求数据,从而可以隐藏用户的真实IP地址。
2.将获得的网页数据(静态 Web 元素)保存到缓存中并发送给客户机,以便下次请求相同的数据时快速响应。
二、代理服务器的概念
代理服务器是一个位于客户端和原始(资源)服务器之间的服务器,为了从原始服务器取得内容,客户端向代理服务器发送一个请求并指定目标原始服务器,然后代理服务器向原始服务器转交请求并将获得的内容返回给客户端。
缓存代理对于Web至关重要,尤其对于大型高负载Web站点。缓存可作为性能优化的一个重要手段,可以极大减轻后端服务器的负载。通常对于静态资源,即较少经常更新的资源,如图片,css或js等进行缓存,从而在每次刷新浏览器的时候,不用重新请求,而是从缓存里面读取,这样就可以减轻服务器的压力。
三、代理服务器的作用
资源获取:代替客户端实现从原始服务器的资源获取;
加速访问:代理服务器可能离原始服务器更近,从而起到一定的加速作用;
缓存作用:代理服务器保存从原始服务器所获取的资源,从而实现客户端快速的获取;
隐藏真实地址:代理服务器代替客户端去获取原始服务器资源,从而隐藏客户端真实信息。
四、常用的代理服务器
squid、nginx、varnish、CDN
CDN在云场景中 使用比较多 大量广泛使用
Squid和varnish 传统应用 用得不多
性能上Squid和varnish比较好 但是nginx的管理更加方便
五、nginx缓存代理部署
代理服务器:172.16.23.13
后端服务器:172.16.23.14 172.16.23.15
骤一:首先脚本完成三台nginx的部署



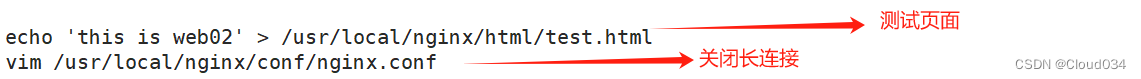
步骤二:在两个后端原始服务器上分别创建测试页面
echo 'this is web02' > /usr/local/nginx/html/test.html
vim /usr/local/nginx/conf/nginx.conf

步骤三:完成nginx缓存服务器配置文件修改
进入/usr/local/nginx
mkdir -p /data/nginx/cache修改配置文件nginx.conf
http {proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;#####################################################
●path:强制参数,指定缓存文件的存放路径。
●levels:定义了缓存目录的层级。每层可以用1(最多16种选择,0-f)或2(最多256种选择,00-ff)表示,中间用 : 分隔。
proxy_cache_path /data/nginx/cache; 代表所有缓存只有一个目录,比如/data/nginx/cache/d7b6e5978e3f042f52e875005925e51b
proxy_cache_path /data/nginx/cache levels=1:2; 代表缓存是二层目录(有16*256=4096个目录),比如/data/nginx/cache/b/51/d7b6e5978e3f042f52e875005925e51b
●keys_zone:强制参数,定义共享内存区的名称和大小,该共享内存用于保存缓存项目的元数据(所有活动的key和缓存数据相关的信息),这样nginx可以快速判断一个request是否命中或者未命中缓存,1m可以存储8000个key,10m可以存储80000个key。
●inactive:删除指定时间内未被访问的缓存文件,默认10分钟。
●max_size:设置了缓存存储的上限,如果不指定,最大会用掉所有磁盘空间。
●use_temp_path:直接把临时文件放在缓存目录中。
#####################################################upstream cache_server{server 172.16.23.14:80;server 172.16.23.15:80;}server {listen 80;server_name localhost;location / {proxy_cache my_cache; #指定用于页面缓存的共享内存,zone名称由proxy_cache_path指令定义proxy_cache_valid 200 5m; #为不同的响应状态码设置不同的缓存时间,此为缓存状态码为200的请求,缓存时长为5分钟proxy_cache_key $request_uri; #指定缓存文件的key为请求的URIadd_header Nginx-Cache-Status $upstream_cache_status; #把缓存状态设置为头部信息,响应给客户端proxy_pass http://cache_server; #设置代理转发的后端服务器的协议和地址}}
}

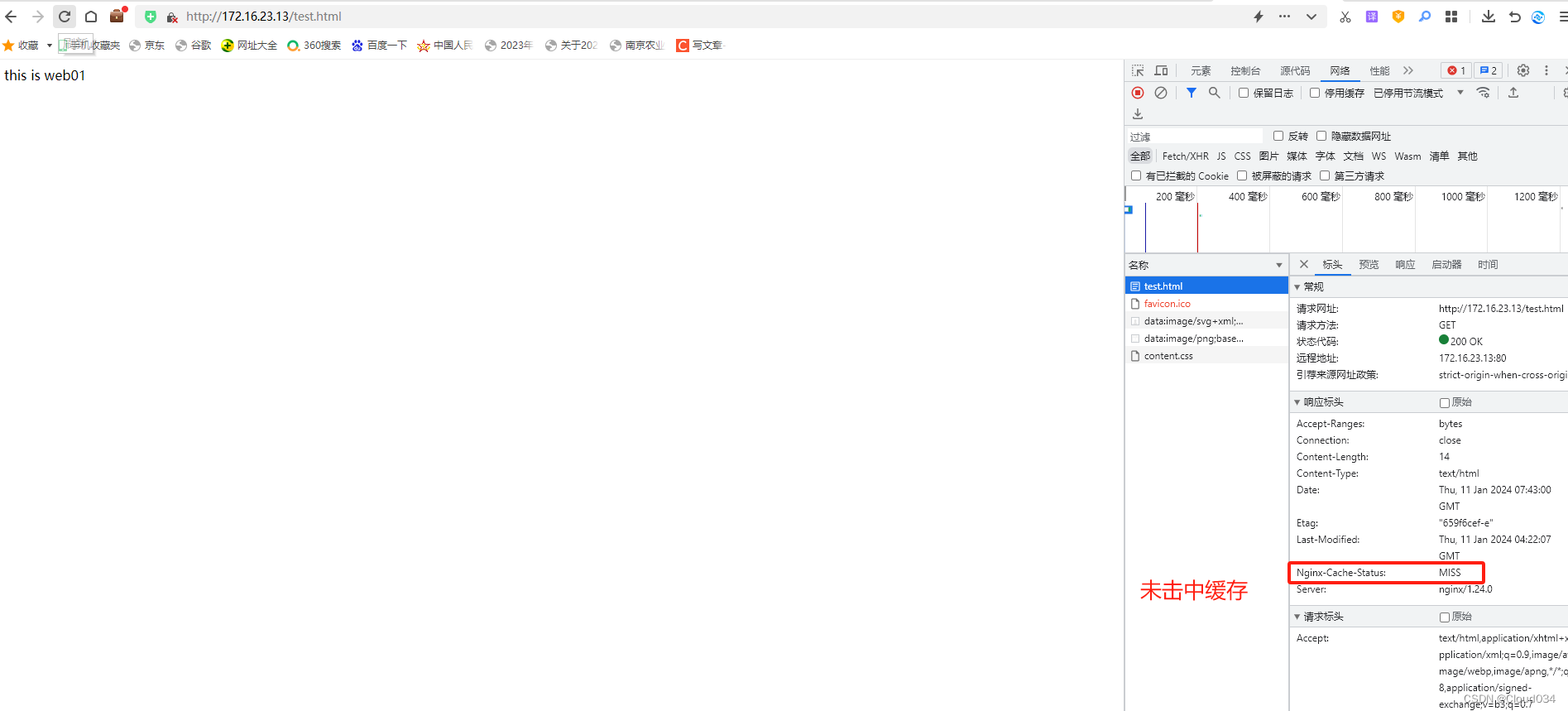
 步骤四:测试
步骤四:测试

第一次未击中缓存

第二次访问,命中缓存,直接返回缓存服务器缓存的结果(内容不会切换)
针对一些不需要缓存的数据,如动态资源
#对于一些实时性要求非常高的页面或数据来说,就不应该去设置缓存,下面来看看如何配置不缓存的内容。
proxy_cache_path /data/nginx/cache levels=1:2 keys_zone=my_cache:10m max_size=10g inactive=60m use_temp_path=off;
server {listen 80;server_name cache.lion.club;#URI 中后缀为 .jsp 或 .php 的设置变量值为 "no cache"if ($request_uri ~ \.(jsp|php)$) {set $cache_name "no cache"}location / {proxy_no_cache $cache_name; #判断该变量是否有值,如果有值则不进行缓存,如果没有值则进行缓存proxy_cache my_cache; #设置缓存内存proxy_cache_valid 200 5m; #缓存状态为200的请求,缓存时长为5分钟proxy_cache_key $request_uri; #缓存文件的key为请求的URIadd_header Nginx-Cache-Status $upstream_cache_status #把缓存状态设置为头部信息,响应给客户端proxy_pass http://cache_server; #代理转发}
}详细可参考:
https://blog.csdn.net/qq_34556414/article/details/106490874
https://blog.csdn.net/weixin_30795127/article/details/97385091#proxy_cache_path六、CDN概念及作用
在最接近用户网络边缘的位置,增加一层CDN缓存代理服务器,将源站点的内容发布到CDN节点,可以使用户就近取得所需的内容,提高用户的访问响应速度。也避免了网络拥塞,缓解了源站点的访问压力。
CDN 内容分发网络,本质上就是一大堆遍布在全球各个角落的缓存服务器。通过与DNS 的配合,找到最靠近用户的一台CDN缓存服务器,然后把数据快速地分发给用户
通过 CDN技术,我们不仅减少了对于整体骨干网的流量负担,还提高了用户的访问速度。
6.1CDN的数据是如何获取的
- 1、对于热点资源,一般定时做缓存预热
- 2、对于冷门资源,如果CDN没有,会从上游服务器或源站点获取资源。在同步缓存在CDN节点中
6.2CDN工作原理
将源站点(web应用服务器)的静态网页资源缓存到CDN节点上,用户请求资源时,就近返回CDN节点上缓存的资源,而不需要每个用户的请求都从源站点获取,从而避免了网络拥塞,缓解了源站点的压力,提高用户访问资源的速度。
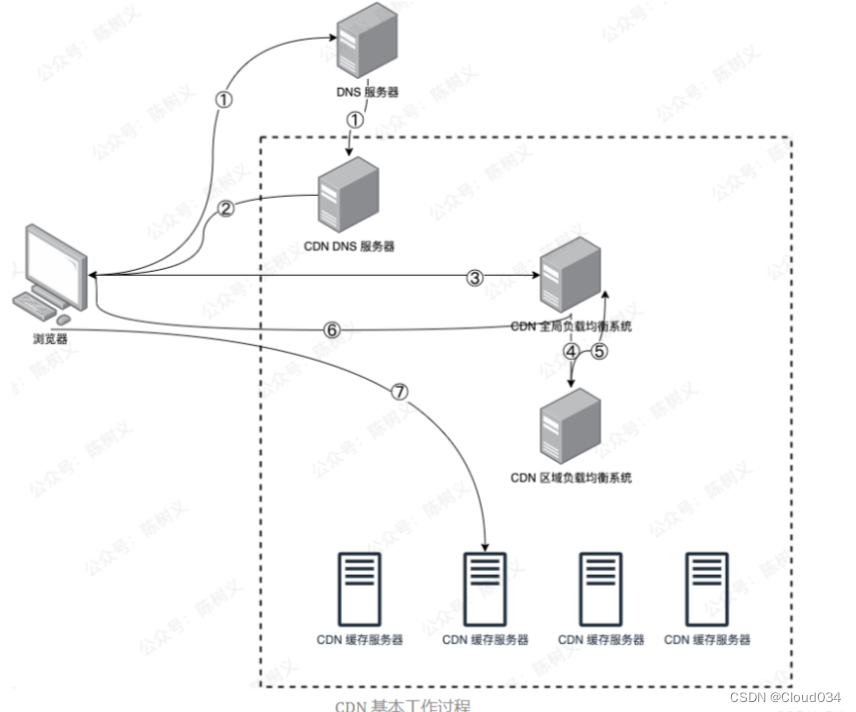
七、CDN的工作过程
1.浏览器发起静态资源URL请求,经过本地 DNS 解析,会将域名解析权交给域名 CNAME 指向的CDN 专用 DNS 服务器
2.CDN的 DNS 服务器将 CDN 的全局负载均衡设备IP 地址返回给浏览器
3.浏览器向 CDN 全局负载均衡设备发起 URL请求
4.CDN 全局负载均衡设备根据用户 IP 地址,以及用户请求的 URL,选择一台用户所属区域的区域负载均衡设备,向其发起请求。
5.区域负载均衡设备会为用户选择最合适的 CDN 缓存服务器 (考虑的依据包括: 服务器负载情况,距离用户的距离等) ,并返回给全局负载均衡设备。
6.全局负载均衡设备将选中的CDN缓存服务器IP 地址返回给用户
7.用户向 CDN 缓存服务器发起请求,缓存服务器响应用户请求,最终将用户所需要偶的内容返回给浏览器。
使用 CDN 服务的网站,只需要将域名解析权交给 CDN 服务商,接着将需要分发的内容上传到CDN,就可以实现内容加速了!

